
Create ROOT FOLDER for all site files.
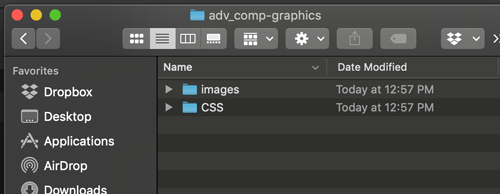
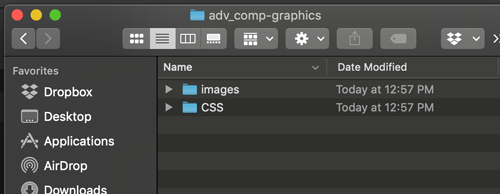
Create two folders inside your Root folder: "images" and "CSS"
by JuliannaKunstler.com

Create ROOT FOLDER for all site files.
Create two folders inside your Root folder: "images" and "CSS"

Menu bar:
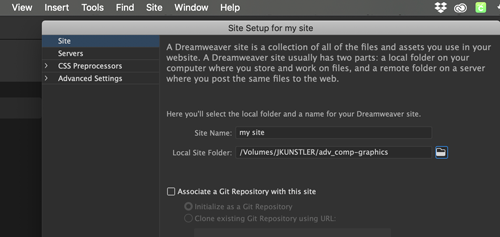
Site > New Site
Give your site a name. This is for your use only.
Choose Local Site Folder - the Root folder that you have created.

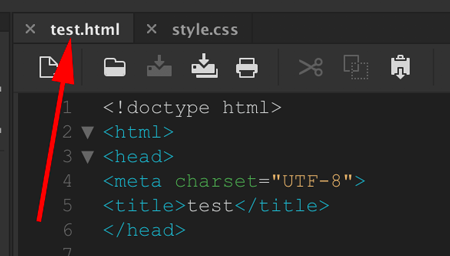
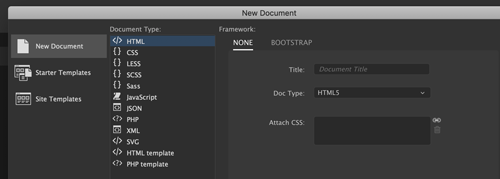
File > New...
Give your page a title (it will be placed into the code for you).
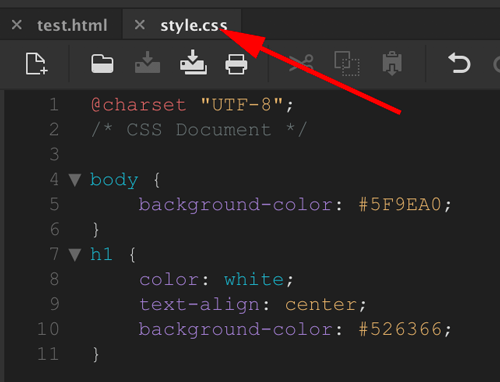
I named it test.

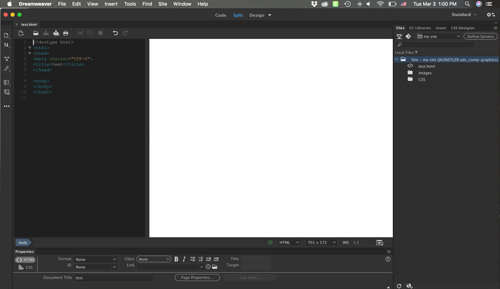
Once the page is created - save it right away in your Root folder.

Now you are all set to start your first page.


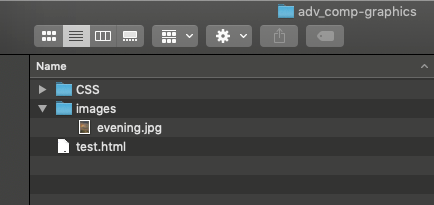
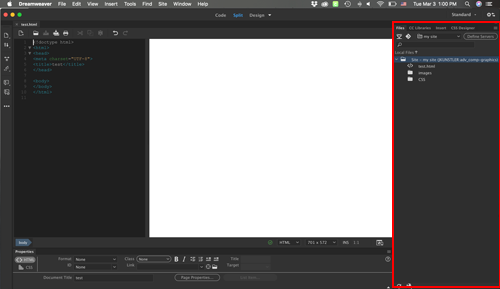
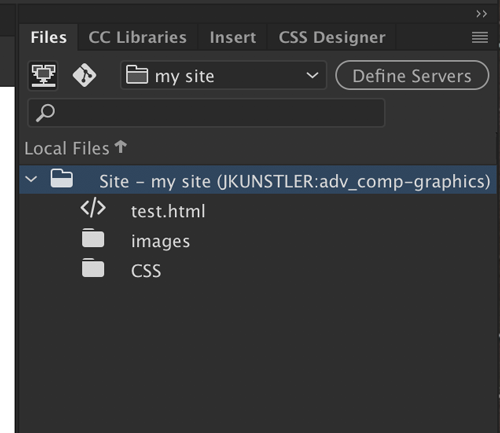
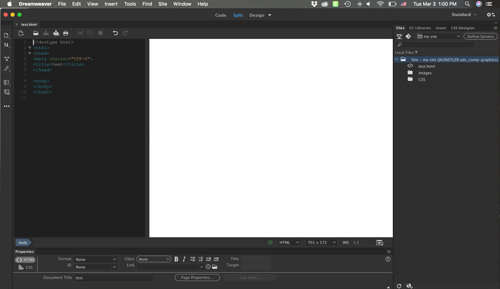
Files panel.
If you do not have it - Window > Files

Shows the content of your Root folder.
As you see - it includes you new page)

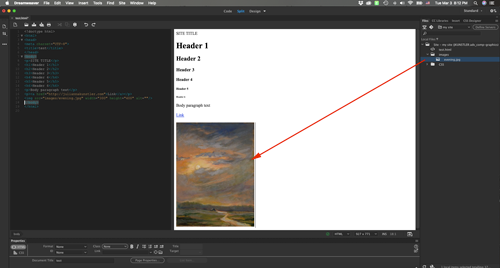
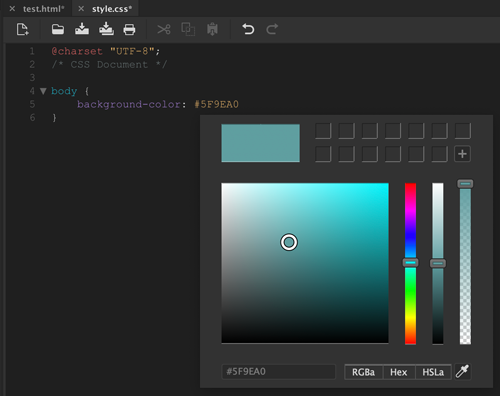
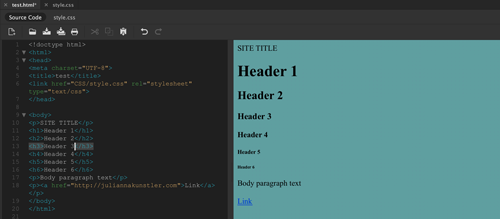
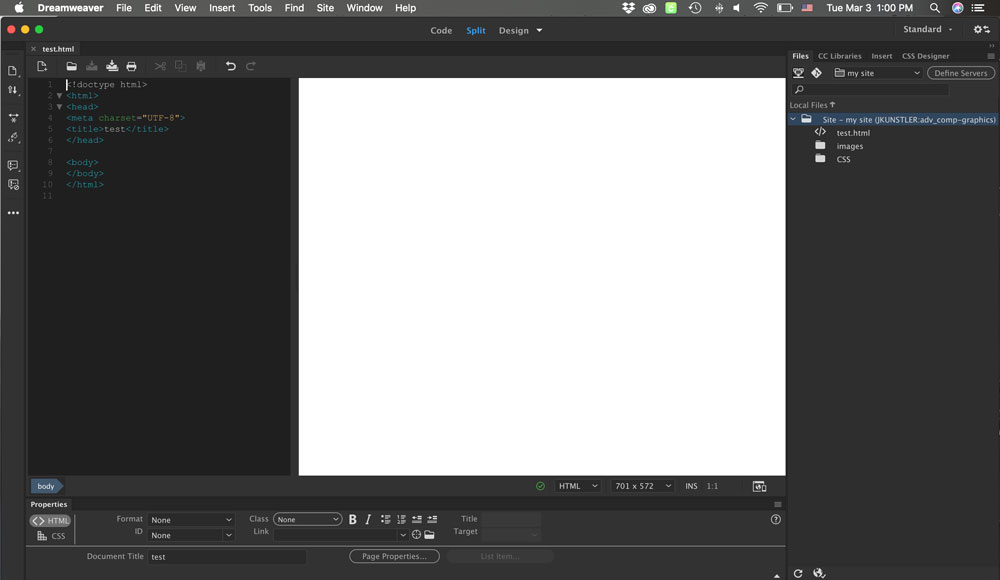
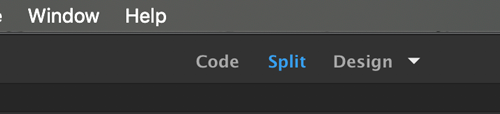
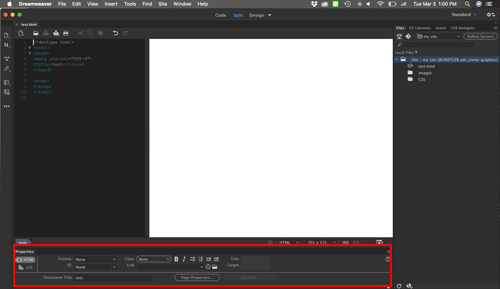
Choose split view option at the top bar to view code and page preview at the same time.
This is the fastest way to learn the code.

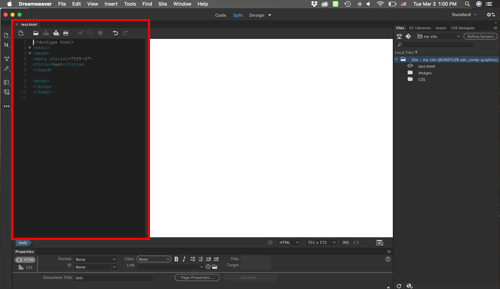
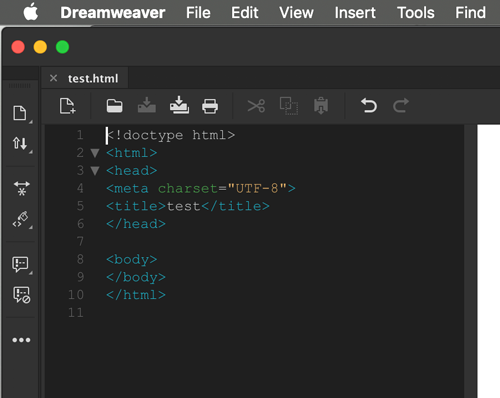
Code panel shows updated code as you add content to the page.
It actually writes code for you - so you don't have to...

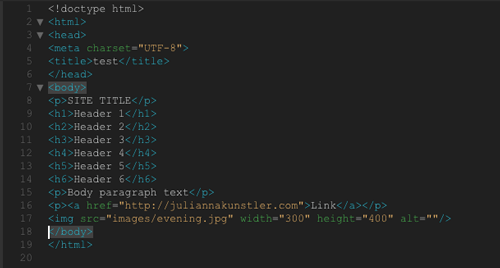
The code is already here for you.

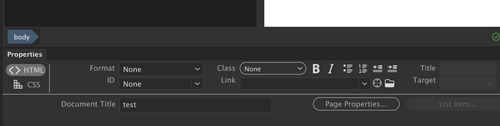
Properties panel is the panel you will need open:
Window > Properties


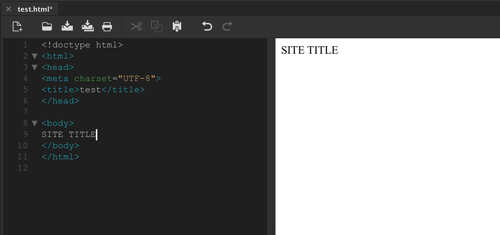
Page View - this is your work area.

Click on the document and start typing.
Look at the code panel - you will see your text there.
This text is not formatted yet. So there are no tags attached to it.

Hit ENTER key, and you text will be formated as a paragraph. You will see <p> tags attached.
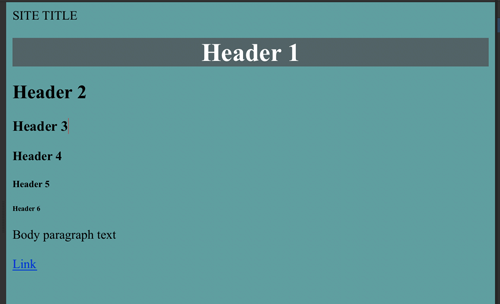
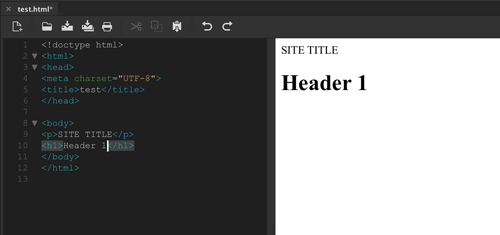
Type Header 1 on a new line.
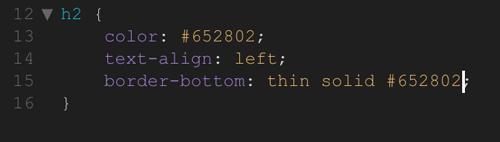
You can turn it into heading by changing the code , or...

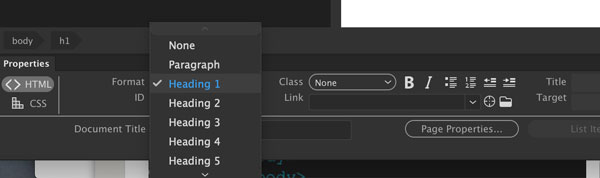
... you can go to Properties panel and change format setting for Heading 1.
The code will get updated itself.

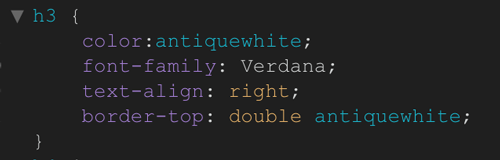
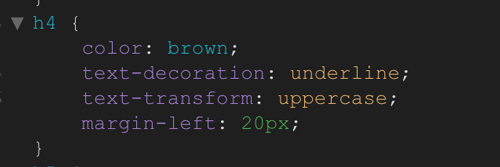
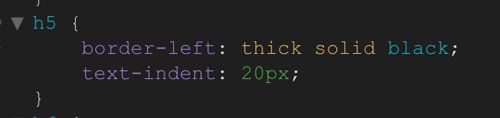
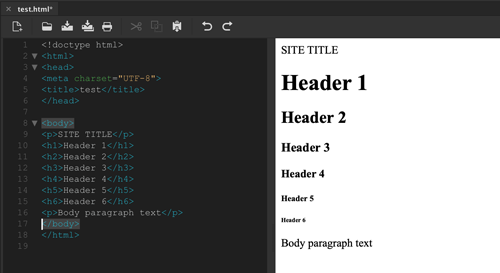
Add other headers and a line of a paragraph text.
Use Format option to change formatting for each line.