
The theme of the animation is "a seed growing into a full bloom flower with a leaf".
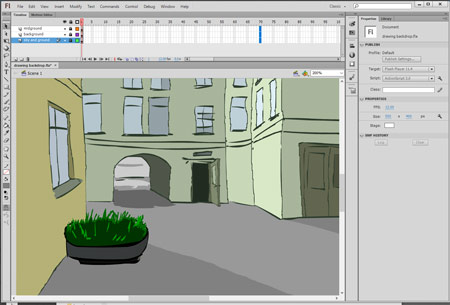
Open the background drawing (your previous assignment).
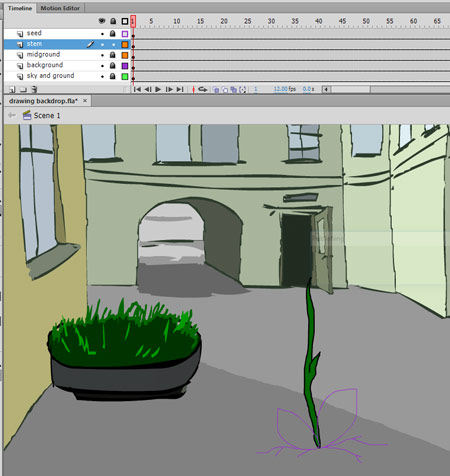
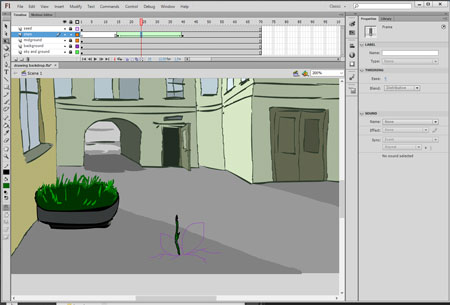
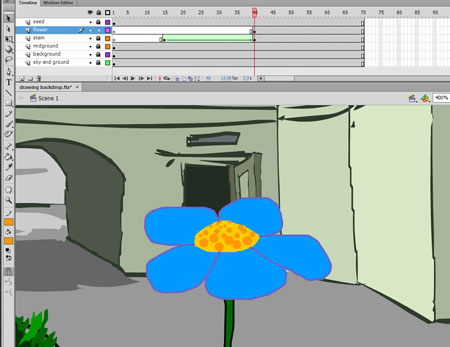
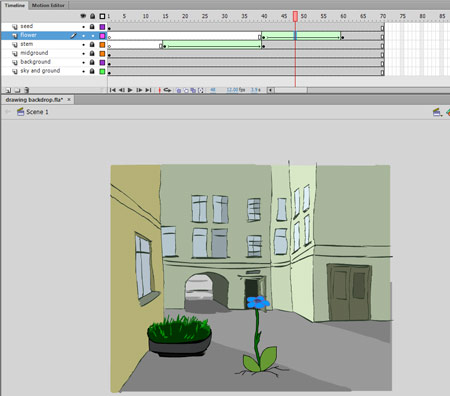
I am choosing to have my flower growing through asphalt in a city... Why not?.....
by JuliannaKunstler.com

The theme of the animation is "a seed growing into a full bloom flower with a leaf".
Open the background drawing (your previous assignment).
I am choosing to have my flower growing through asphalt in a city... Why not?.....

Set Frame rate to 12 FPS.
Our animation will last for about 5-6 seconds. So... at a frame rate 12 frames/sec. we need about 70 frames total.
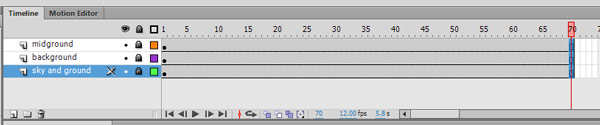
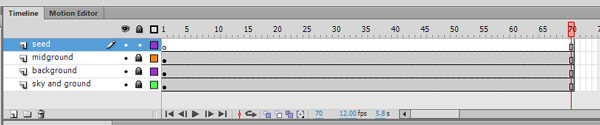
Our background will not change in the movie. So we can add frames up to frame 70.
Click on frames 70 and press F5.

That will add the frames your layers.

Add a layer and name it "seed".

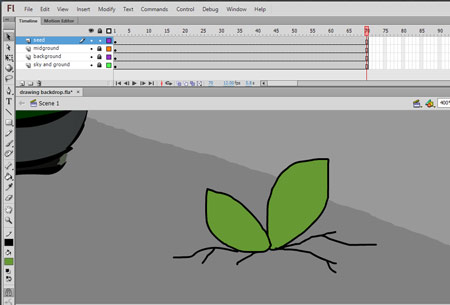
Draw something that looks like a seed. Do the best you can if you are using a mouse....
Use a pencil tool for the outline.
Use a Paint Bucket tool to fill it in with a color.
By the way..... I don't care if it is green or purple...

See-through layer mode allows you to see the outline of the shapes. It makes it easier to work on other layers and still have a reference to where the hidden objects are.
To "see through" the seed - click on a color box.

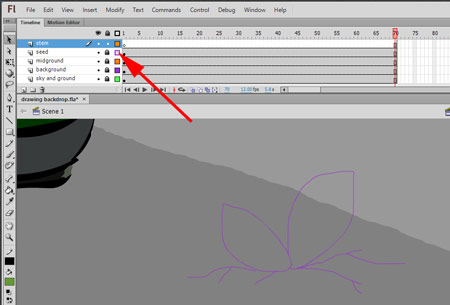
The next step is to draw a flower stem. Create a new layer. Name it "stem". Place this layer under the "seed" layer. This way the stem will grow from behind the seed.
Lock all the layers except the "stem". This way you will not accidentally change the other layers.

Draw a stem. Full size.
Now.... I don't want my flower to start growing right away. I'll give it about a second + (about 15 frames) before it grows. I want my movie to pause in the beginning... Why? Because I said so.....
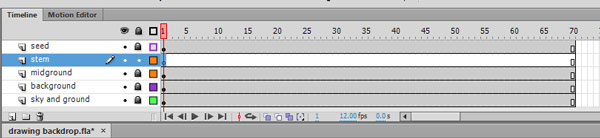
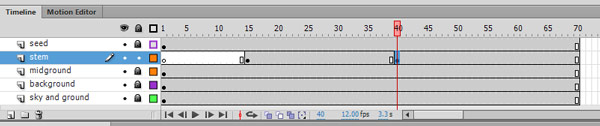
So I'll click on me frame 1 of the "stem" layer and drag it to the right to frame 15.
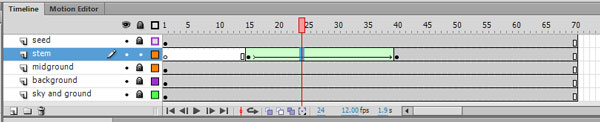
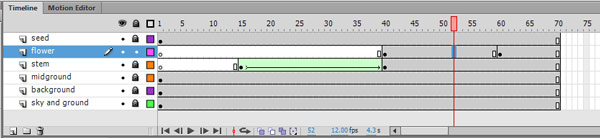
Look at the Timeline below. This is what YOUR timeline should look like.

I want the stem to grow for about 2 sec. (25 frames).
Click on fr.40
Insert a keyframe there (F6).


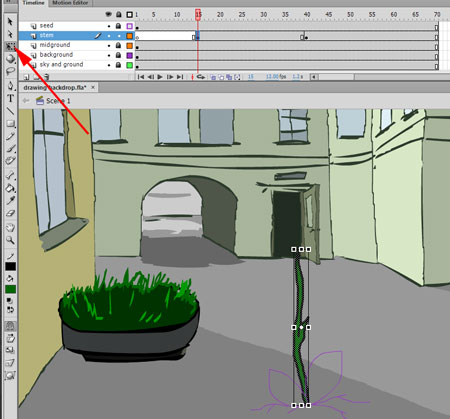
Return to frame 15 of your stem layer.
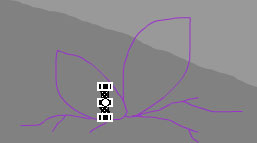
Choose Free Transform tool.

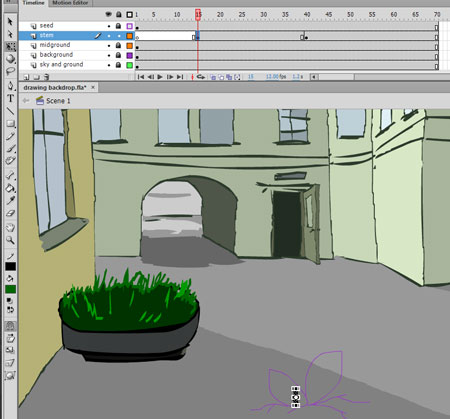
Resize the stem drawing to make it so small that it is hidden behind the seed.
 This is the size of your stem at this point.
This is the size of your stem at this point.
Time to animate it!
Click anywhere between the two keyframes.
Right-click on a frame and choose Shape tweening.
Never draw a small shape in one keyframe, and a big shape in the other, and then try to tween all that.
It will mess up the shapes. Trust me....

If everything is correct - the tweened area will turn green and a solid line arrow will appear between the keyframes.
File > Save
Compare your timeline and mine. They should look pretty close.
Control > Test Movie
That's what it should look like!!!

Create a new layer above the "stem". Name it "flower".
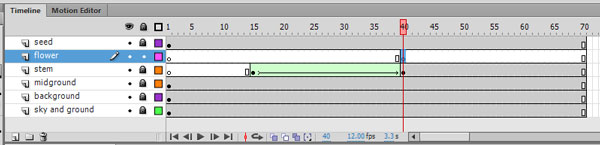
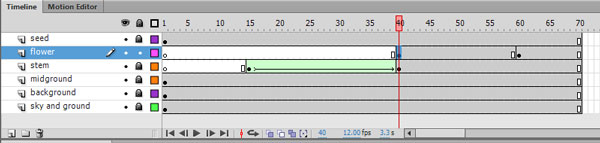
Insert a blank keyframe (F7) at frame 40.

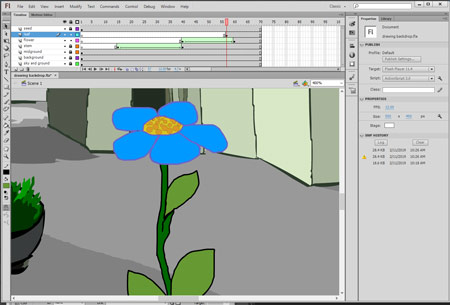
Draw a most beautiful flower....
Use any of the drawing tools.
The best you can... of course......

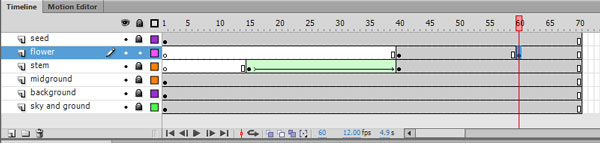
Then go to frame 60 and insert a keyframe (F6).

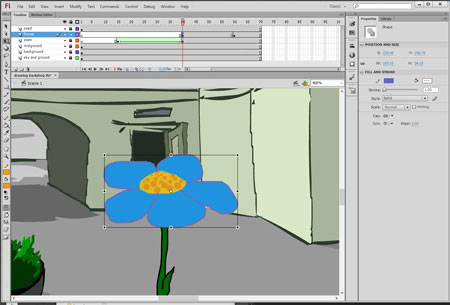
Return to frame 40.

Choose Free Transform tool.
Resize the flower to make it tiny-tiny...

Like this

Animate it.
Click anywhere between the two keyframes.
Right-click.
Choose Shape tweening.
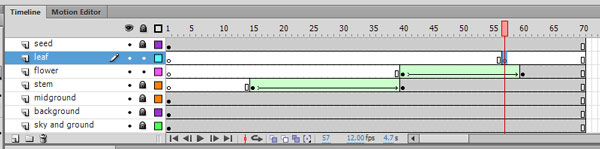
If you did everything correct - your timeline will look like mine:

File > Save
Control > Test Movie
Make sure it does the same things my movie does.
If it does not - ask for help!!!!!

The last thing is to add a leaf.
Add a new layer. Name it "leaf".
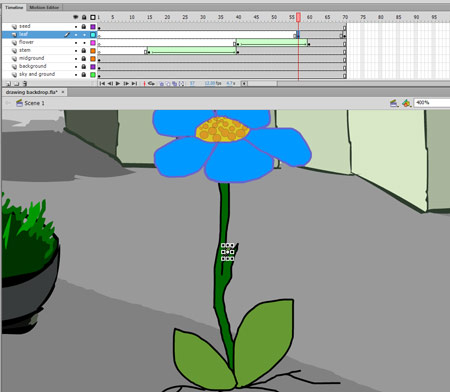
I've decided to make my leaf grow between frames 54 and 70. So I added a blank keyframe at fr.54 (press F7).

Draw a leaf.

Add a keyframe at fr.70.
Return to fr.54 and resize the leaf to make it very-very small....

Animate it!
Double-click between the keyframes.
Choose Shape tweening
File > Save
Control > Test movie
Call me to see it and give you a grade (if you deserve it...)
Make sure you know where you saved this file - we are going to use it again later to add play/stop buttons.
Save the .swf file to your flash drive. You can show it off as your first Flash animation!!