How to design a web site:
- Initial planning
- organization of pages (flowcharting)
- links
- page layout
- colors, images, styles
- site building (any web platform - Dreamweaver, WordPress)
- site promoting
- site updates
by JuliannaKunstler.com

additional plugins, use of forms, database, e-commerce, ads, etc.

Planning is the most important part of a website design. Proper site organization is critical, as it will prevent broken links and missing images and media files.
Always start with your home page as a start point.
Always name you home page file as index.html (or .php). The file with this name is the first one to be recognized and displayed by browsers.
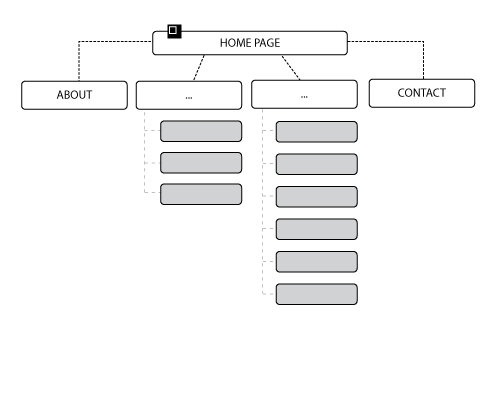
Create an outline of your site. Use flowchart to visually plan your pages and links.
Arrange pages in a logical order to make sure you content can be easily found.
At this stage you need to have a clear picture of how many primary pages you want to make (do not go over 6-7 main pages). Think of these pages as categories.
Arrange secondary pages that are linked to primary pages.
Most websites have about and contact pages as primary - so they are easily found.
Before you start, gather the information you might need for your primary pages.
What kind of data do you need to start? Do you need to take photographs or acquire stock images?
Do you have a logo?
What other graphics do you need?

Check out the sites that you like visually - colors, layout, style, simplicity, etc. Use them as references.
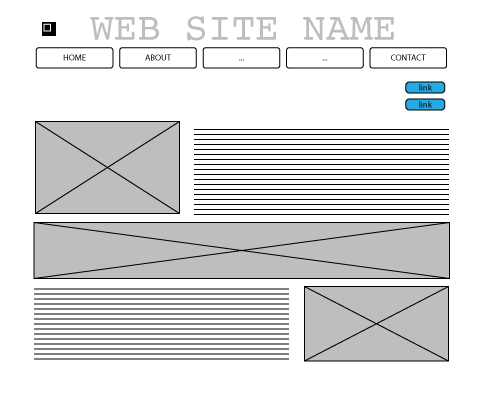
Start sketching you home page layout.
The rest of your pages will have similar layout to be user-friendly and consistent. This way navigation through your site will be a breeze!
Where is it going to be placed?
Top or side?
Are you going to include it in your design?
Where?
How?
You logo should act as a "home" button. Logo should be visible.
Based on you site theme, decide the structure of the page body.
In case you want to add links to other websites or your social media pages - you need to plan that too.
Where in the page they are being placed?

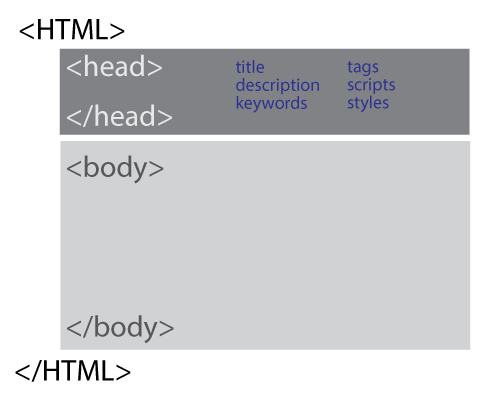
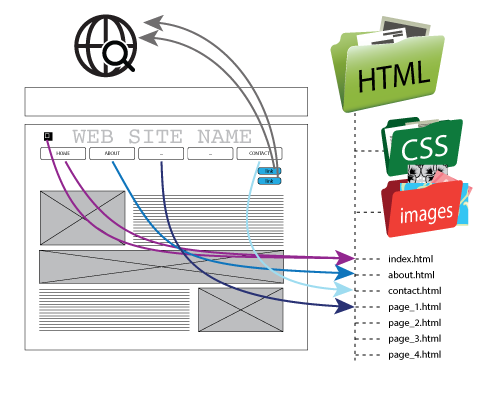
It is important to understand the structure of your site.
HTML folder - is THE folder.
It holds all files, related to your site.
This is the folder that you upload to the server.
CSS folder - holds all style sheets.
This is where all scripts for color and layout choices are placed.
Images folder - holds all images.
Obviously...
The pages files can be organized in folders as well, or you can organize them by proper naming.
(created automatically in Adobe Dreamweaver, no need to upload them to the server)
Templates folder - holds templates for different types of pages.
Library folder - holds scripts for items, that you reuse in your site.

1. Web pages do not hold images and other media. Otherwise the file size for each page would be enormous!!! And, as a result, to loading time will be sooooo slooooow....
Instead, areas, where you want to place a picture, hold a short line of code with a path to that image in the images folder.
That is why it is important to keep everything organized. If you move an image from the folder or rename it - the link will become broken and the page will not show it.
2. Also, each page does not have to hold the script for layout and style.
Style sheets can be organized in a folder where they can be accessed easily.

Keep track of all internal and external links.
Rename files very carefully in order to keep the links.

.jpg
(Joint Photographic Experts Group)

.png
(portable network graphics)

.svg
(Scalable Vector Graphics)