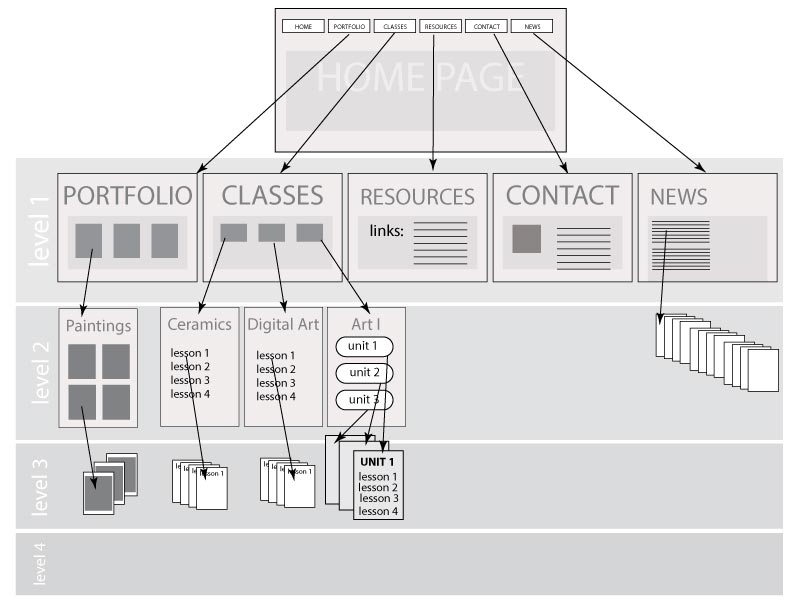
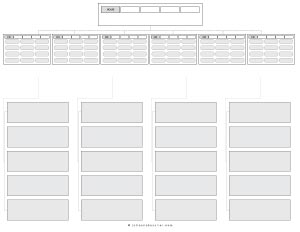
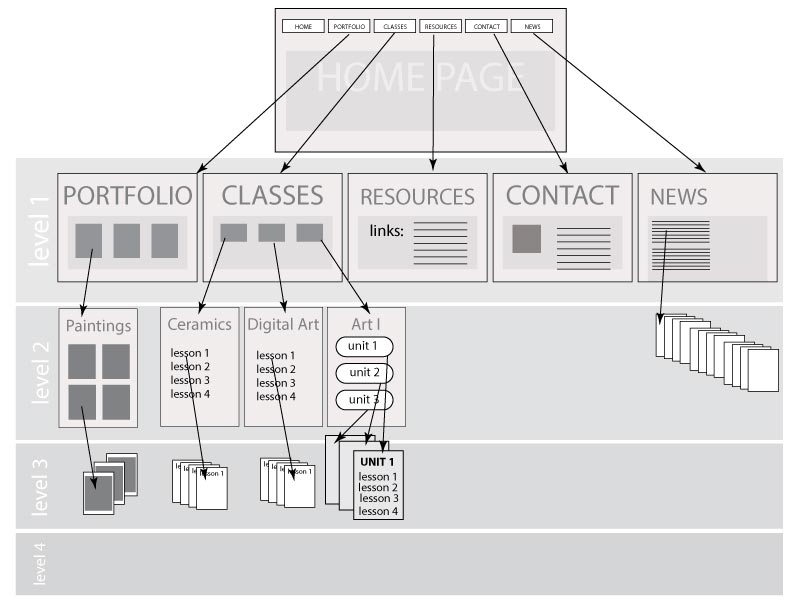
Hierarchy of site pages (or site structure) is the blueprint of your site.
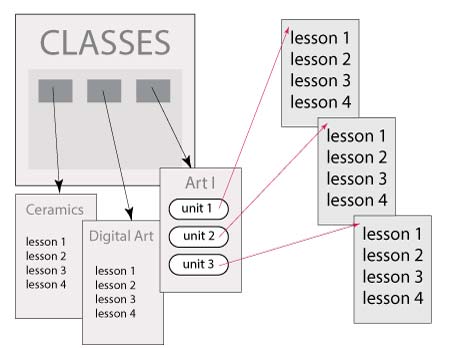
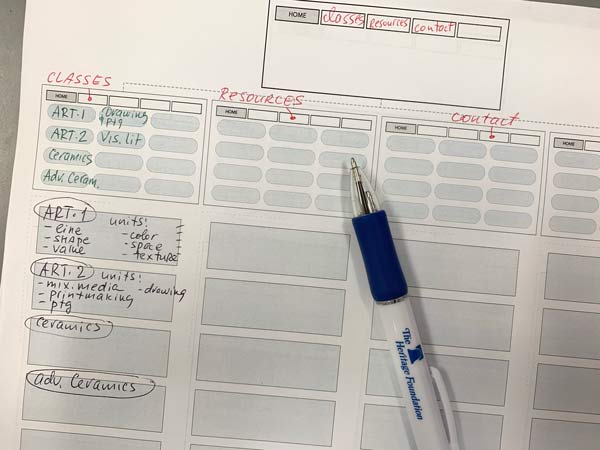
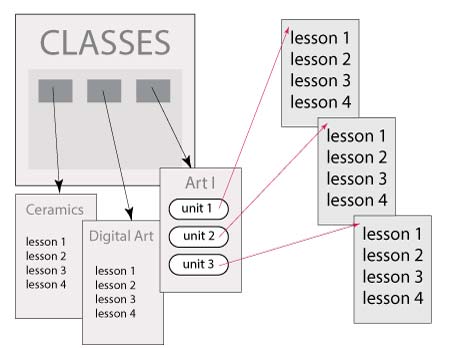
Some pages require links to more pages - like the Classes page. You will need a link to each class you teach, and then even further - links to units and to lesson plans.
Some pages, like Contact, contain all the information you want to share and do not require more pages under them.

If your blog is not about teaching - you will still use the same hyerarchy structure. So instead of :
- All Classes > Class > Unit > Lesson
You can use something like this for a travel blog:
- Country > City > Places to see > Attraction details and images

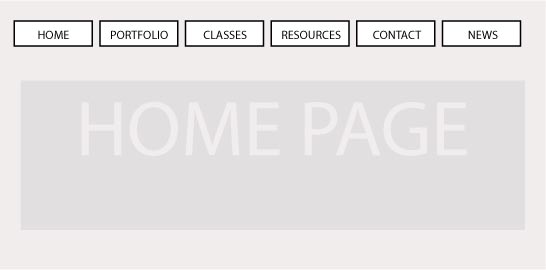
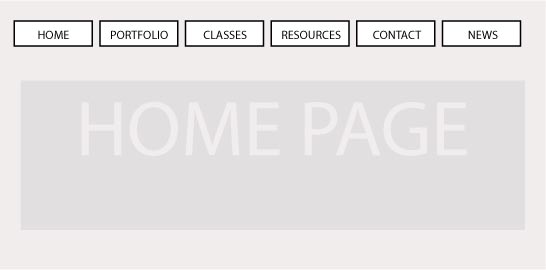
You will obviously start with your home page. Home page is the "front door" or "grand entrance" of the entire site. It does not like clutter. This is where you make the most impact on the user.
You main paths are your Main Menu links.
In this example: Classes, Resources, and Contact pages.
Quick tip:
As a user enters your home page, there should be clear and logical paths to take. Everything that can be grouped, should be grouped - your classes, your resources, your portfolio, etc.

Classes page is going to be the hardest working page of your site. It is a "site hub" where most visitors will come before choosing a specific class.
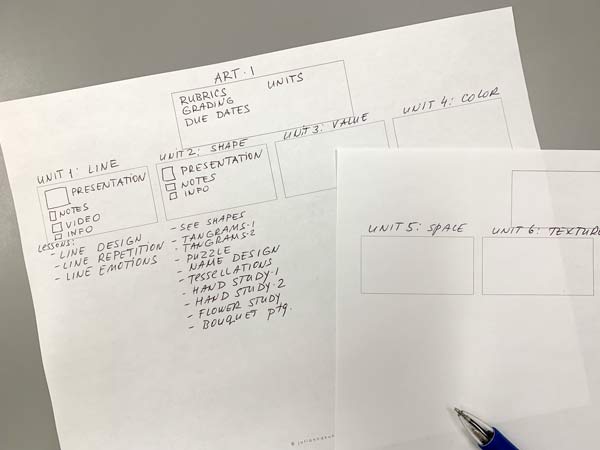
Each class will have more pages linked beneath them: units and individual lessons.
Plan out all units you want to use in your curriculum. You do not need to have a full list of lessons yet if you are, like me, constantly adding more projects and assignments. But try to have a clear picture of the main units in your curriculum.
By the way, YOU are IN CHARGE of the site, so if you want to break your curriculum into months, grading periods, or art technique and medium (like in my Exploring Art class) - do it! You do not need to use my unit structure (like in my Art-1 class).

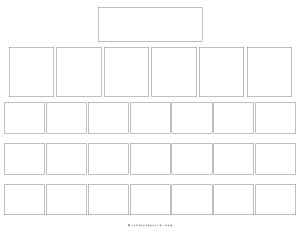
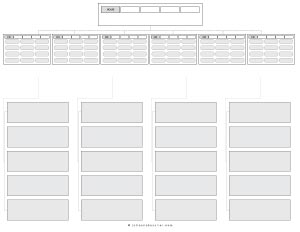
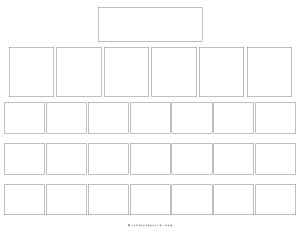
I like to sketch out the site map. You can use my worksheet or you can do it digitally as long as you have a clear vision of your page hierarchy.
If you need more upper level pages - just print another page.

Plan each top level page with all links and content ideas. If you do not write the brainstormed ideas down- you can forget them (like it happened to me a few times... or more)
You can edit each page later, but you need to have a general concept of each top level page.
You can use worksheet 2 for brainstorming and sketching.