
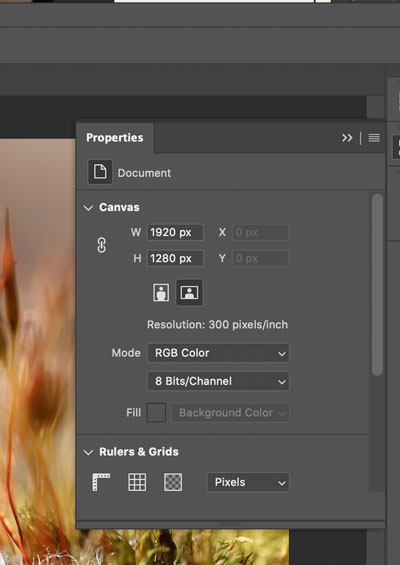
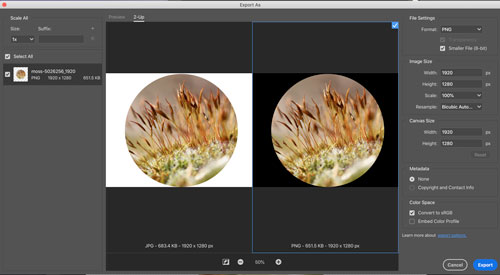
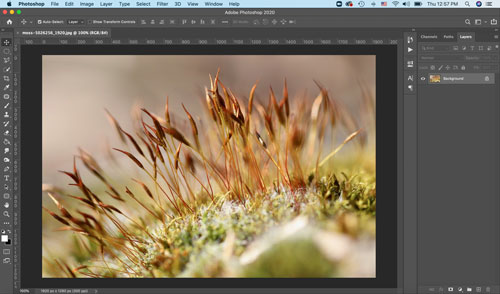
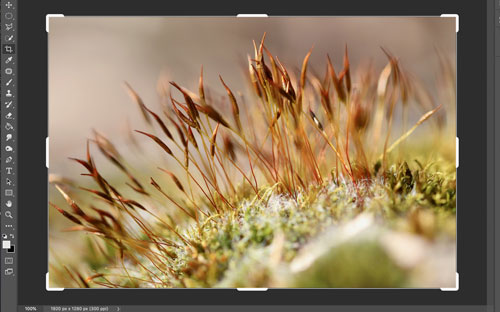
Canvas is an image "window" - the work area where your image "sits".
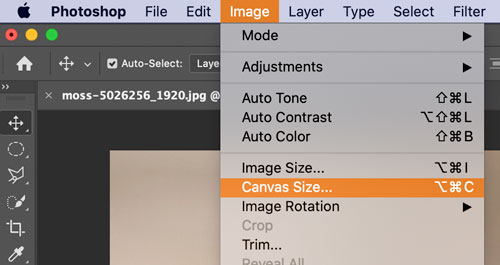
You can change canvas size if you want to add more work area - above, below, or to the sides
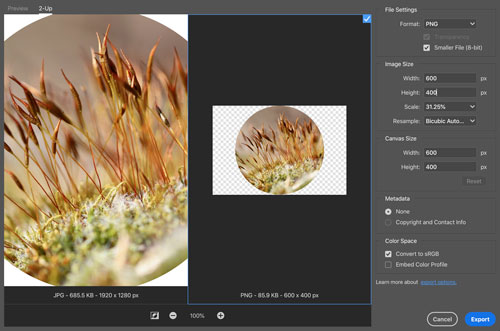
Or if you want to crop the image to the specific dimensions without distorting it

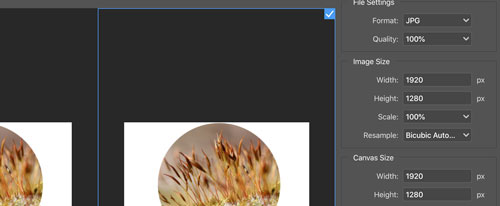
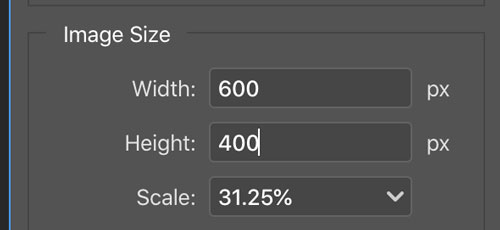
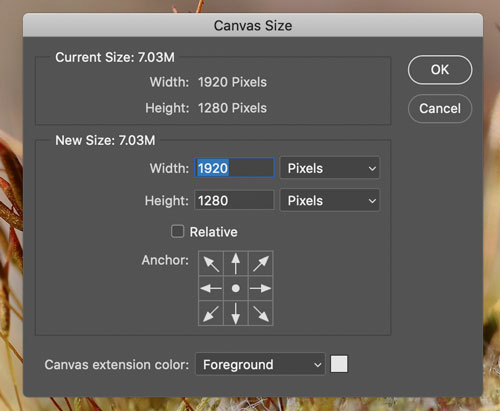
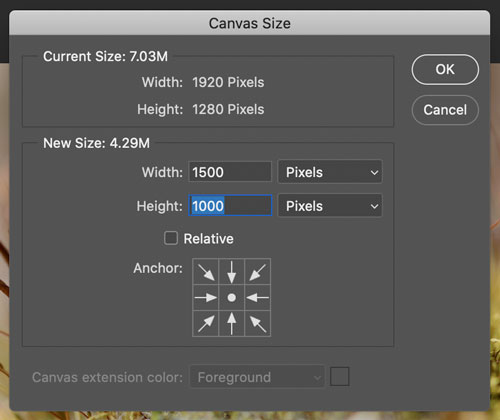
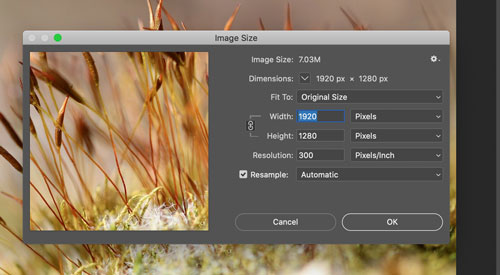
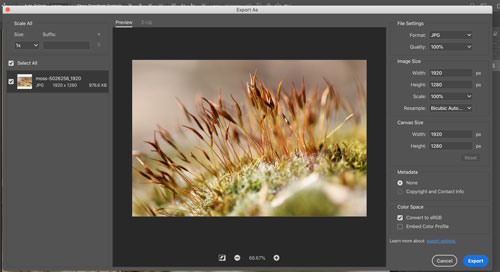
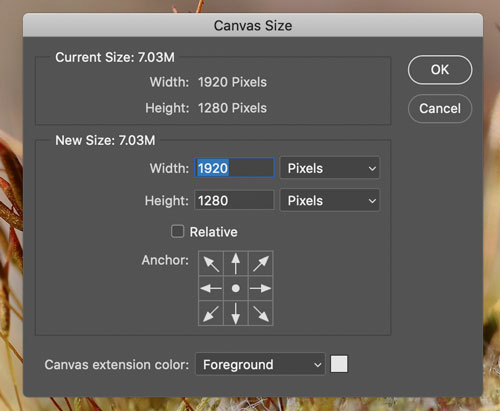
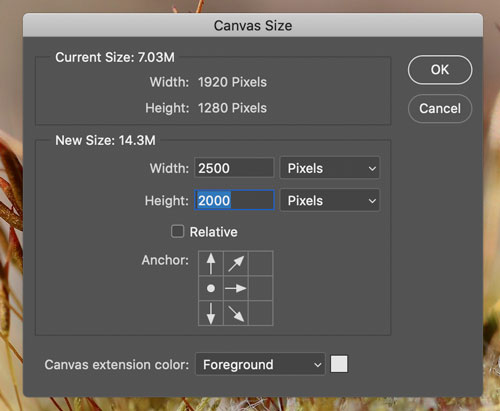
Canvas size can be specified in any units.

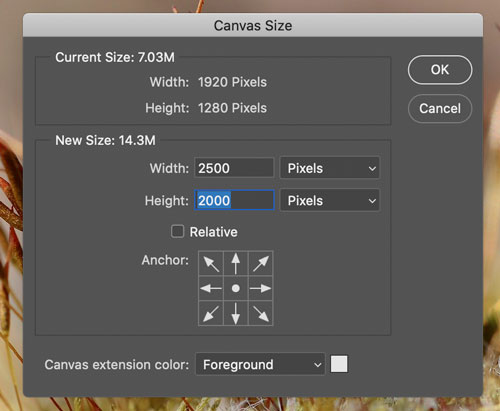
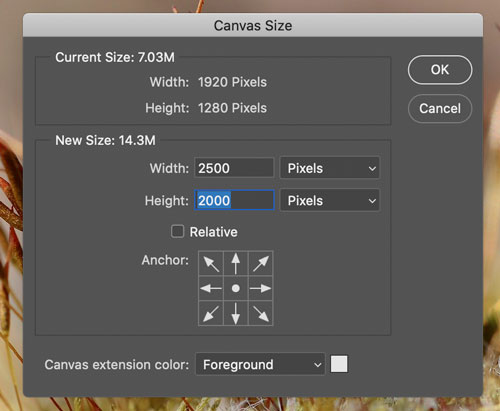
If you increase the canvas size - pay attention to the anchor position.
By default, it it centered.
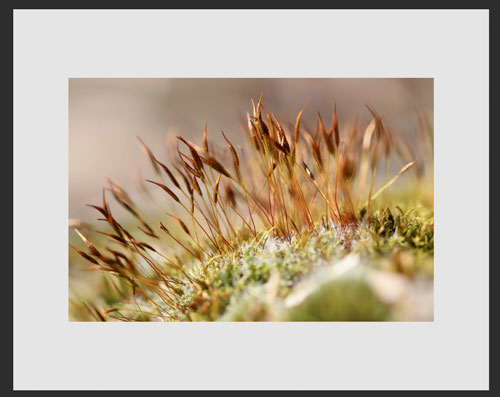
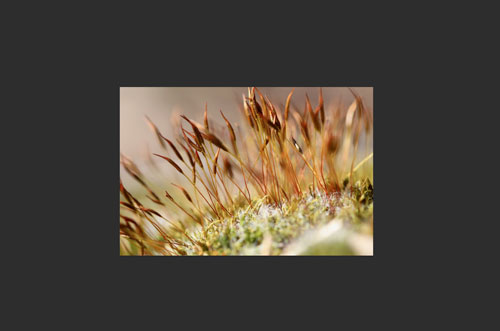
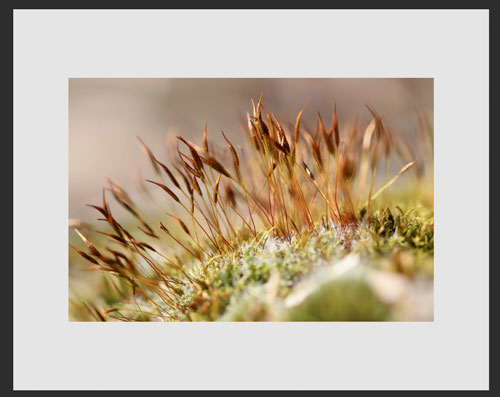
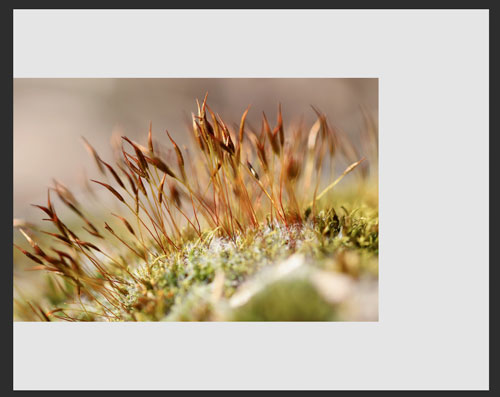
That means that extra canvas space will be added evenly around the perimeter of your image.

Like that.

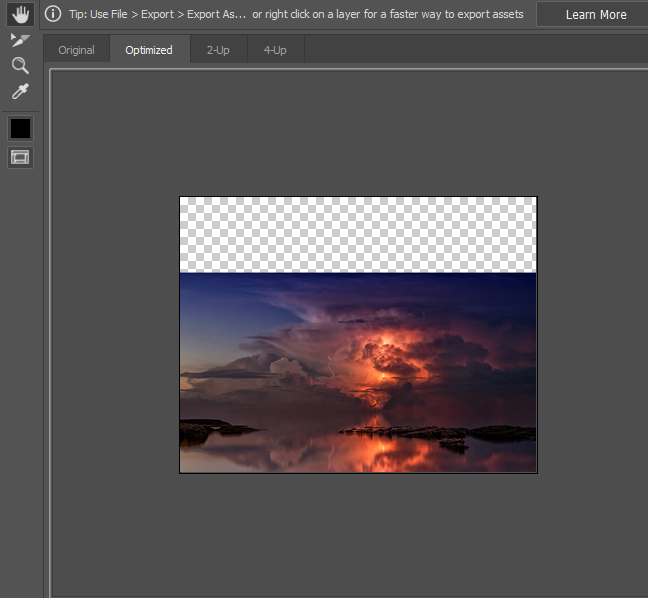
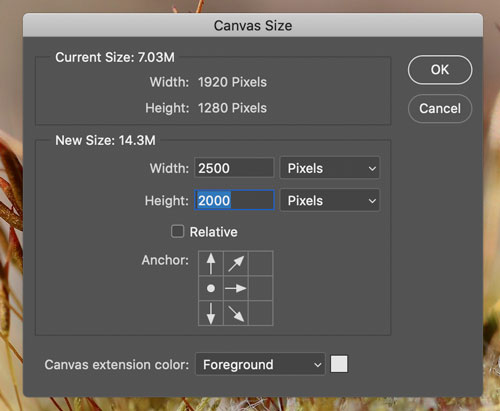
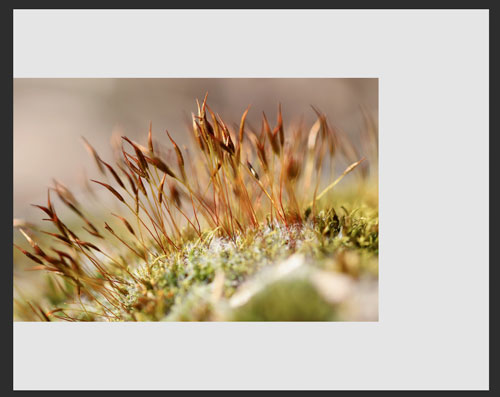
If you move the anchor off center, the space will be added to one side.

Like this.

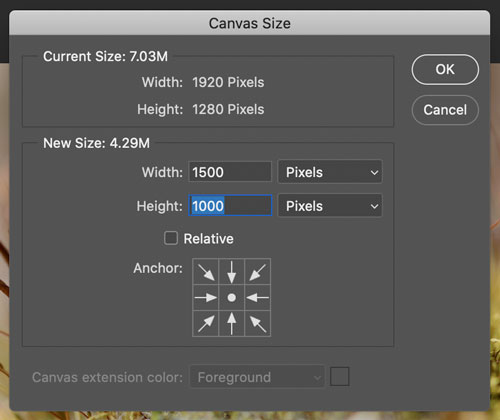
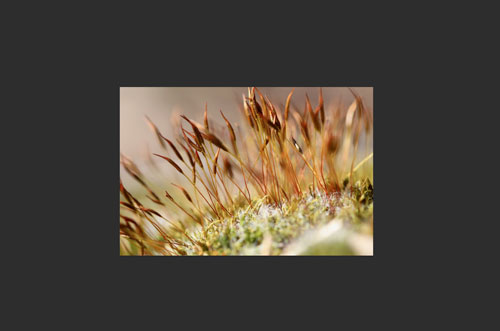
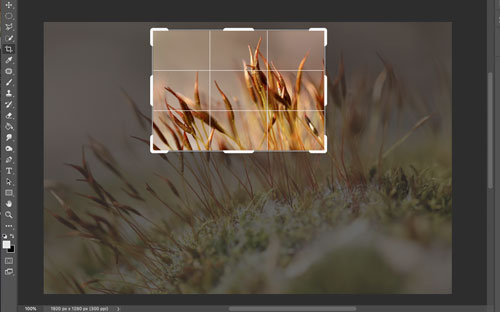
If you decrease the canvas size (= crop it) - the anchor will show how the cropping will occur.

Photoshop will give you a warning when you decrease the canvas size.

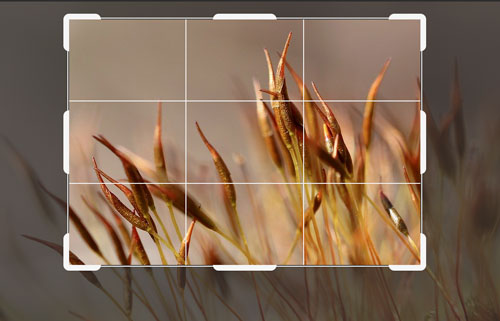
Like that!





























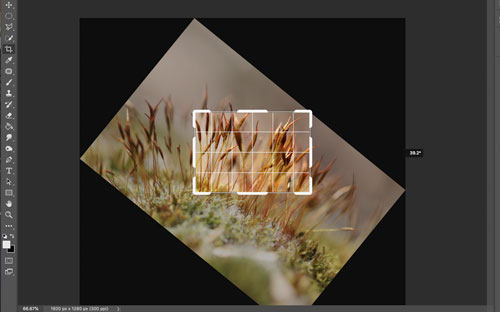
 Rotation angle will show next to the canvas window.
Rotation angle will show next to the canvas window.