
A standard notebook page is a sheet of white paper with printed lines.
If you were to describe the characteristics of that page - you would probably come up with a short list:
1. white background
2. blue horizontal lines, evenly spaced
3. vertical double-line red margin
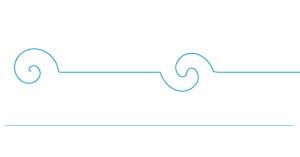
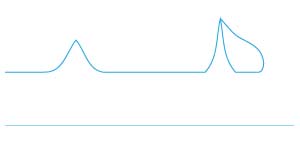
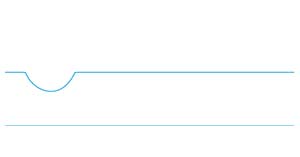
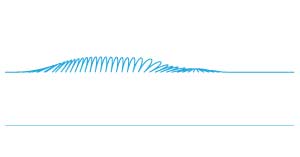
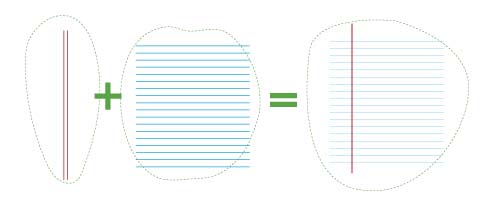
Use a notebook page design as a starting point. How would you alter these elements to convey 7 different human characteristics?
Examples:
Average , Loud-mouth, Smartest, Unbalanced, Shy, Empty-headed, Day-dreamer, In love, Introverted, Extroverted, Frustrated, Slob, Lazy, Nervous, Lethargic, Clown, Tall, Tired, Bully, Substitute (teacher), Confused, Aggressive, Nearsighted, Tardy, Absent, Timid, Computer Wiz, Egocentric, Rigid, Nerd, Bashful, Tease, Copy-cat, Precise, Doodler, Absent-minded, Expelled, Class pet, On-a-diet, Virtual learner, etc.
Problem to solve:
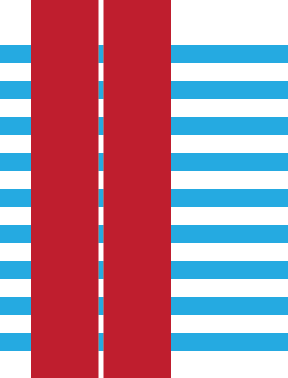
Using the basic elements of a standard notebook page, alter the page design to communicate each personality. The personality that you create should reflect emotional or physical characteristics.
Start with sketching (use worksheet). Complete one personality for a teacher and 6 personalities for students.
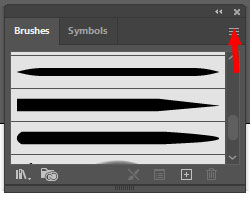
Then pick the best 4 and execute them in Adobe Illustrator.
You can:
- Alter space between lines;
- Change the direction of the lines;
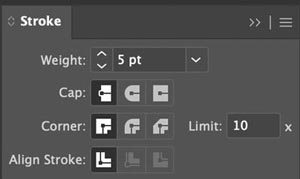
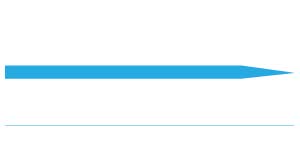
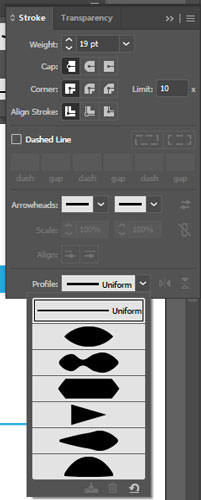
- Change the thickness of the lines;
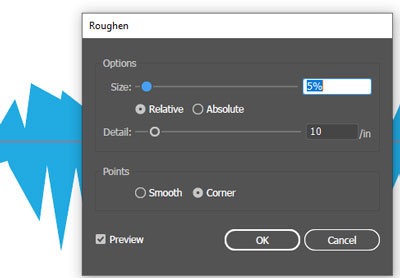
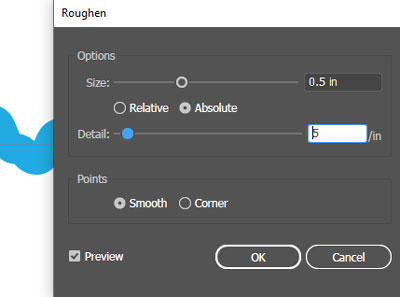
- Bend/twist lines;
- Convert lines to shapes;
- Experiment with blue and red colors;
- Add greyscale shading/elements
You can't:
- You can not completely destroy the identity of the page
resource:

R. & J. Wilde
Visual Literacy
ISBN
0-8230-5620-1











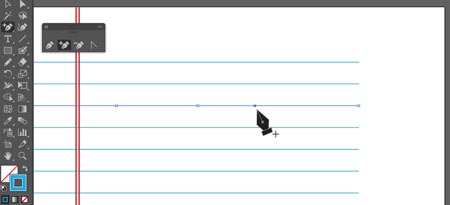
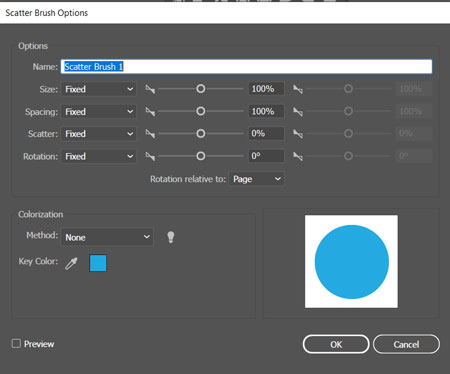
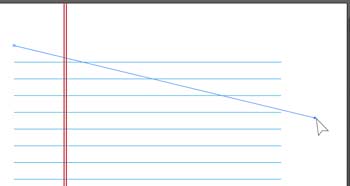
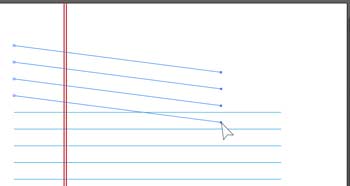
 Use Direct Selection tool and select the needed anchor point(s).
Use Direct Selection tool and select the needed anchor point(s).

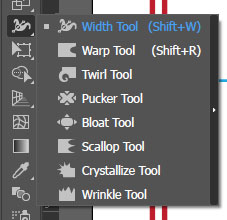
 Use Anchor Edit tool, click and drag on a point.
Use Anchor Edit tool, click and drag on a point.

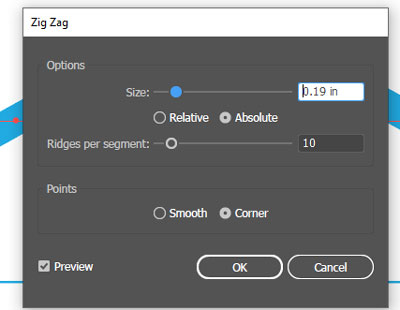
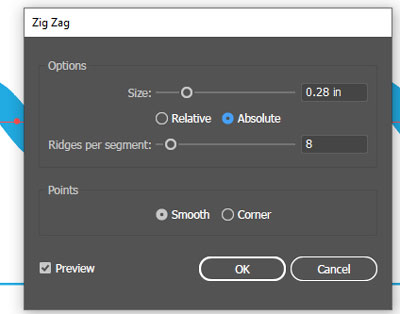
 Add anchor points or delete them to create more segments in a line.
Add anchor points or delete them to create more segments in a line.