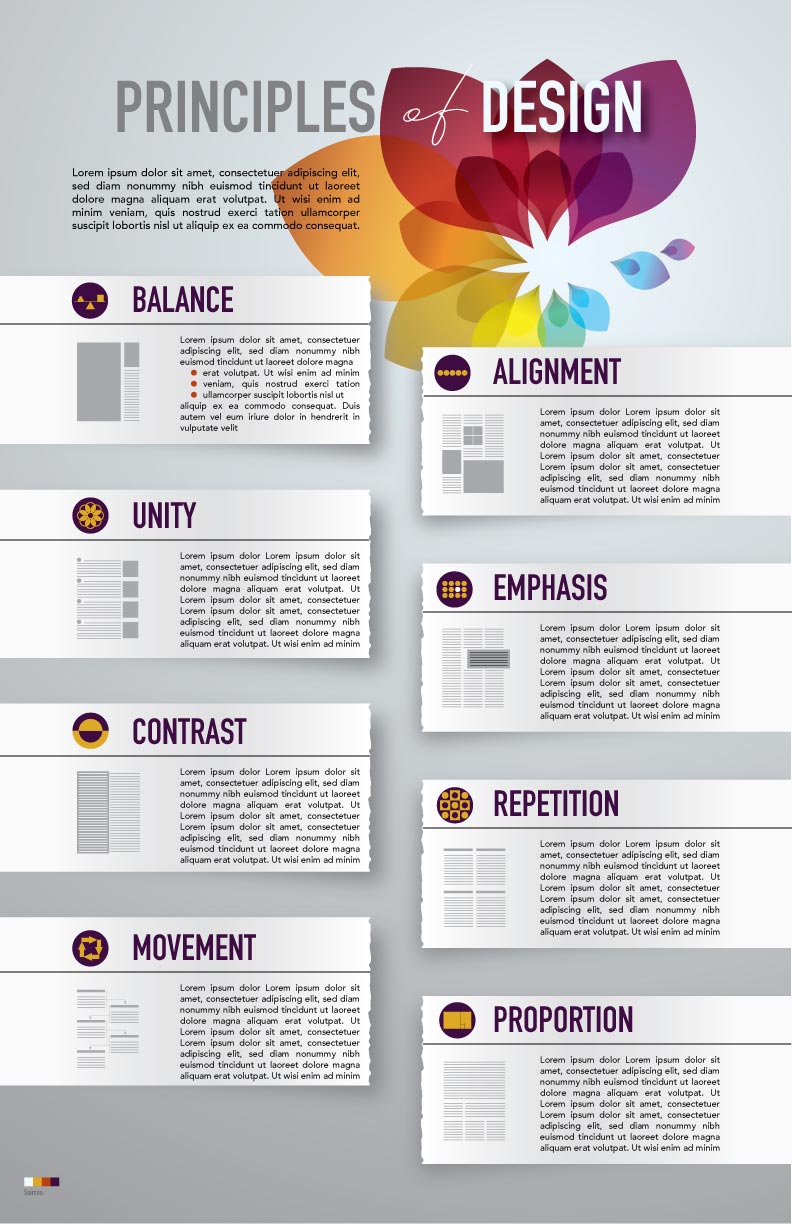
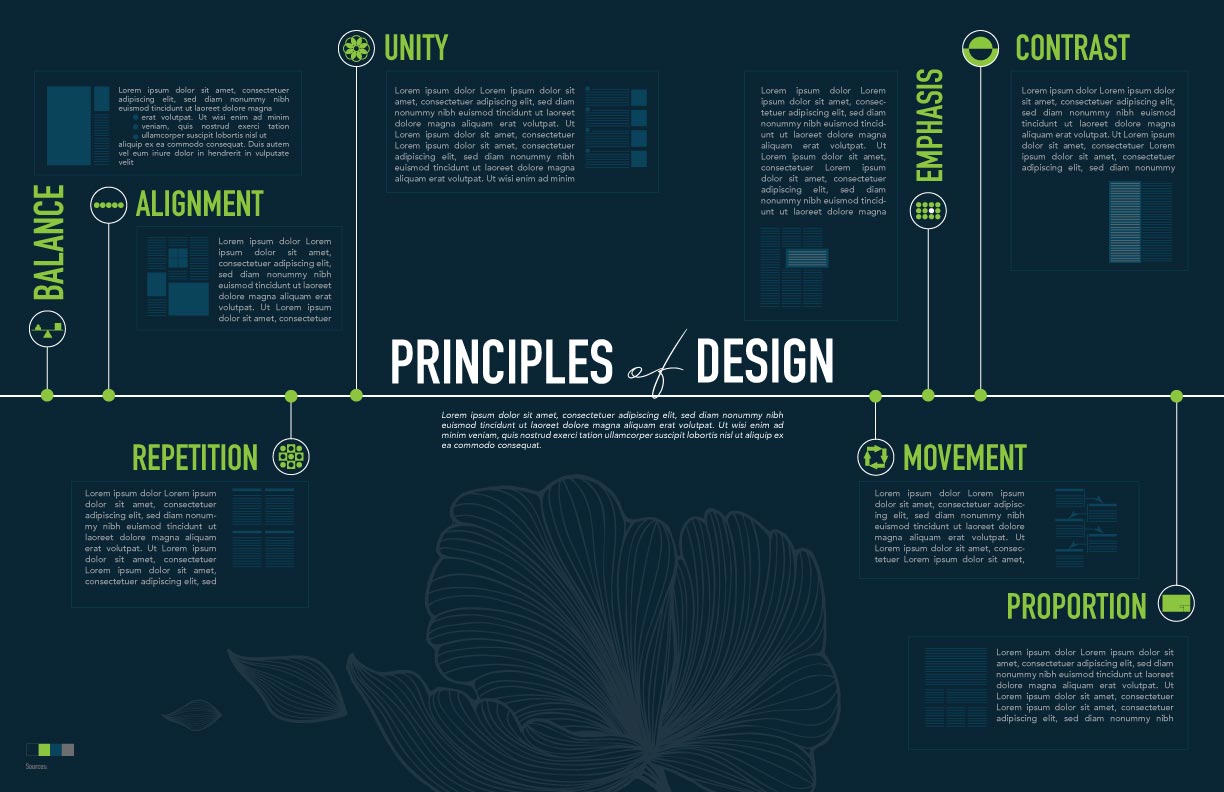
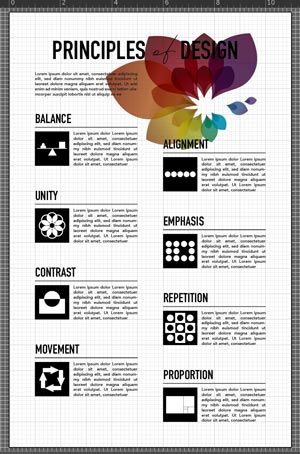
Utilize all Elements of Design to create Principles of Design infographic.
- Use lines to separate, emphasize, group, or guide. Use any type or style of lines. Be consistent.
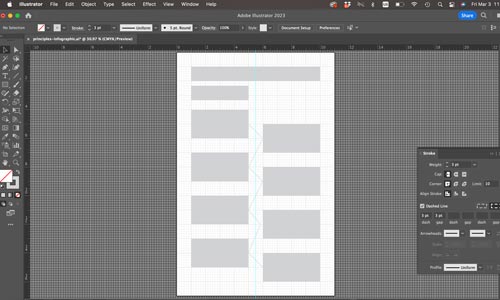
- Use shapes (graphic elements, underlays, text blocks, image frames, etc.) to balance the layout, to emphasize, illustrate, and support a grid structure (alignments).
- Use values for balance, hierarchy (e.g. headers vs. body text), and 3D effect (shadows, etc.).
- Use a specific color scheme (3-4 colors).
- Experiment with texture and typography - choose appropriate typefaces for all text areas (2-3 fonts).
- Leave enough white space for user-friendly look. Experiment with depth and positive/negative space.
Other requirements:
- Infographic should be informative! Correct spelling!!!
- The design should be consistent - all graphics should be in the same style
- There should be an easy flow from one topic to another
- Balanced composition
- Alignment!!!!!!
- Content is informative
- Easy to read and follow
- Include sources (give credit!)
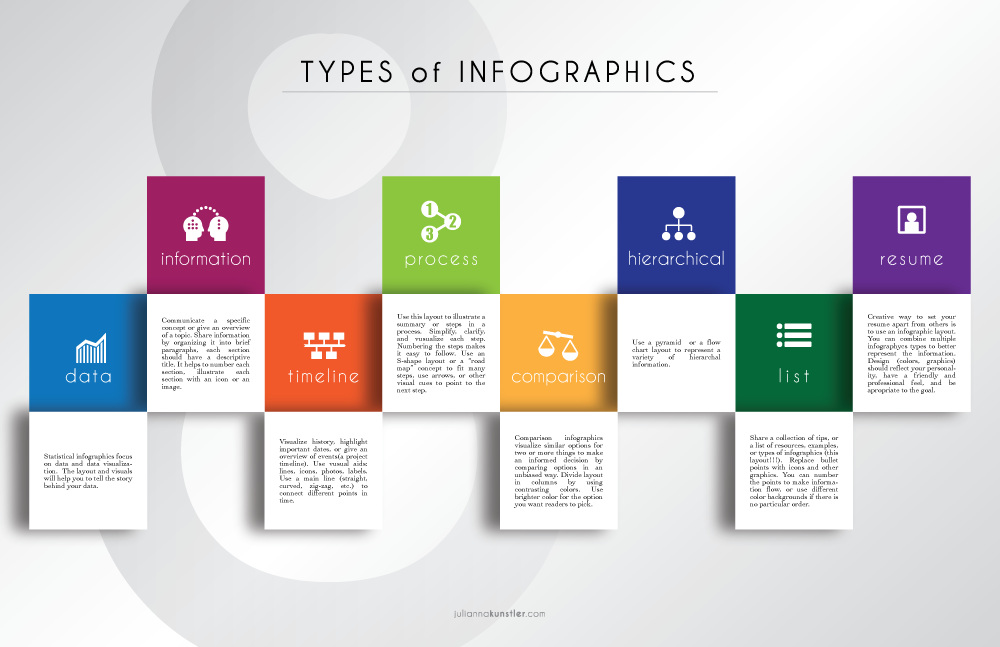
Start with choosing a type of infographic layout: