Visual hierarchy is a design principle that refers to how elements are arranged in a design.
For the audience’s purpose, it’s important that the content is organized. Books have chapters, movies have scenes, etc. That same organization also needs to be applied to page layout, both digitally and on paper. This can be done by applying hierarchy to your design elements.
Each element should be laid out in a logical manner to help the viewer sort the information from most important to least important.
Visual hierarchy is the arrangement of elements in a design by the order of importance.
The reason visual hierarchy is such an important principle to understand is because it's on the designer to create the hierarchy in such a way that the viewer doesn't even have to think about where to look first. Their eye is automatically drawn to each element in the exact order they're meant to view it.
Hierarchy influences the order in which the human eye perceives what it sees.
In design, hierarchy is used to:
- Add structure
- Create visual organization
- Create direction
- Add emphasis
- Help a viewer navigate and digest information easily
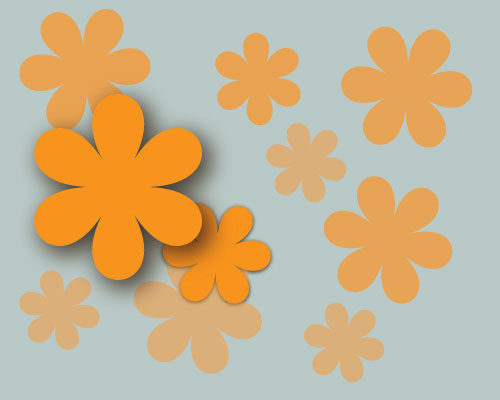
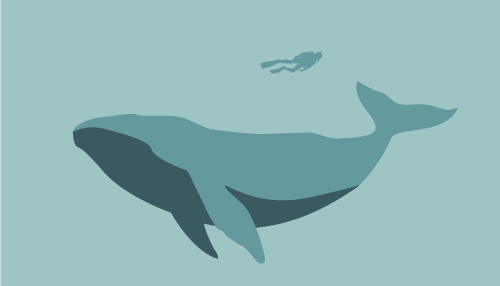
1. size


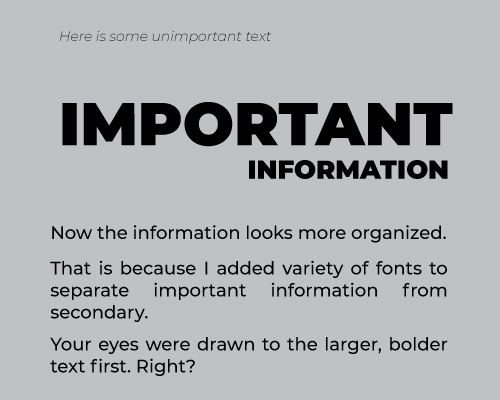
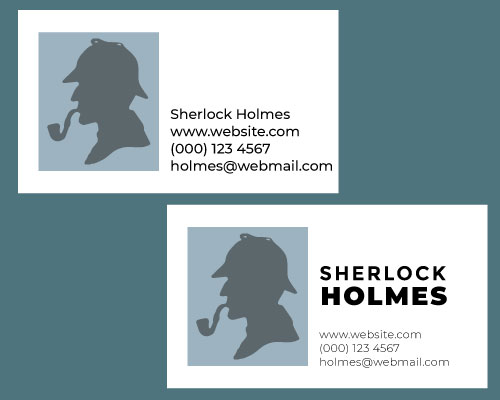
Larger elements draw greater attention than smaller elements.
It’s the precise reason why newspaper headlines appear in larger fonts, and major stories often have even larger headlines than articles on the rest of the page.
Elements that aren’t as important can be made smaller to reduce visibility and emphasis. This moves these elements towards the bottom of the visual hierarchy.