
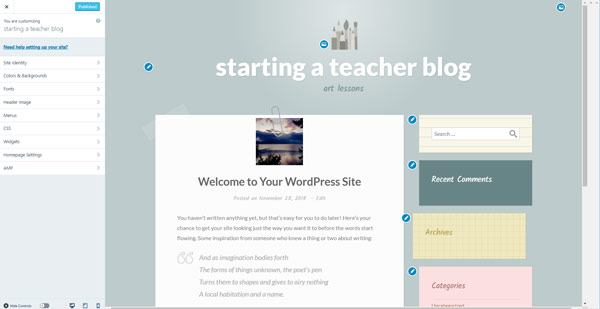
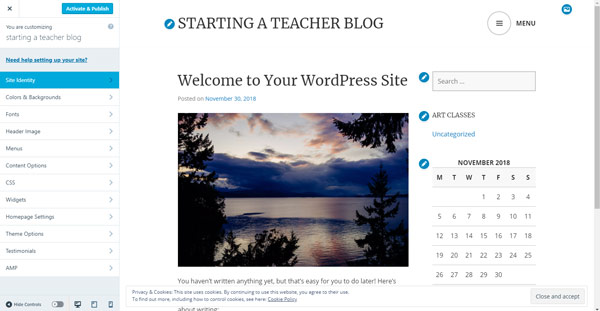
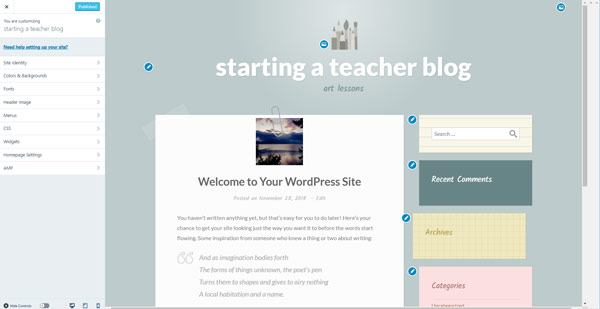
Now, that you are in your theme customizer - you can modify settings and save them (it's called "PUBLISH" in WP).
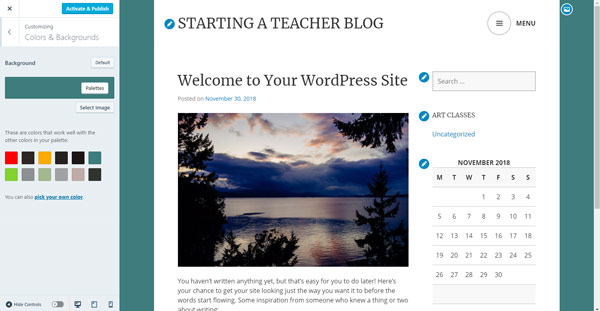
Depending on the theme you chose, you can adjust color scheme, fonts, backgrounds, and other settings that are available.
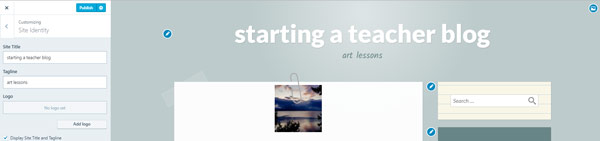
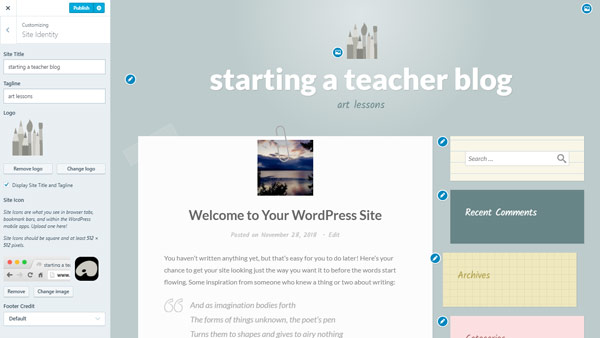
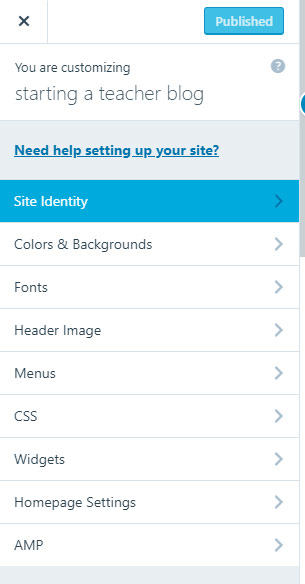
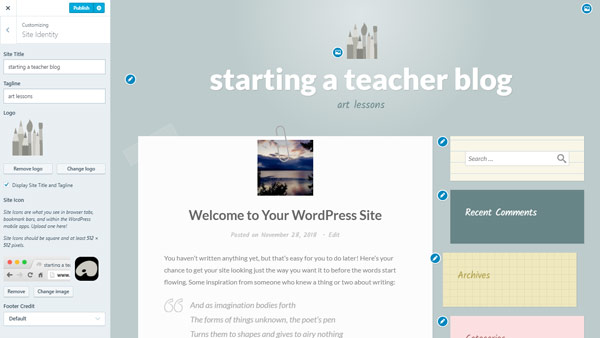
Bur first - complete the site identity section.

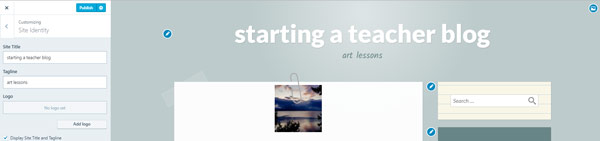
Site Title - appears at the top of each page as a header. You do not need to have it if you don't want it.
Tagline - appears as a sub-heading. Also, not required.
If you do not wish to display the title and the tagline - uncheck "Display Site Title and Tagline" button.

Logo.
If you want your logo to be visible in your site (and act as a "home page" button) - upload it here.
If you do not have a logo - make one, search for a free stock image, or find someone who can do it for you.
I recommend an image in .PNG format with a transparent background.
Have multiple versions of your logo - black, white, color, etc. This way you can choose the right one for your the background color or background image.
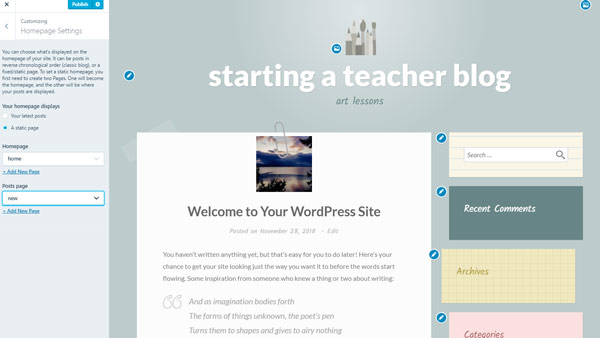
Position of your logo in the page layout depends on individual theme.
You can also totally skip that part.
Please note:
I used two different images in this tutorial for a logo and a site icon so you can see where these images are placed. Normally, you use the same logo image.

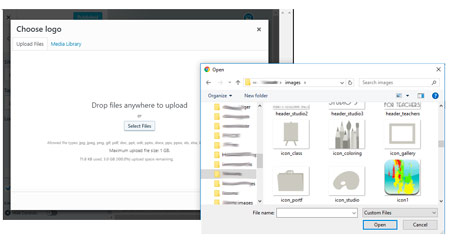
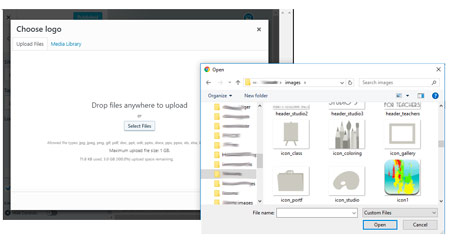
To upload a logo (or any image) to WP:
Click Add Logo
Browse to the folder where you keep all of your site files. Open.

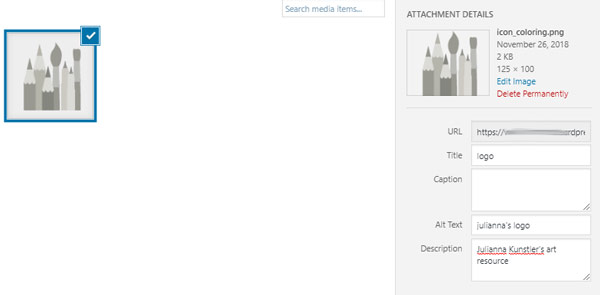
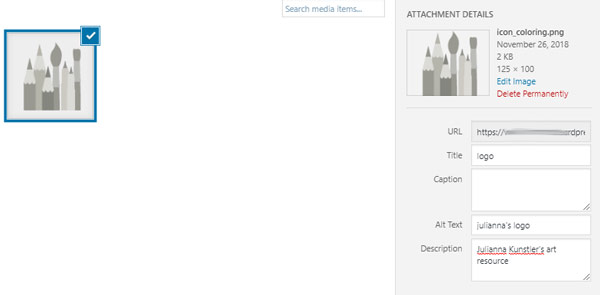
As you add any image to your site, I recommend to fill in all meta tags right away.
Meta data is additional text that you can add to your images. This text helps search engines learn what your image is about, so they could show the image when someone searches for those words
Title – The title field allows you to provide a title to your image. This title is used internally by WordPress to sort images in the media library. Give it a short name. For multiple versions of the same image -have the same name with extra (numeric or descriptive) characters.
Caption – This is the text that you want to display with your image. Depending on your theme, it will be displayed inside image border or outside the image.
Alt text – Alt text or alternate text is a required field by the HTML standards specifications. It is displayed when a user’s browser is unable to locate an image.
Description – This text can be displayed on the attachment page for your image. You can enter as much information as you want in the description field. Like the story behind a photograph, how you took the picture, or anything else that you want to share can go here. You can even add links in the description field.

You can edit the image later at any time by clicking on a blue image button.

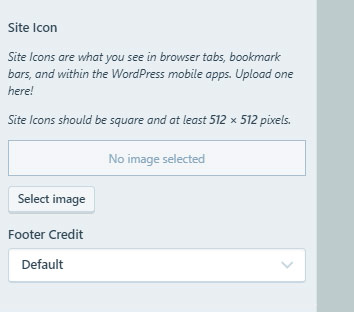
Site icon (also known as Favicon) is a small image (usually it is your logo without text) that appears at visitor's browser bar (or tab).

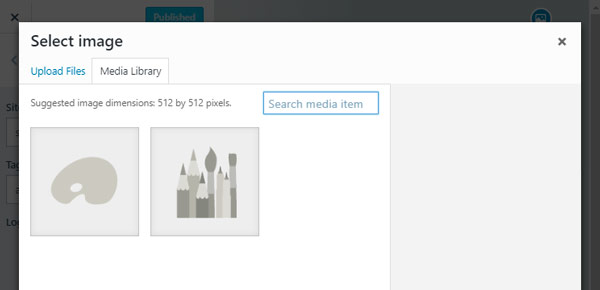
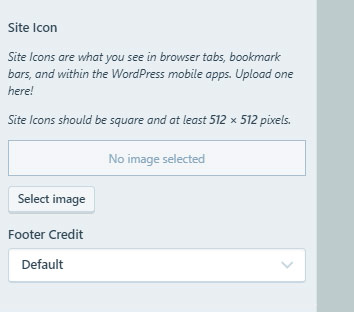
To upload your site icon - click "Select Image".
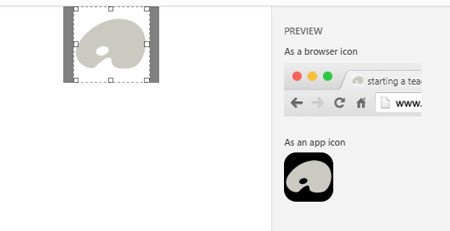
Read the requirements for this image.
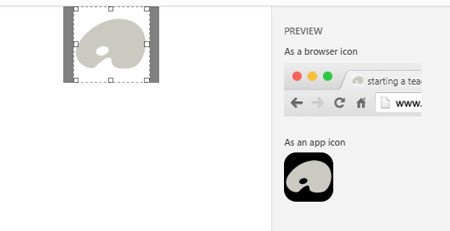
This image does not have to have a transparent background, but it is still a preferred option if your logo is not a square.

Once you upload the site icon - you will be able to crop it to a square shape to fulfill the requirement.

All images and other media files are stored in Media Library.
If you want to use an image that you already have - select Media Library instead of uploading it again.

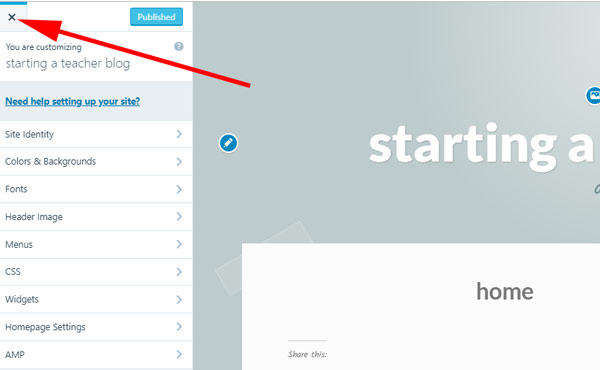
That concludes setting up the site identity part.
If you choose to modify this section - you can do it at any time.
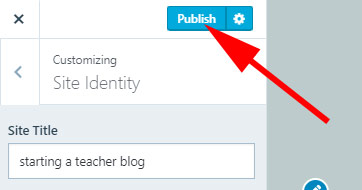
 To save all changes - click Publish button.
To save all changes - click Publish button.
Use Publish button every time you modify the template, add pages or posts.
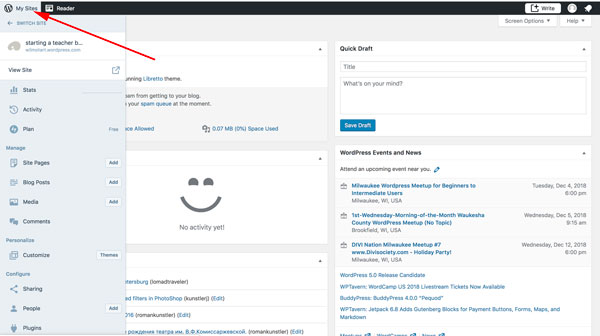
switching between dashboards

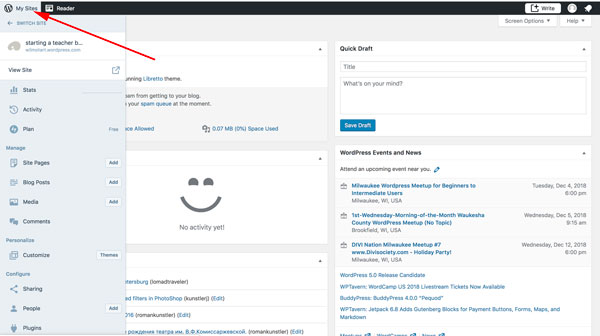
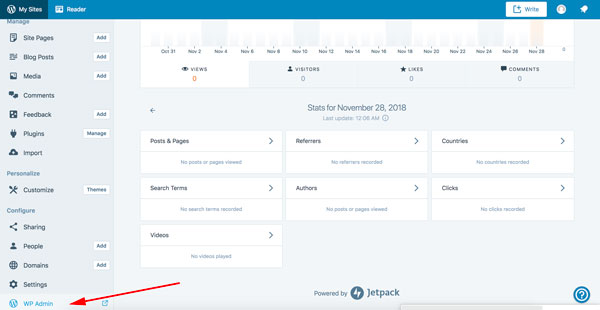
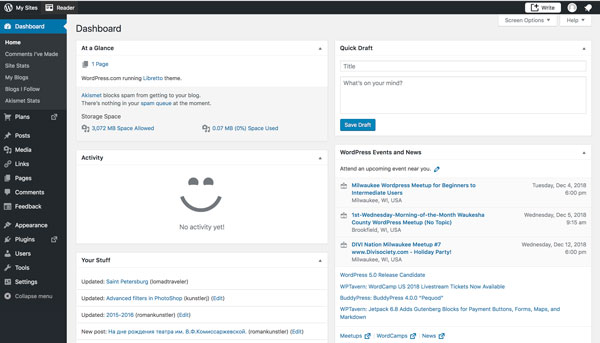
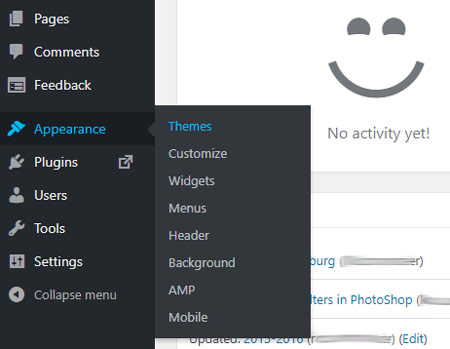
If the WordPress Admin interface looks a bit overwhelming, don't worry - you can bring up a theme dashboard - click on My Site tab at the top left corner.
You can choose your next steps from this menu now.

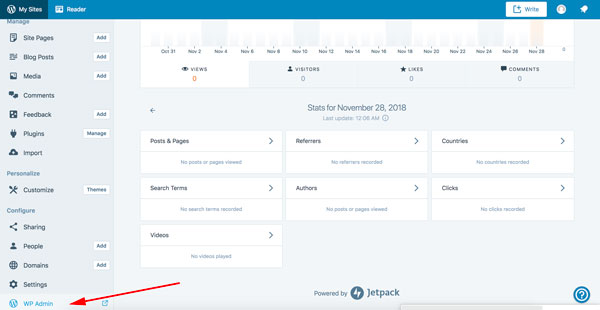
If you need to get back to the initial dashboard - scroll the left pane down and click on WP Admin button.























 To save all changes - click Publish button.
To save all changes - click Publish button.