
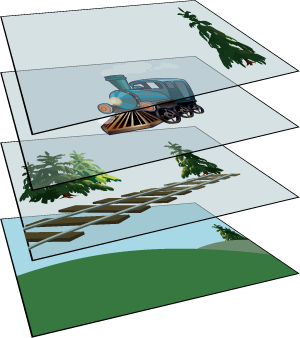
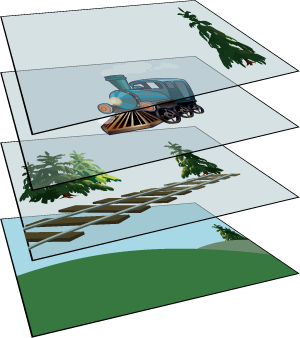
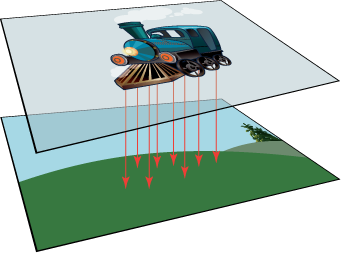
Photoshop layers are like sheets of stacked acetate.
You can see through transparent areas of a layer to the layers below.
You move a layer to position the content on the layer, like sliding a sheet of acetate in a stack.


by JuliannaKunstler.com

Photoshop layers are like sheets of stacked acetate.
You can see through transparent areas of a layer to the layers below.
You move a layer to position the content on the layer, like sliding a sheet of acetate in a stack.



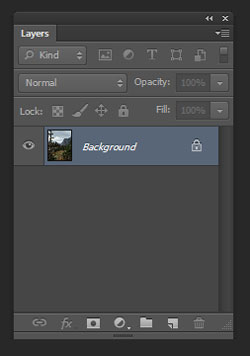
Open Layers Palette:
Window > Layers (or F7)


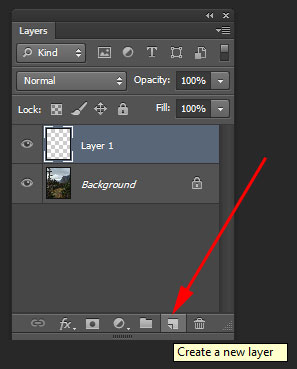
New layer is always placed above currently selected layer.
There are few ways to create a New (blank) layer:


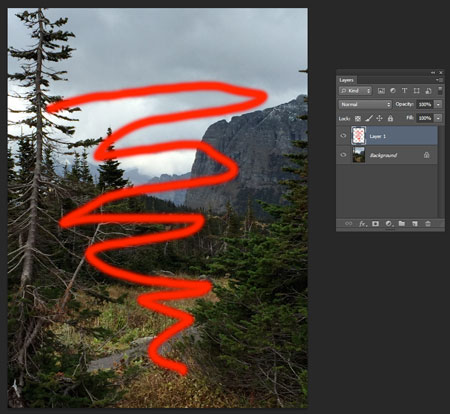
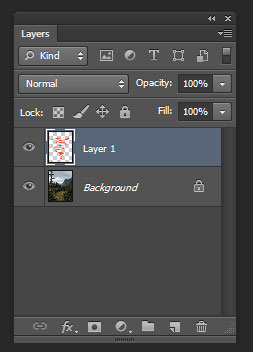
Everything you do to an image happens only on the selected layer - painting, drawing, adjustments, transformations, etc.
Selected layer is the one that is highlighted in the layers palette.
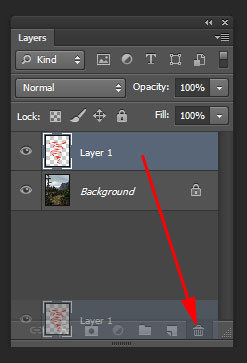
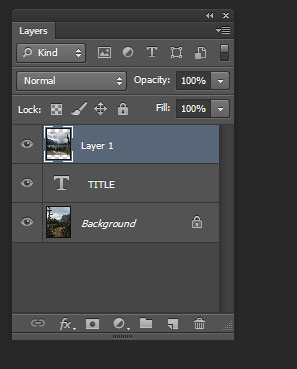
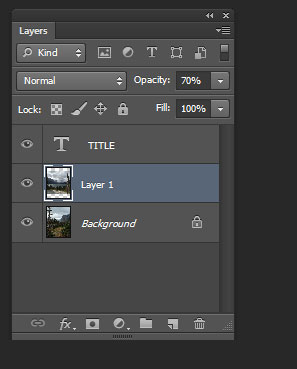
Once you add something to a layer - it shows in a thumbnail of the Layers palette.


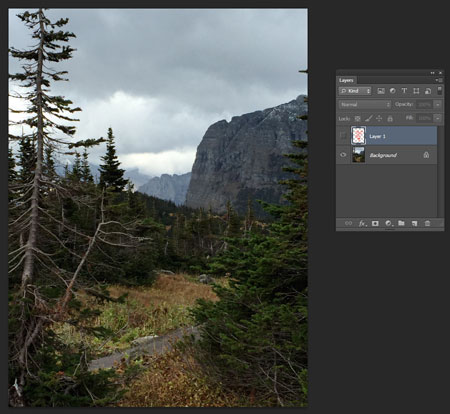
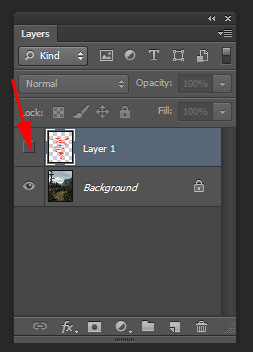
You can hide a layer by clicking on an eye icon.
Click on the "eye" again to view the layer.

You can permanently delete a layer by:

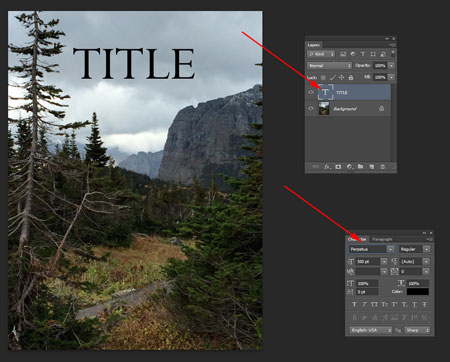
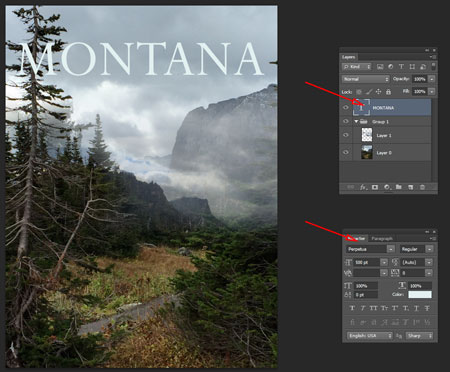
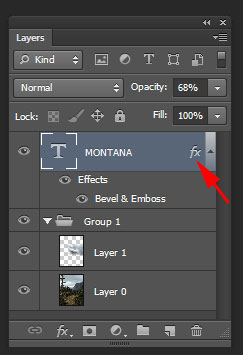
Type layer is created automatically when you start using the Type tool.
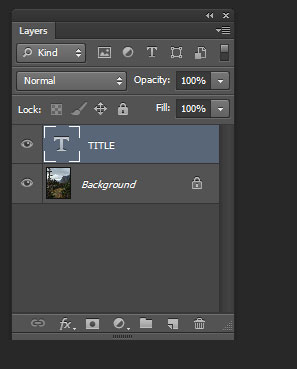
Type layer has a "T" symbol in the thumbnail area.
With Type layer selected you can move the text around, apply special effects, change font, size, color, etc.

The name of your Type layer reflects the text that you typed.
If you change the text - the name will automatically adjust to the change.

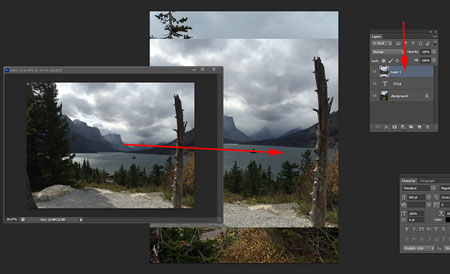
To combine multiple images (files) in one project:

A new layer will be automatically created with a default name (Layer 1, Layer 2, etc.)

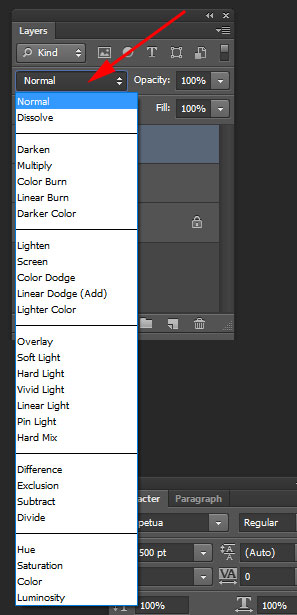
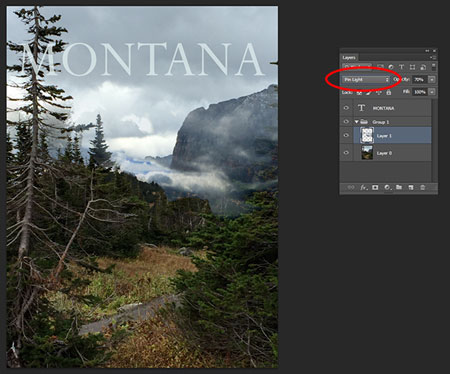
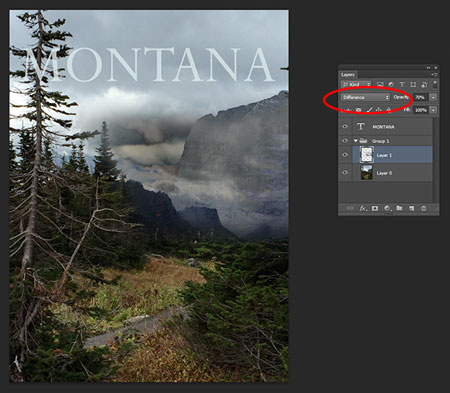
Working with blend modes is almost always an experimental process. Because it’s nearly impossible to predict the results.
A layer’s blending mode determines how its pixels blend with underlying pixels in the image.

Try them all to see the effects.




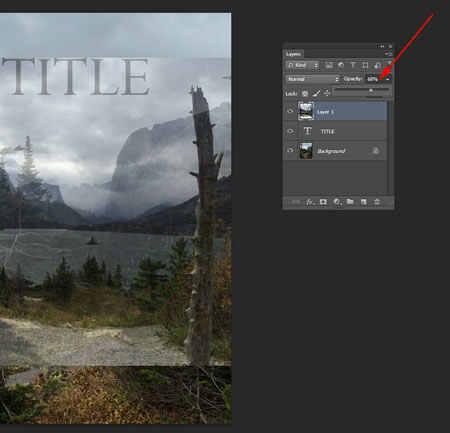
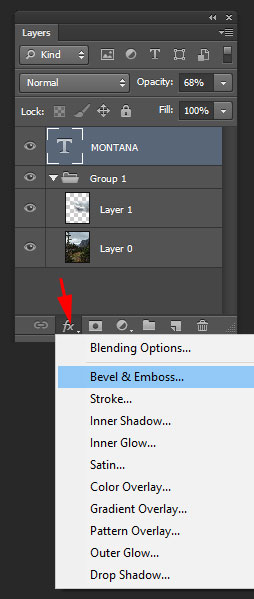
You can change transparency (opacity) of each layer.
Just go to the layers palette and move the slider or type in the numerical value.


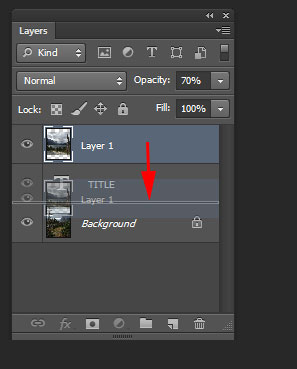
Changing layers order is very simple - just drag a selected layer and drop it where you want it to be moved.

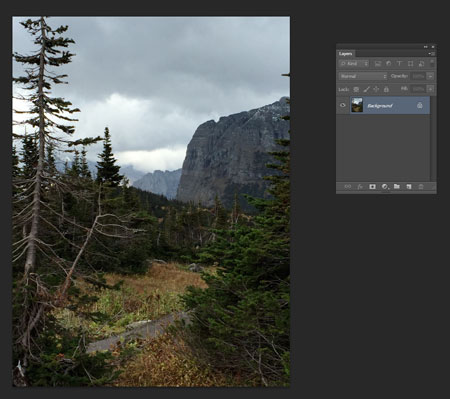
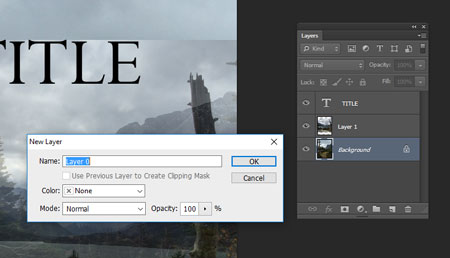
Background layer is the initial layer that all .JPG images are opened on. It has a few restrictions to prevent you from accidentally moving or editing it.
Background layer (like .JPGs) does not support transparency.
To convert a background layer into a regular layer - all you need is to rename it (by double-clicking on the layer).


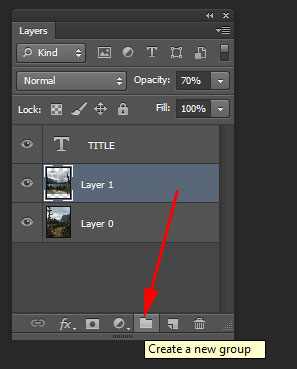
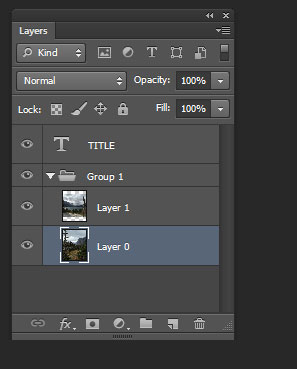
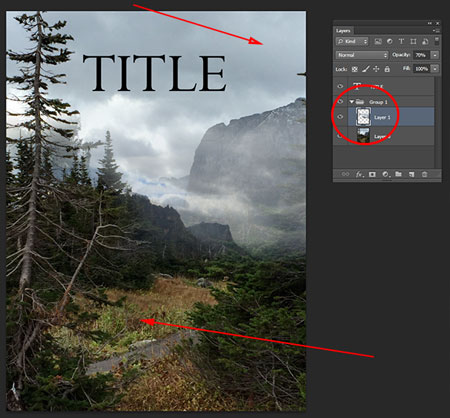
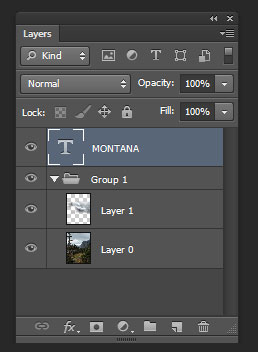
Layer groups are like file folders - they are a great way to organize your layers.
To create a Layer Group:


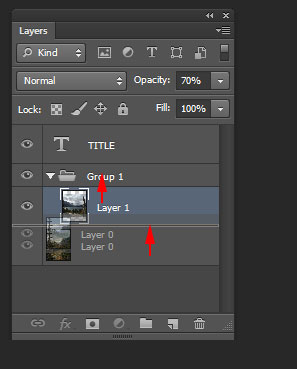
Layers that are part of a Layer Group are displayed in the Layers palette with their thumbnails being aligned under the folder symbol.
You can always drag a layer out of the layer Group.
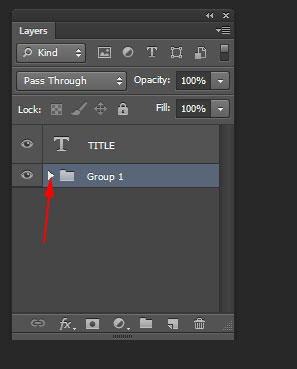
You can compress the view of the Layer Group to maximize space in the Layers palette.

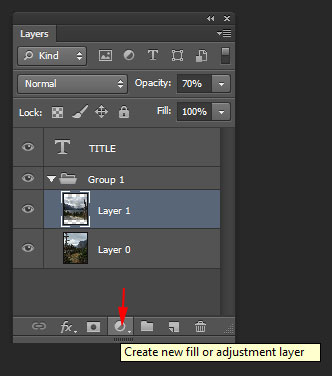
Adding an adjustment layer.
Adjustment Layer allows you to apply changes to a layer (or multiple layers) without permanently affecting the layers' pixels.
At any time you can delete the Adjustment layer and discard all changes (contrast, color balance, etc.).

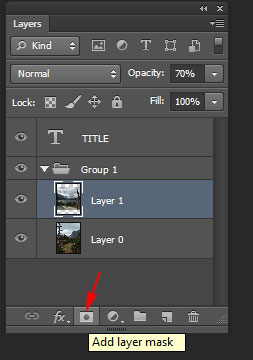
Layer mask
A layer mask in Photoshop is used to control a layer's transparency.
It's great if you wish to reveal or hide portions of a layer using a mask.

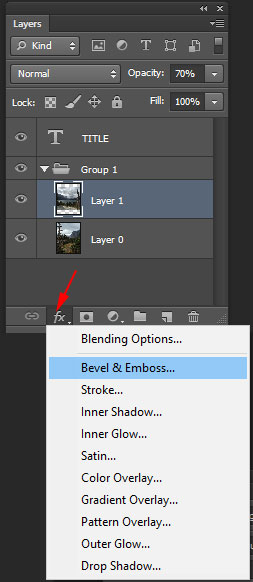
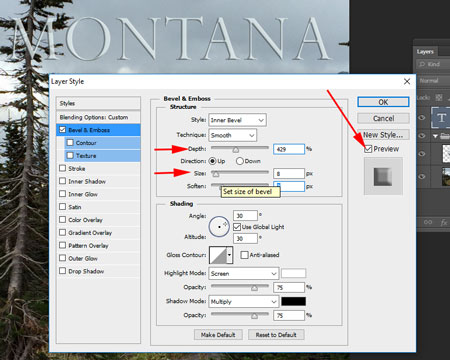
Layer effects.
Layer effects (styles) can be edited or removed later in the Appearance palette.

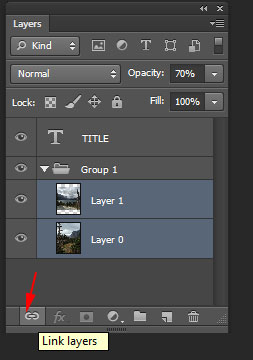
Link layers to move, edit, and copy them without merging.
Linked layers stay discrete, meaning you could edit them separately if you wanted. However, every time you click on one linked layer, you automatically adjust the layer(s) it is linked to as well.
This is a good way to make large changes to many layers without having to merge.
(from http://www.wikihow.com/)


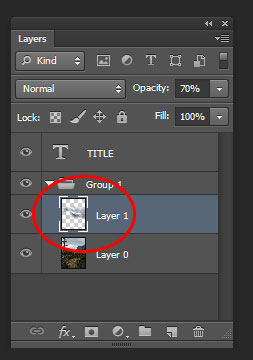
Every layer (except background) can be erased to transparency.
Grey&white checkerboard in layer's thumbnail represents the transparent areas.


You can edit the text on a Type layer at any time. Select the Type layer first.
To change the text: use Type tool
To change font, size, color, and other font options - use Character or Paragraph palette.


Photoshop provides a variety of effects—such as shadows, glows, and bevels—that change the appearance of a layer’s contents in a non-distructive way.
Layer effects are linked to the layer contents. When you move or edit the contents of the layer, the same effects are applied to the modified contents.
A layer style is one or more effects applied to a layer or layer group.
(from https://helpx.adobe.com)

Layers, that have a style applied to them - have an "fx" symbol.
You can delete the style at any time - restoring the original layer view.