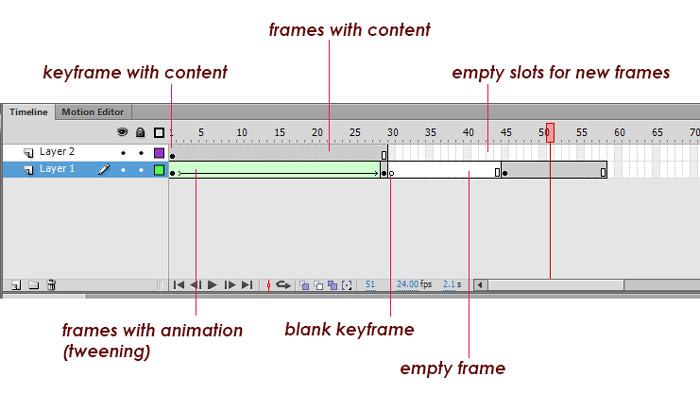
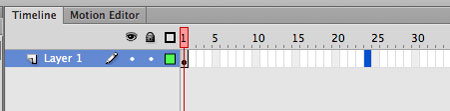
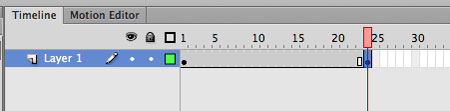
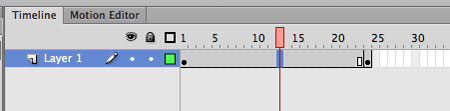
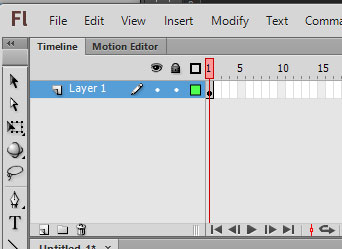
When you create a new project (or a new layer) that has nothing on the stage yet - the first keyframe is blank.

Let’s start drawing.
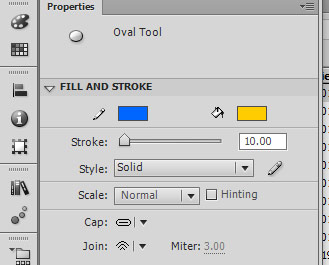
Select Oval tool.

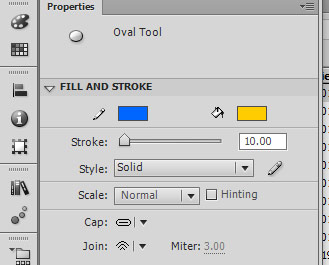
Set some properties for your first object:
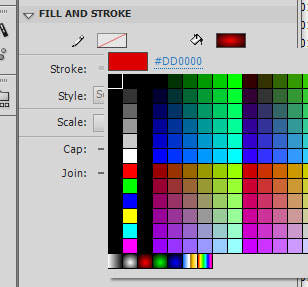
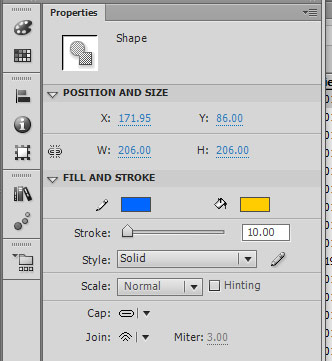
In Properties panel - pick colors for the stroke and for fill. Choose thicker stroke weight (at least 10) for easier editing.

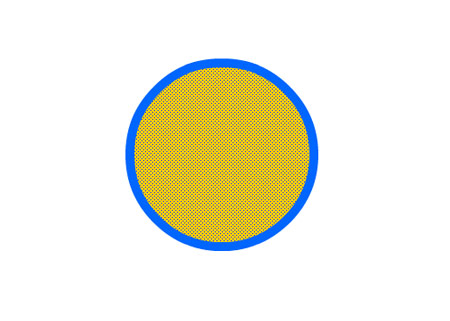
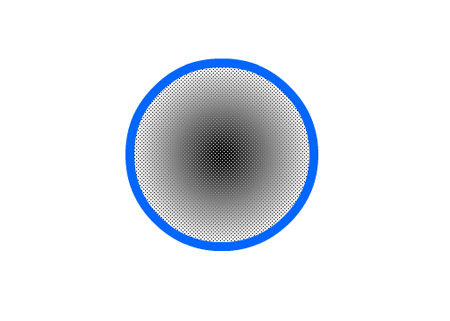
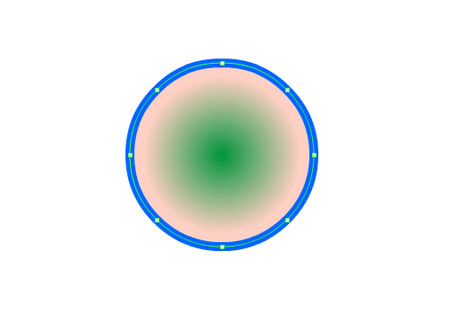
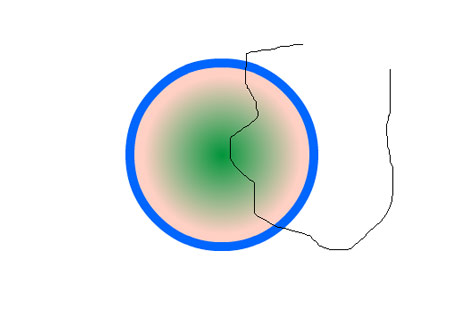
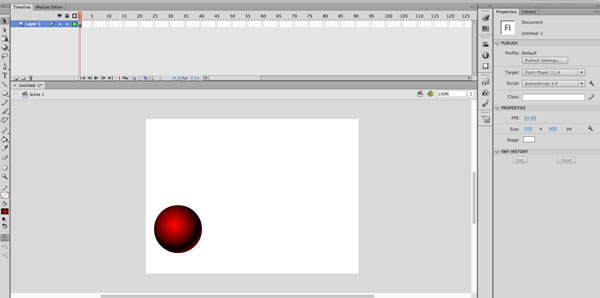
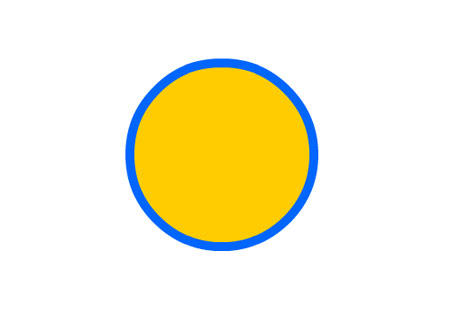
Draw a circle.
For a perfect circle or square – hold SHIFT.
To draw from the center – hold Alt.

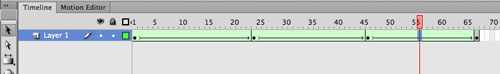
Now that your layer has content – the keyframe changed its appearance - it is solid grey with black dot.

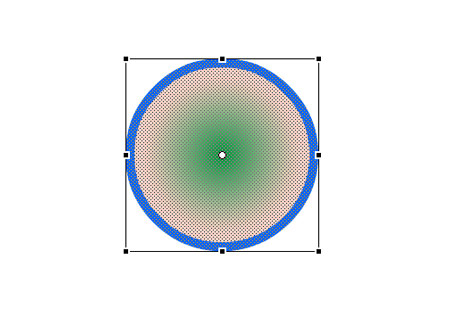
Click once inside the circle using Selection tool.

The fill will turn into mesh. That shows that the fill is selected.

You can now edit the fill (just the fill alone) - move it, resize, etc.
To deselect - click outside the shape.

If you move the cursor close over the outline and click once - you will select just the stroke.
You will see that stroke turned into mesh.

Now you can edit and transform just the outline.

If you double-click on a shape - it will select the entire shape - both fill and stroke.

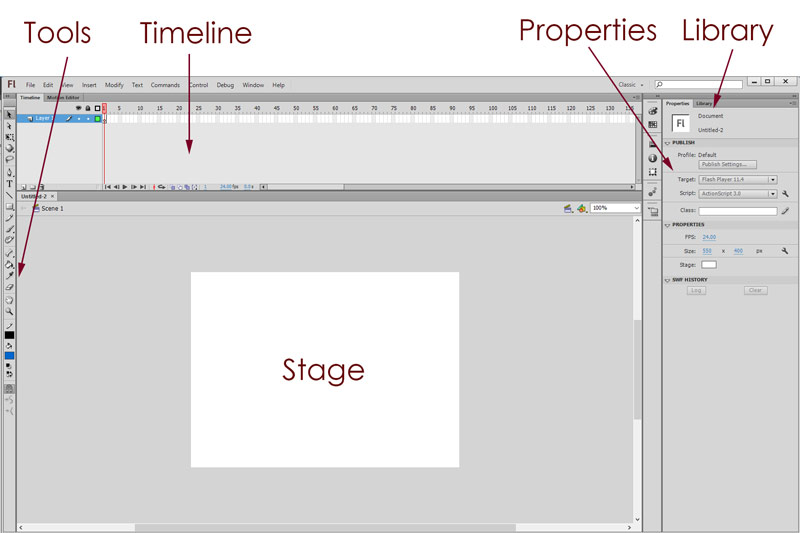
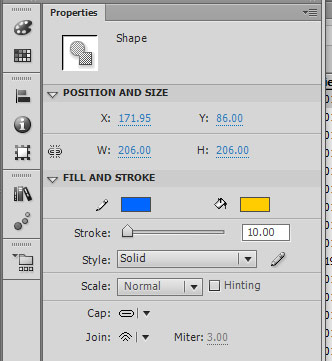
Properties panel is like your Options palette. It changes as you select different tools or shapes and shows all the options available for this particular object.
Right now, if you still have your circle selected – you’ll see options for this shape:
position on the stage, dimensions, colors for fill and stroke, style of stroke, etc…

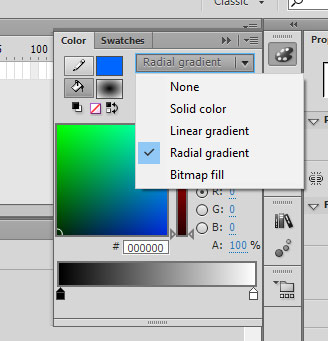
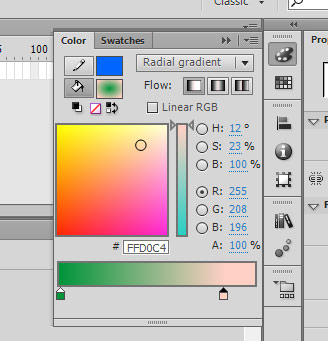
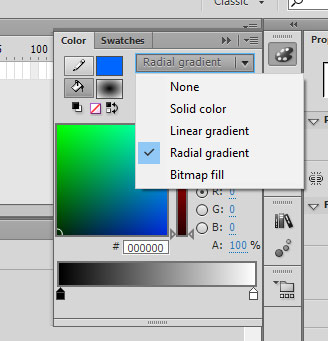
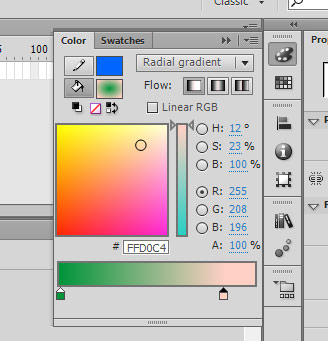
If you open Color panel - you can change color and type of fill and stroke.

Default gradient is Black to White.

You can modify the gradient by changing colors, adding more colors, or adjusting distance between color sliders.
To change one of the gradient colors - click on a slider and choose from the color picker above.
To add a color - click on the gradient scale.

You can also change color settings in Properties panel.

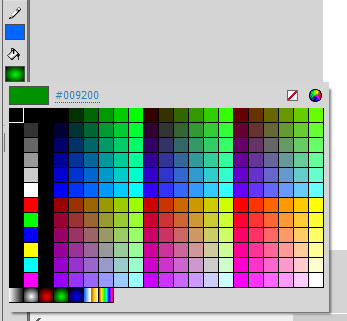
... or in the Tools panel.

All graphics in Flash are vector based.
That means that all shapes are paths with anchor points.
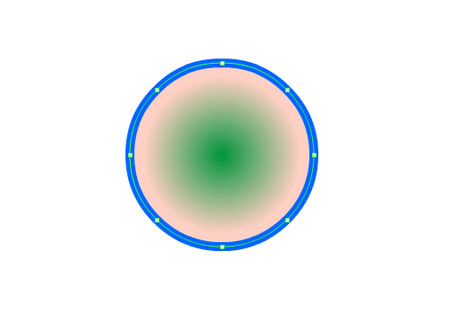
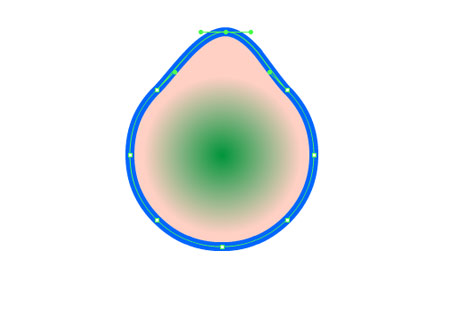
If you use Subselection tool and click on a path - you will see the shape structure.


You can select anchor points and modify paths with Subselection tool.

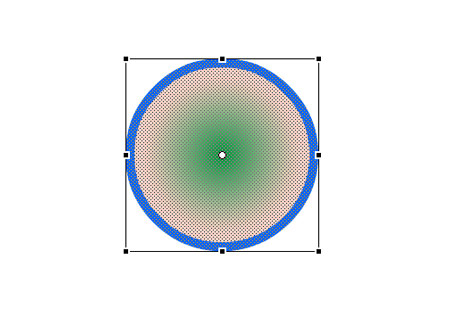
Use Free Transform tool to resize and rotate.


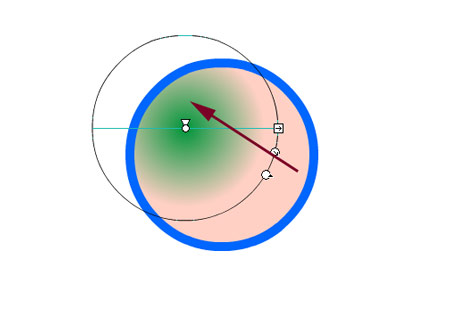
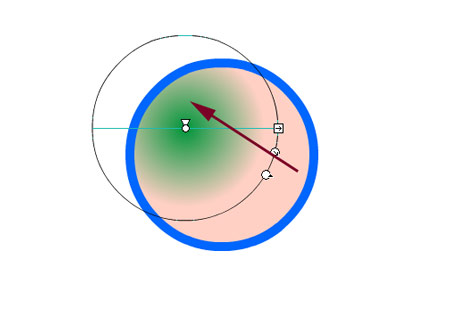
Edit the gradient using Gradient Transform tool.
Try it! You can change the position of a highlight, intensity, etc...


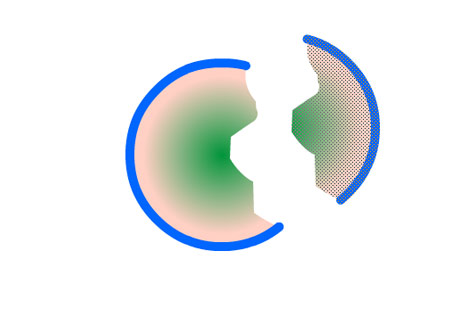
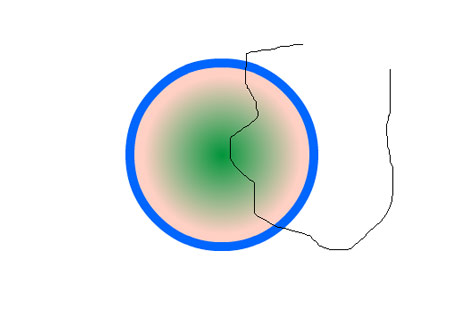
Use Lasso tool is you want to select and modify a part of an object.
Just free-hand outline the area you want to select.


Now you can edit this selection.

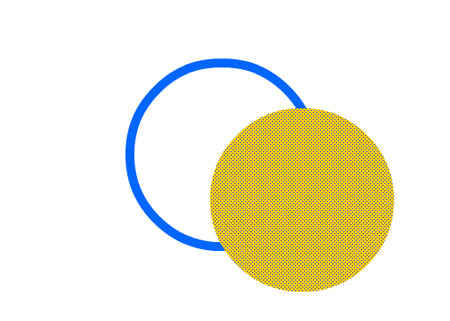
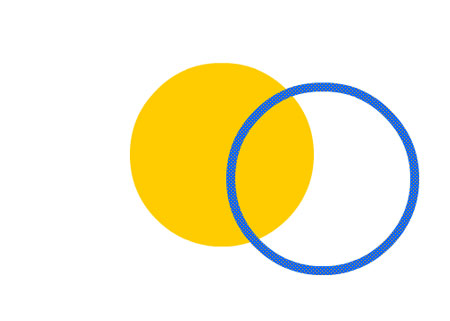
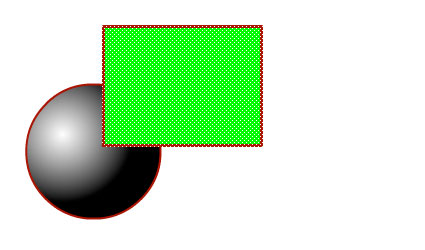
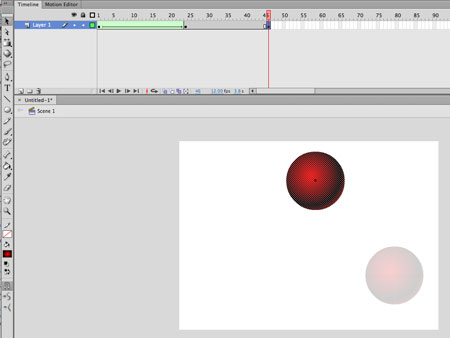
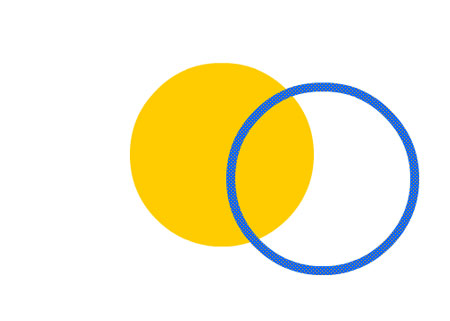
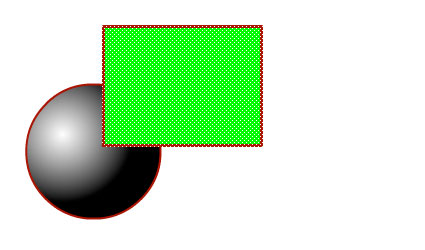
If at that time you decide to add another shape.....

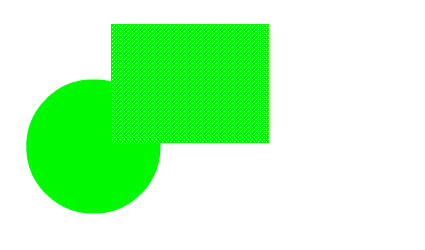
...be aware that if two shapes overlap on the same layer – the top object will overpower the bottom one.
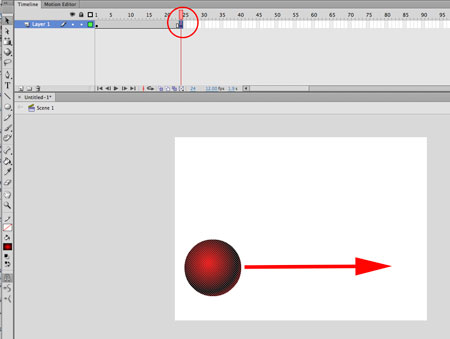
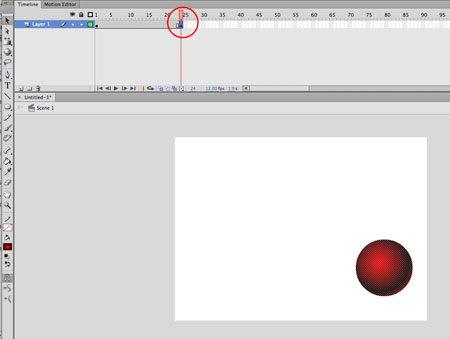
While the new shape is still selected, you can move it around, overlap the previous shape, etc…

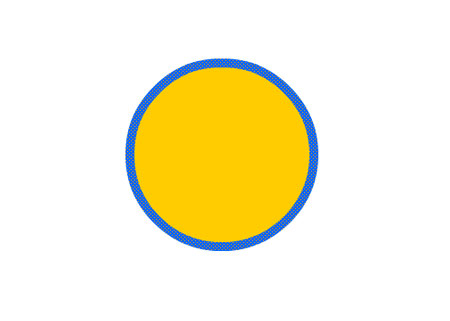
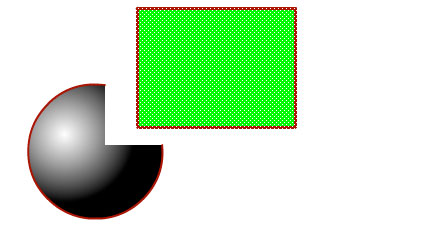
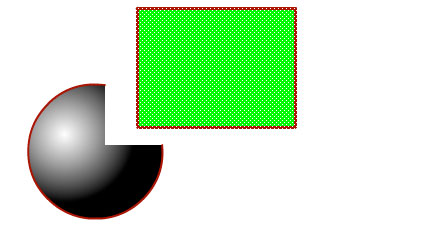
But once you deselect it – everything that get to be overlapped by this new shape will be gone.

This is a good thing and a bad thing.
The only bad thing is that you need to be aware of it and use a different layer or use other techniques (we’ll talk about them later).
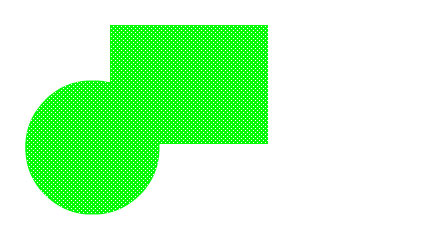
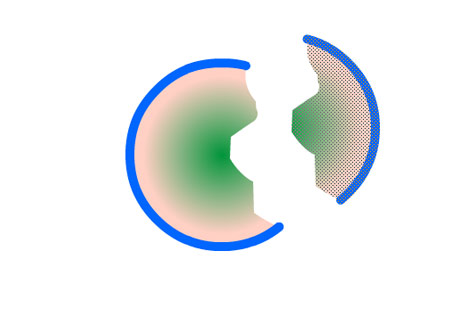
The good thing is that you can use top shapes to cut out holes or parts out of other shapes or add to shapes

Like in this case...
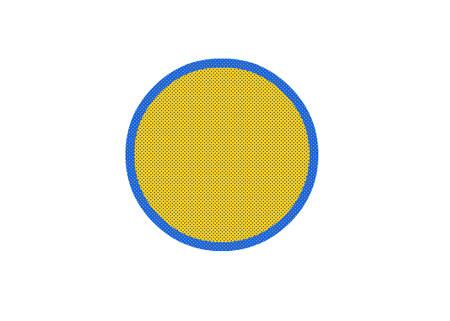
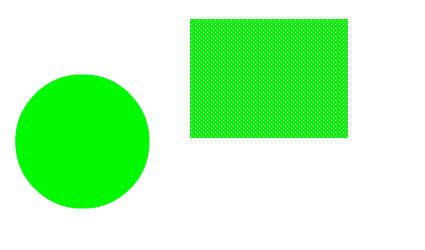
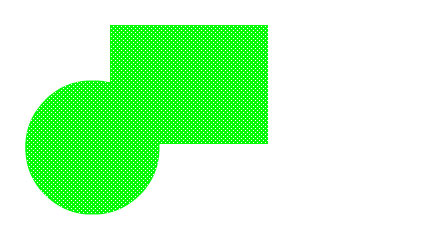
If two shapes have the same color, you can create complex shapes by combining them.

See?
Now it reads it as a single shape..