
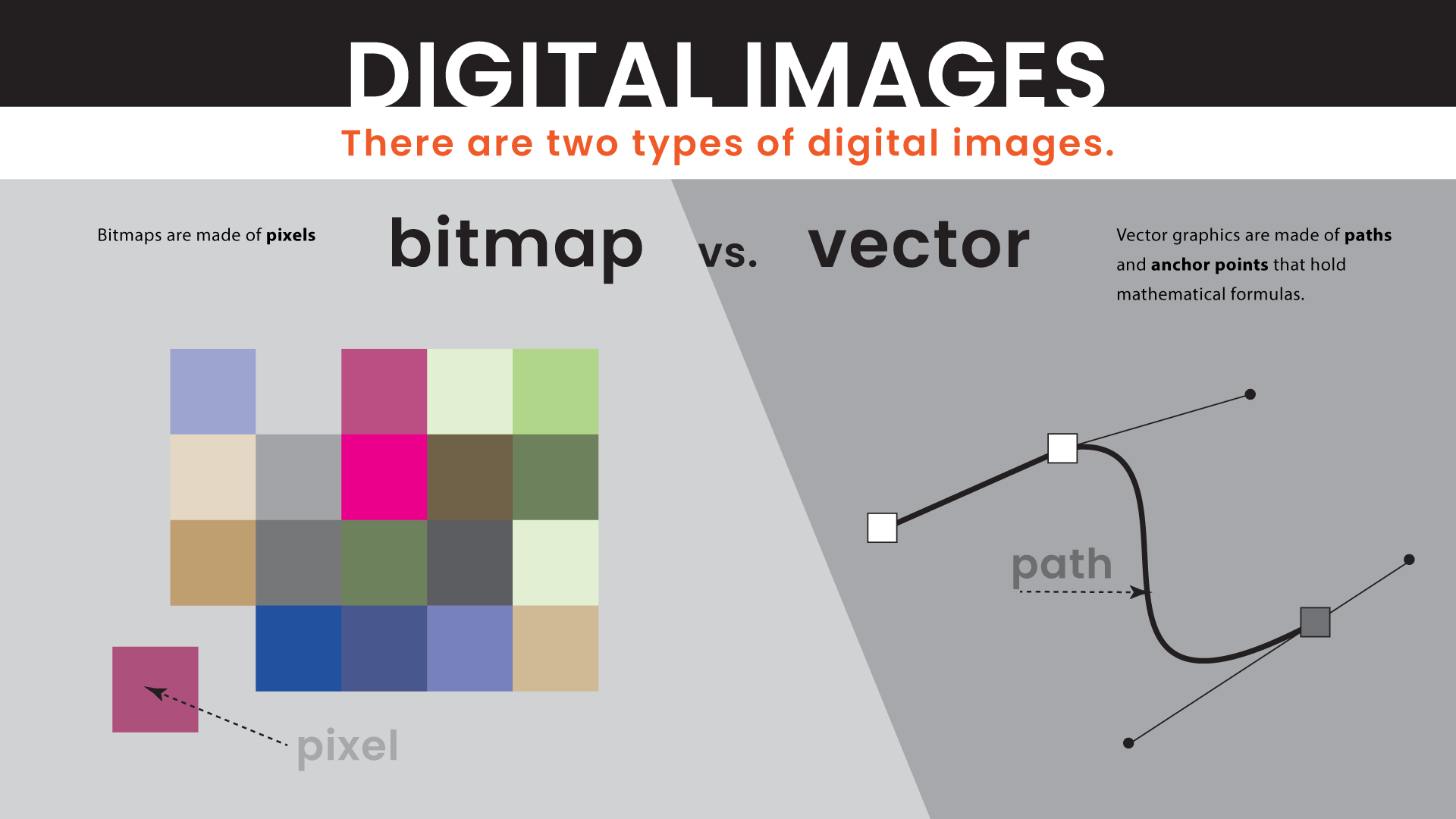
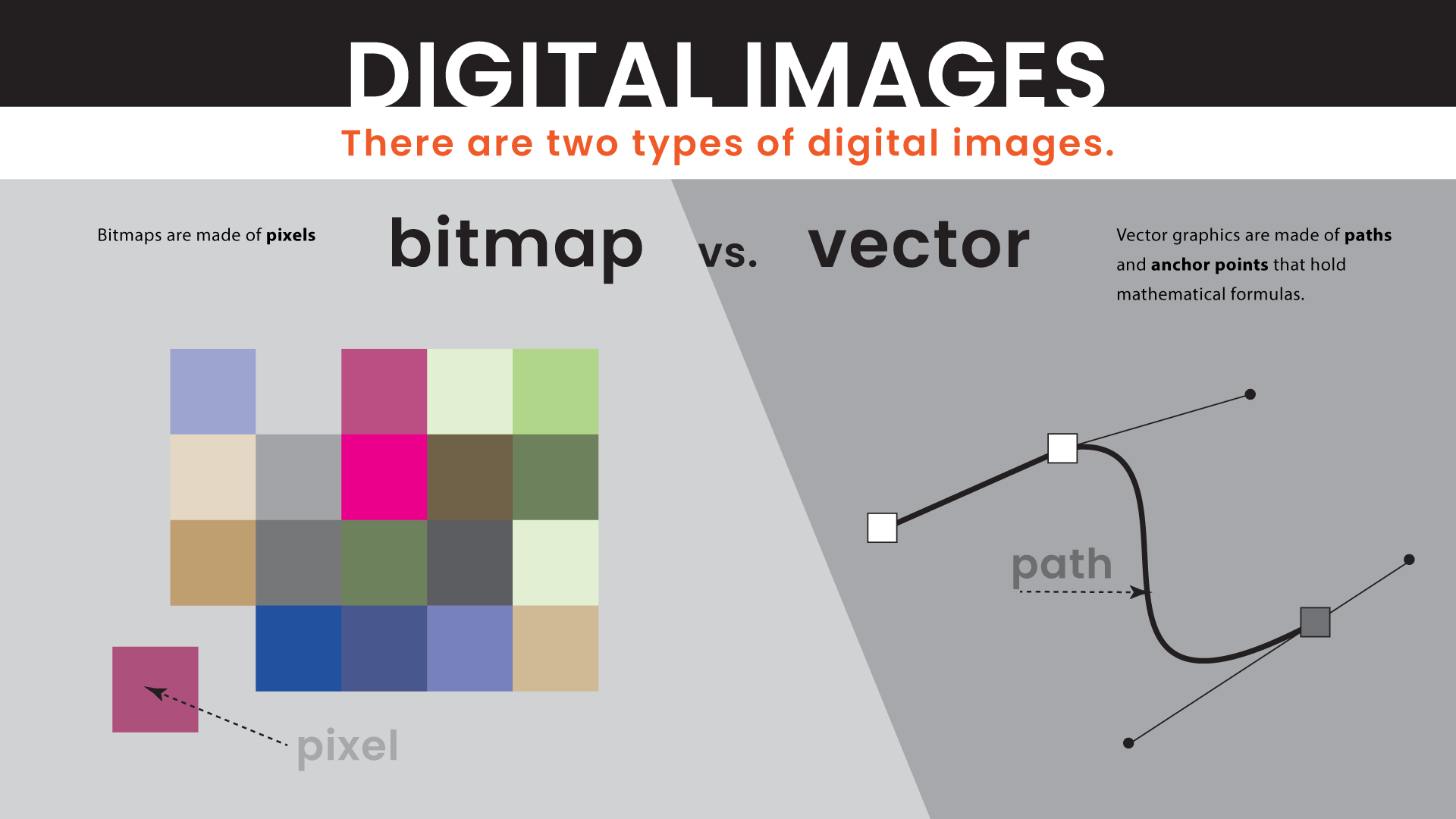
There are 2 types of digital images:
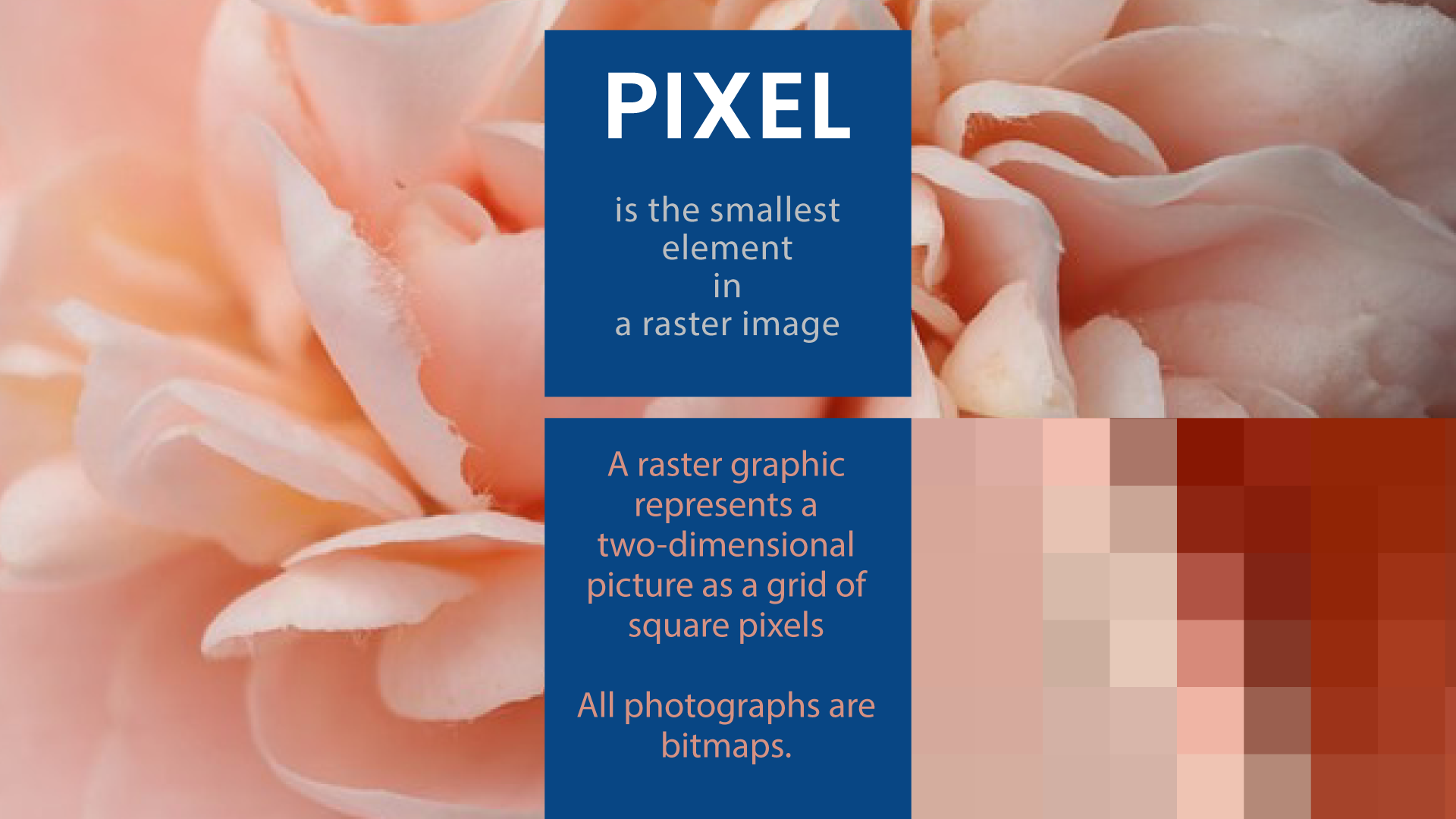
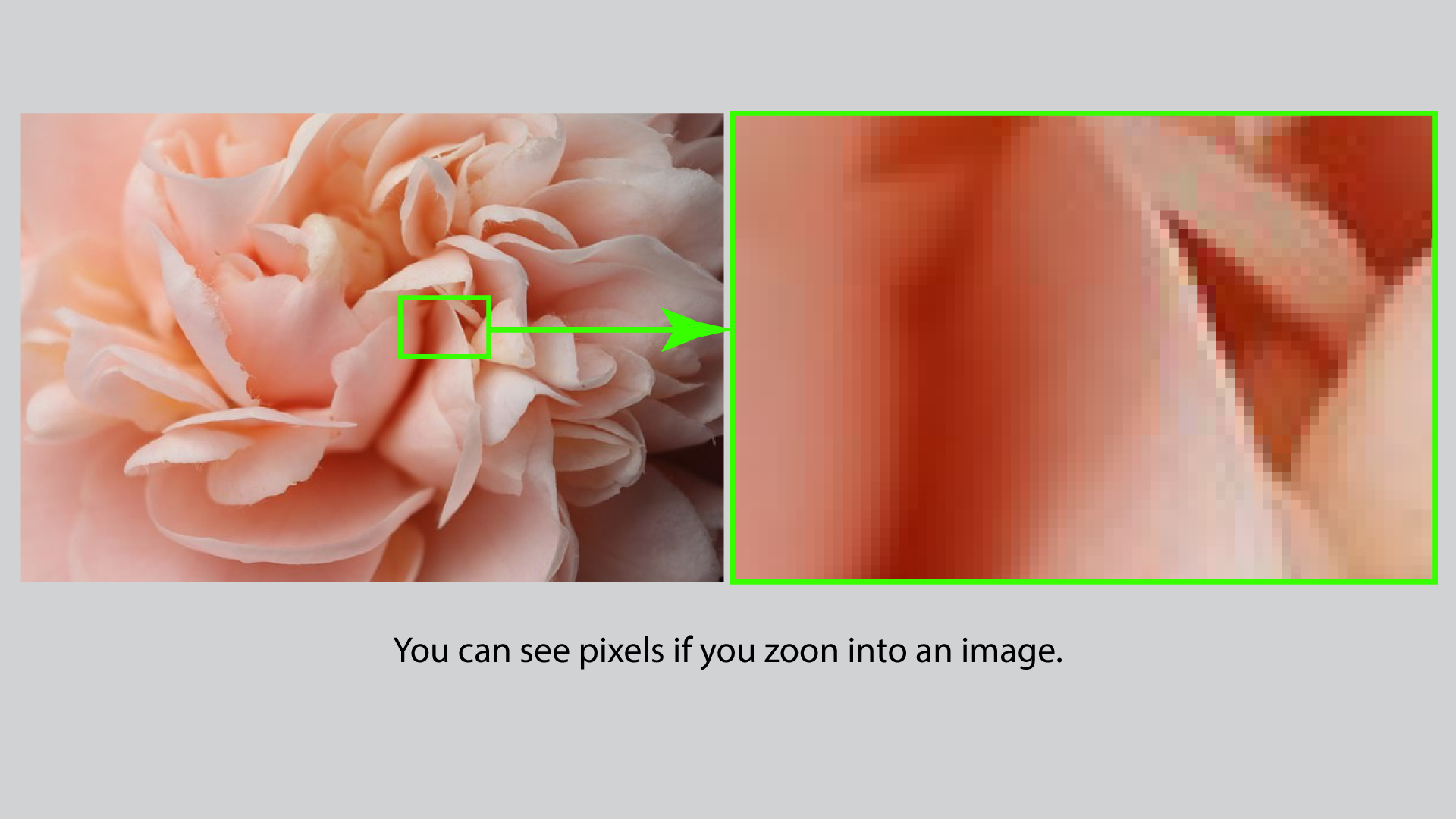
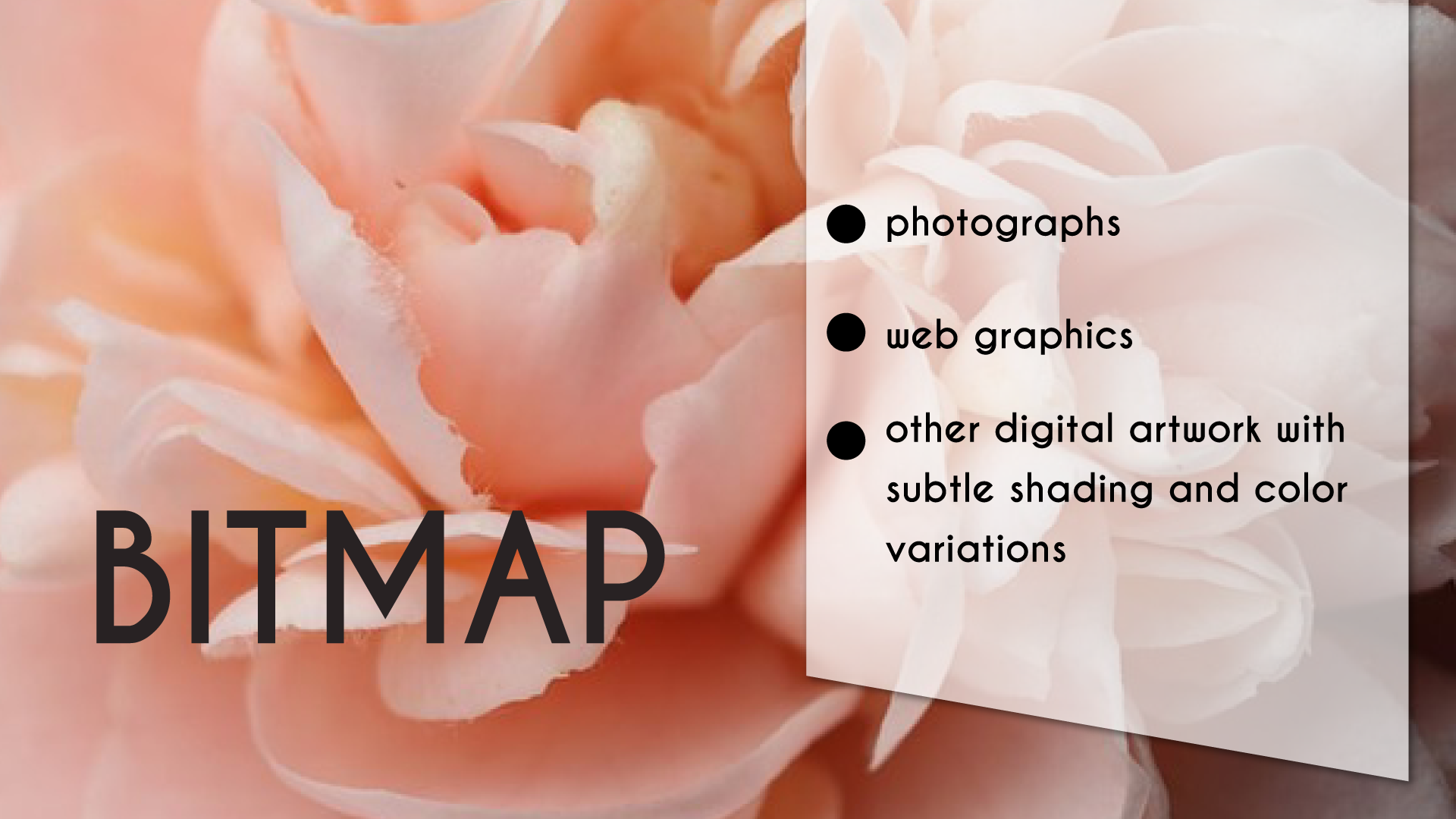
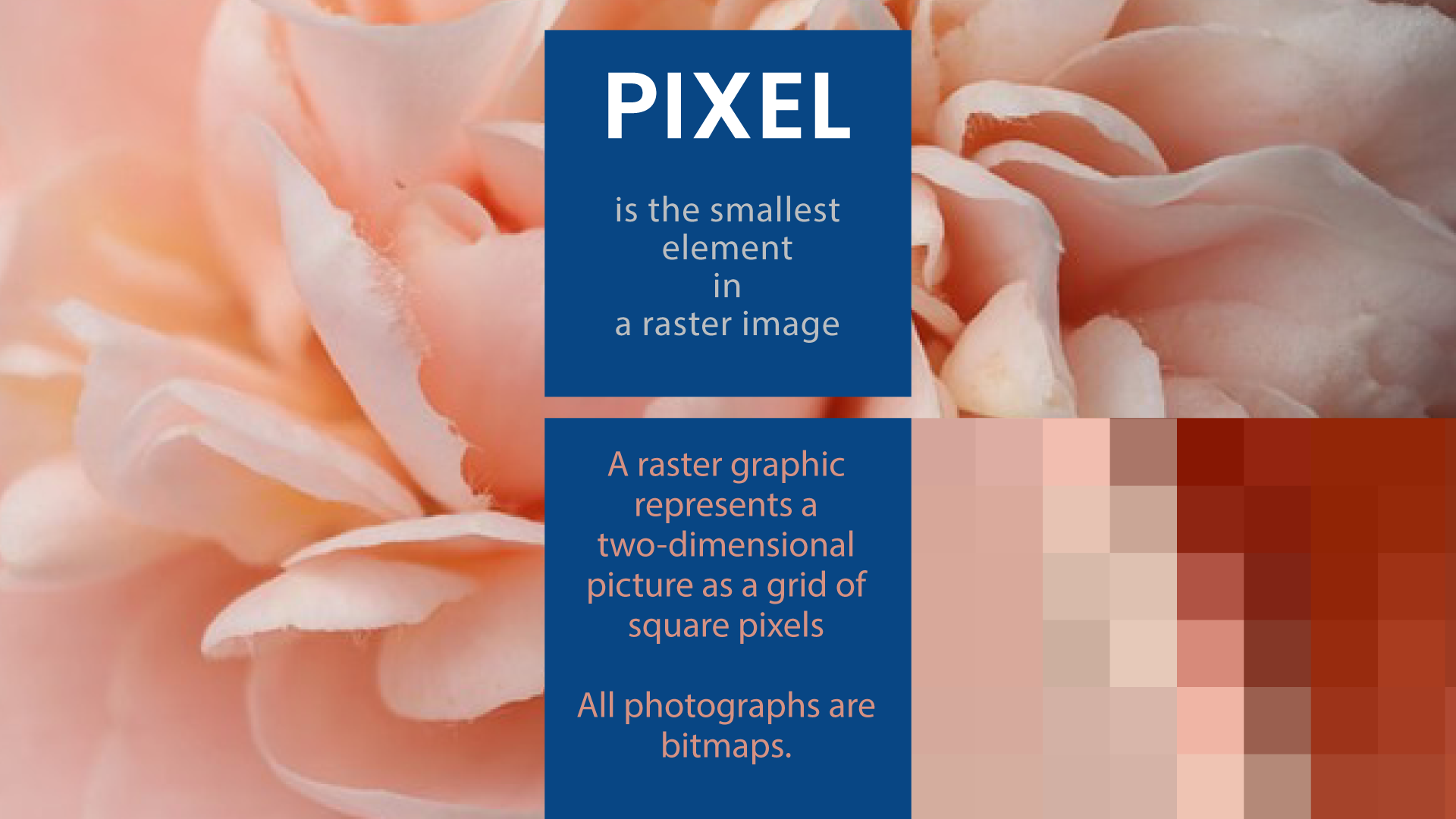
- Bitmap - made of pixels (small squares - building blocks - each holds its own properties).
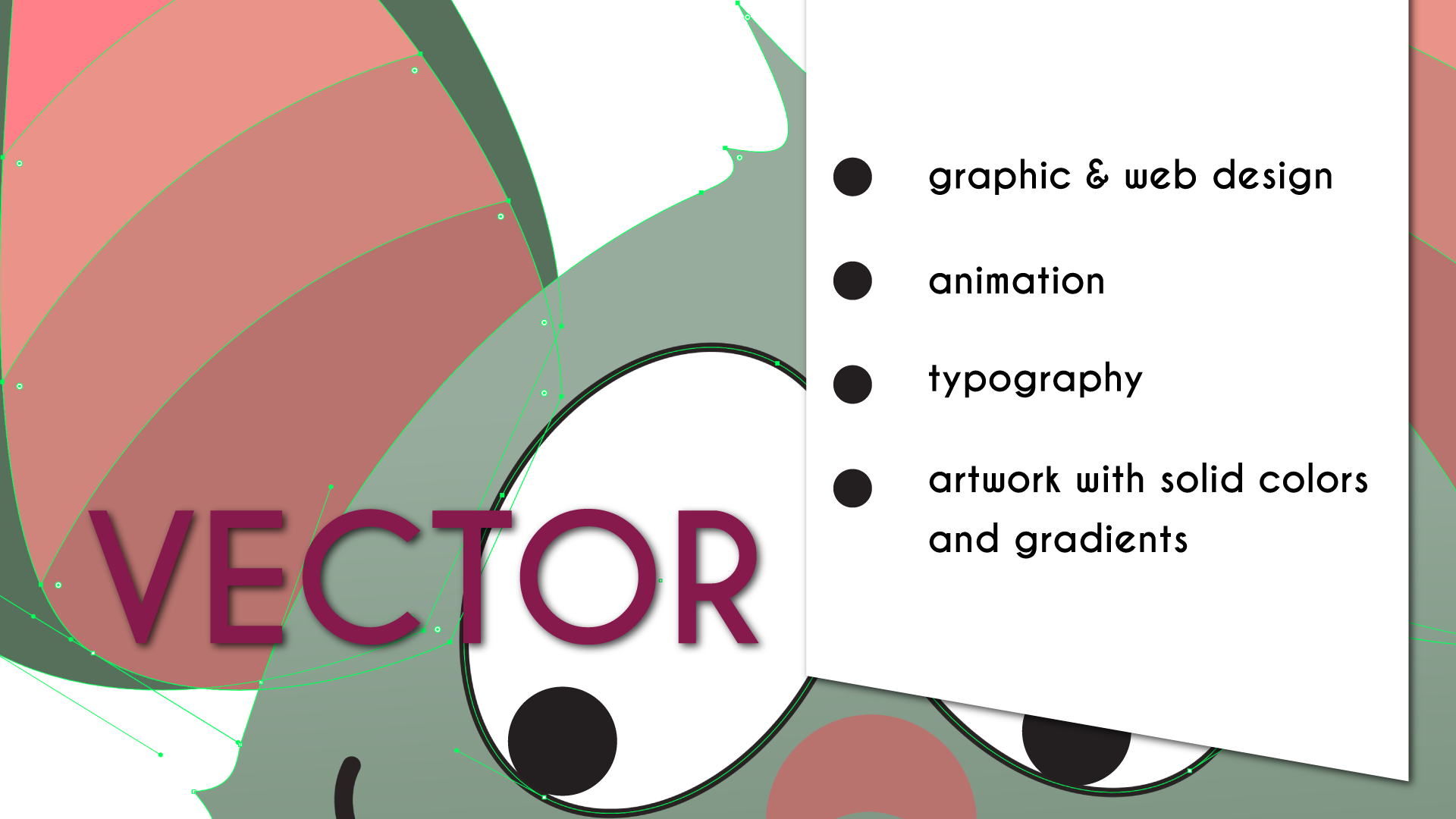
- Vector - made of paths and anchor points that hold mathematical formulas.

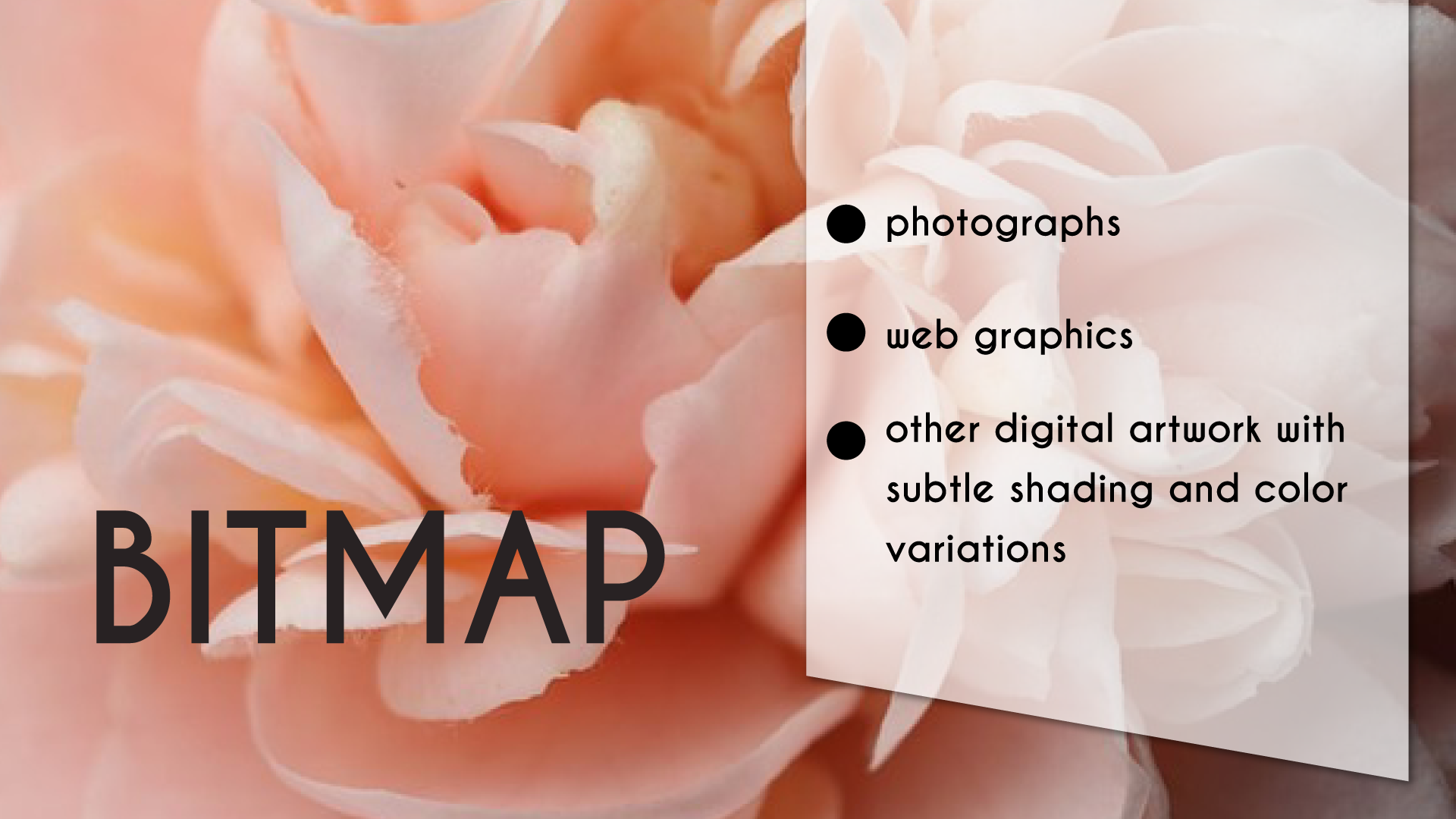
Bitmaps hold millions of colors and can represent a high quality artwork (photographs are bitmaps).
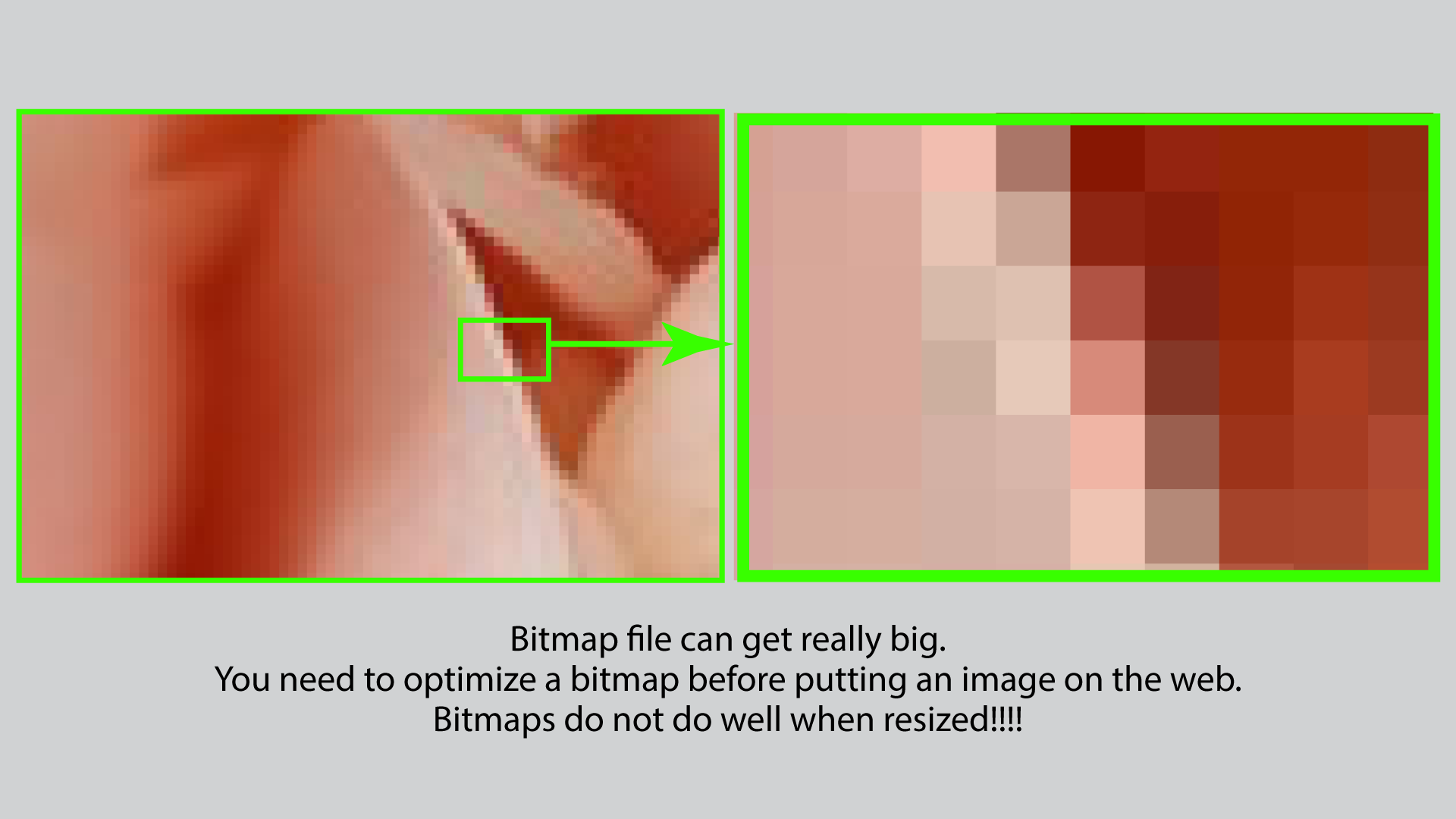
Bitmap file can get really big.
You need to optimize a bitmap before putting an image on the web (for faster loading).
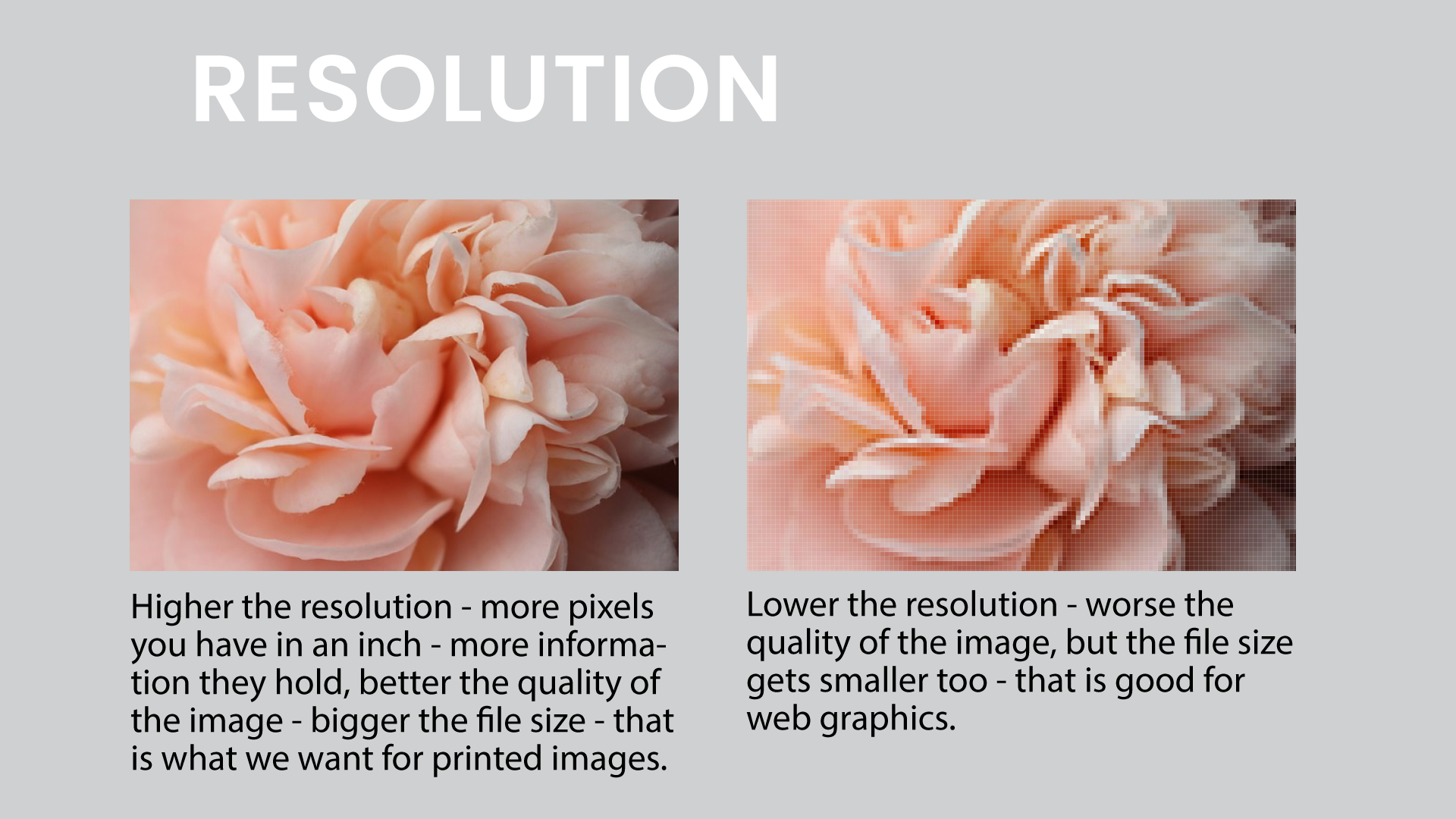
Bitmaps do not do well when resized (enlarged)!!!!

Vectors are great for resizing.
Easy to edit shapes and change colors.
File size is relatively small..
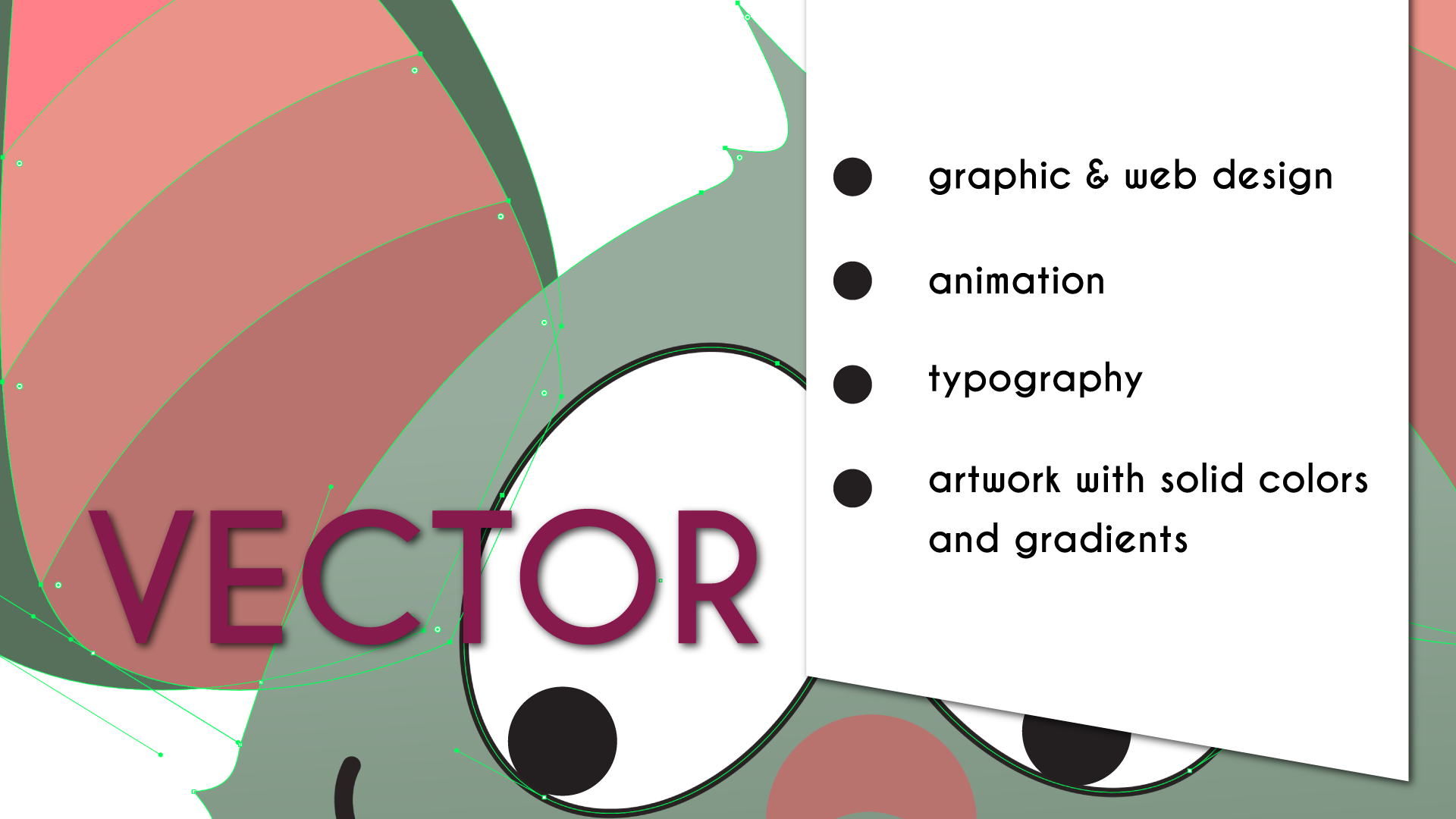
Uses only solid colors and gradients.
Perfect for graphic design

Bitmaps
Photo-like images

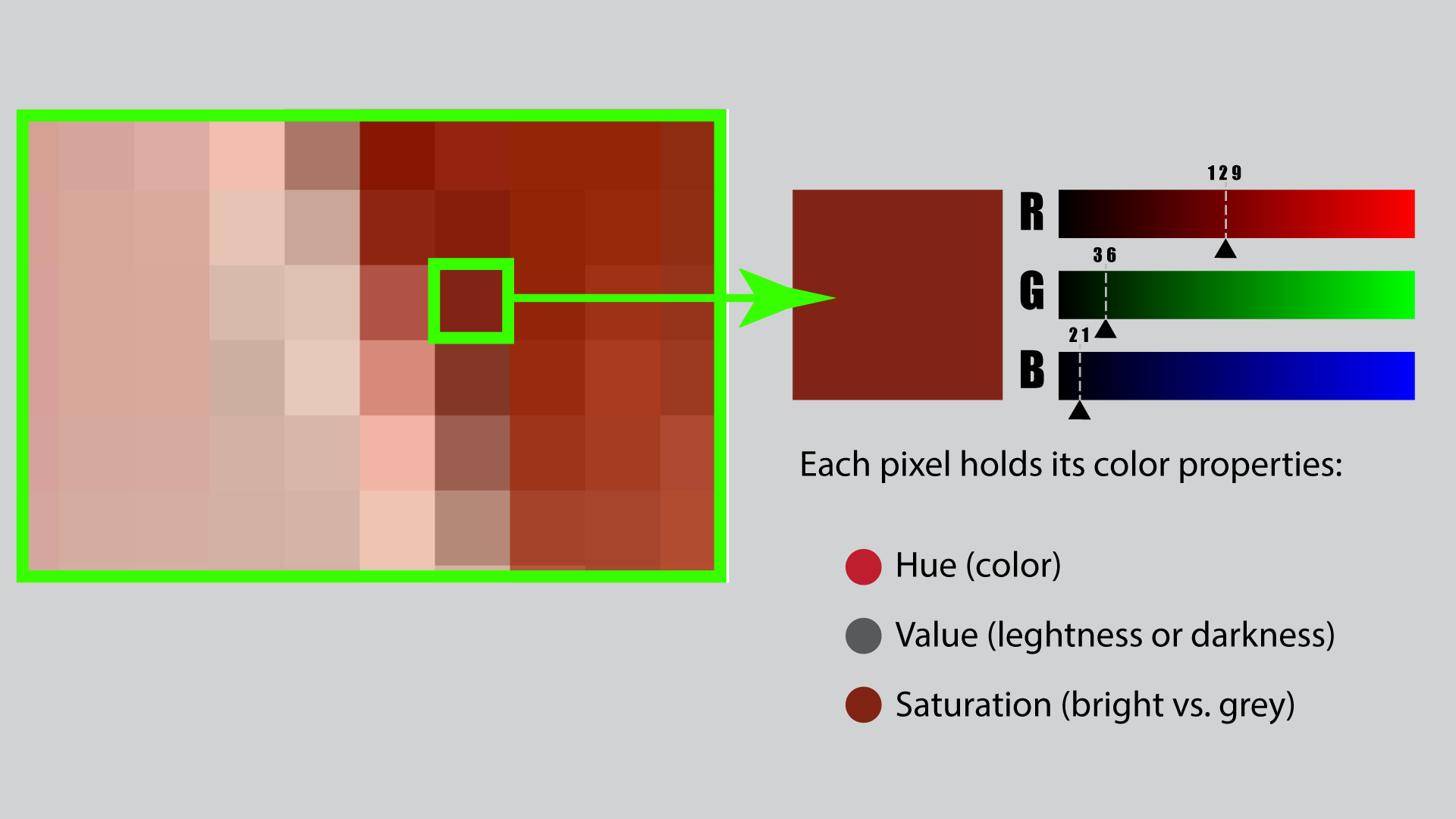
Bitmaps are made of pixels.

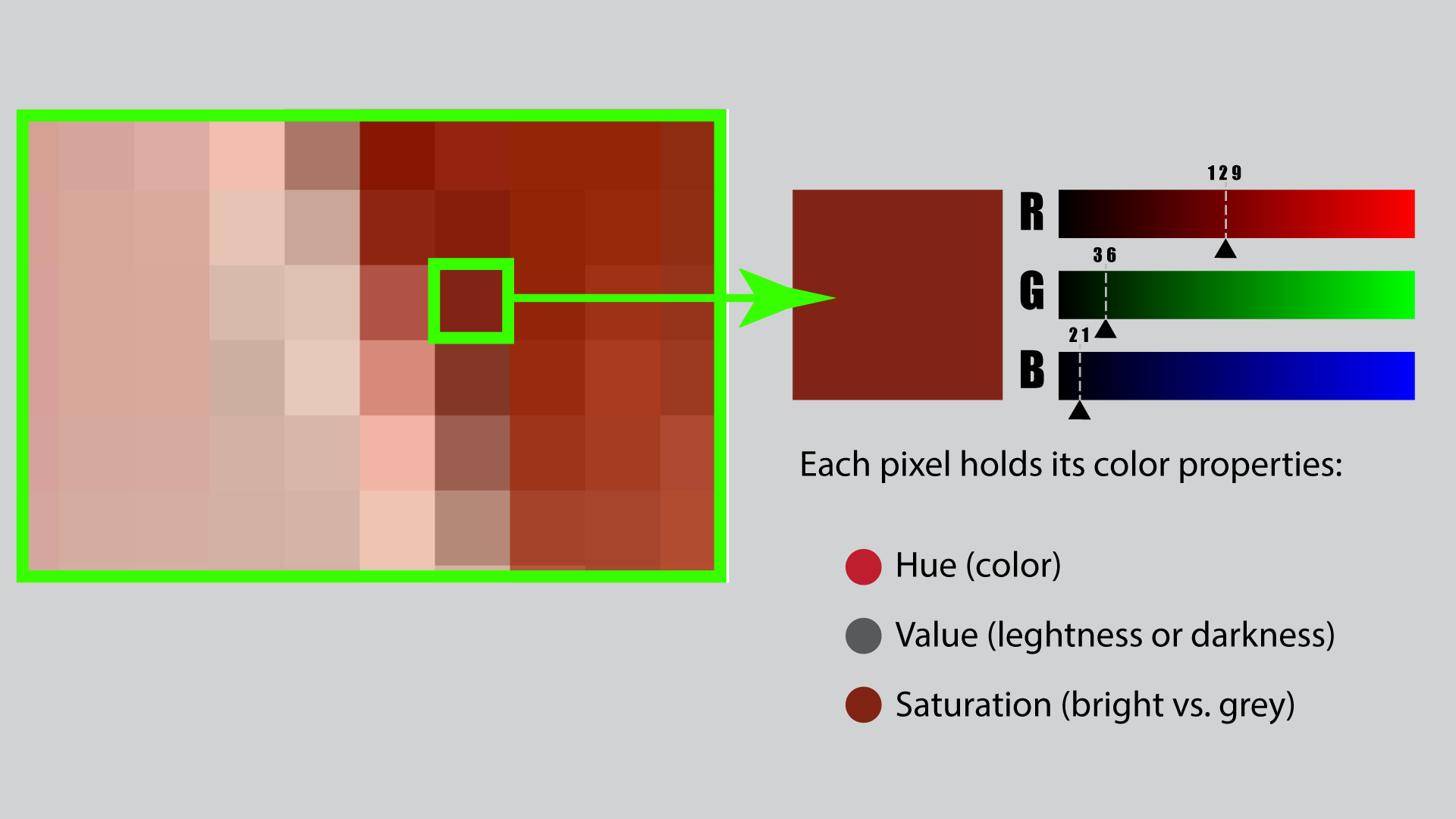
Each pixel holds 3 properties.

vector
Vector images don't use pixels!

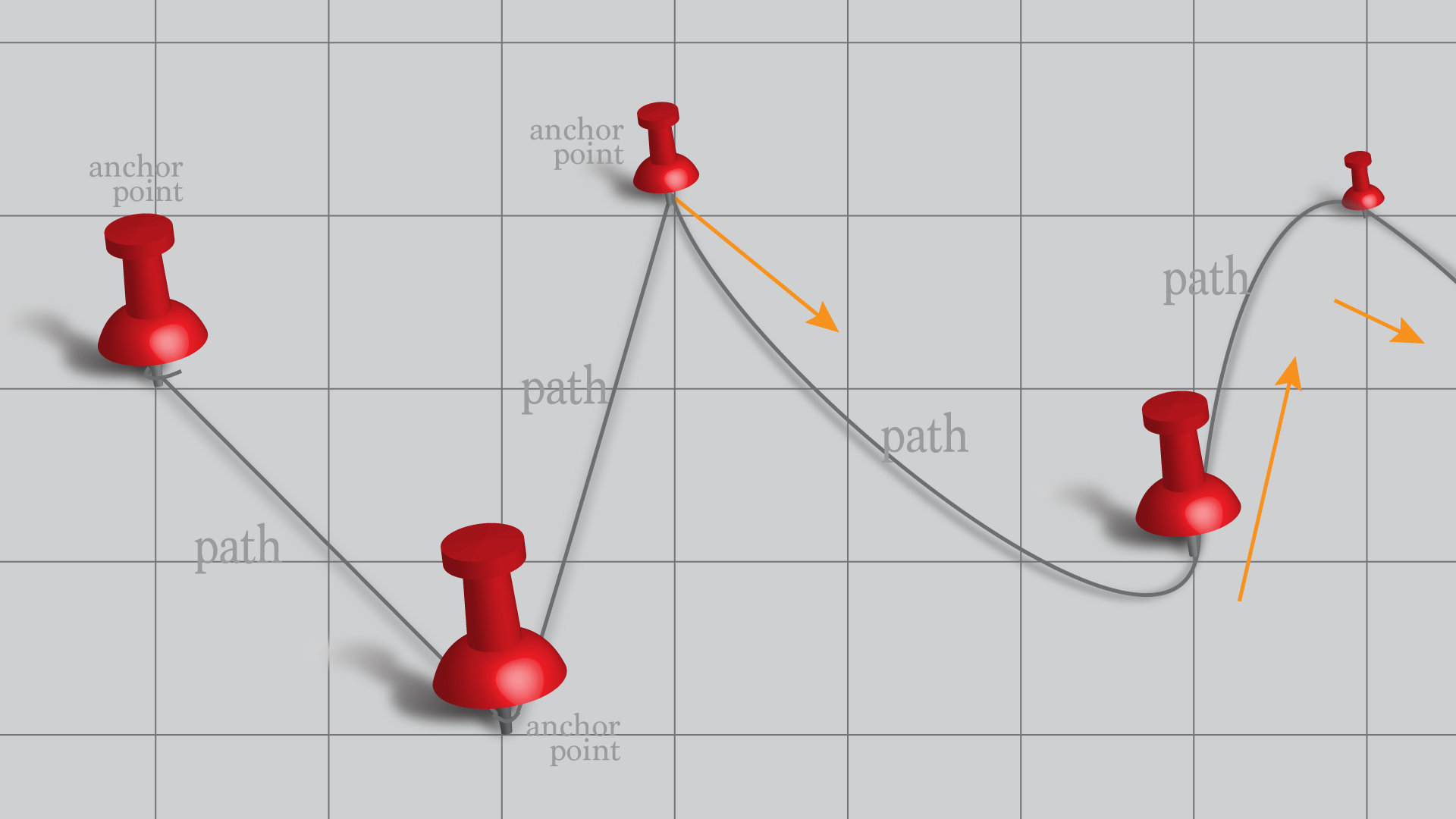
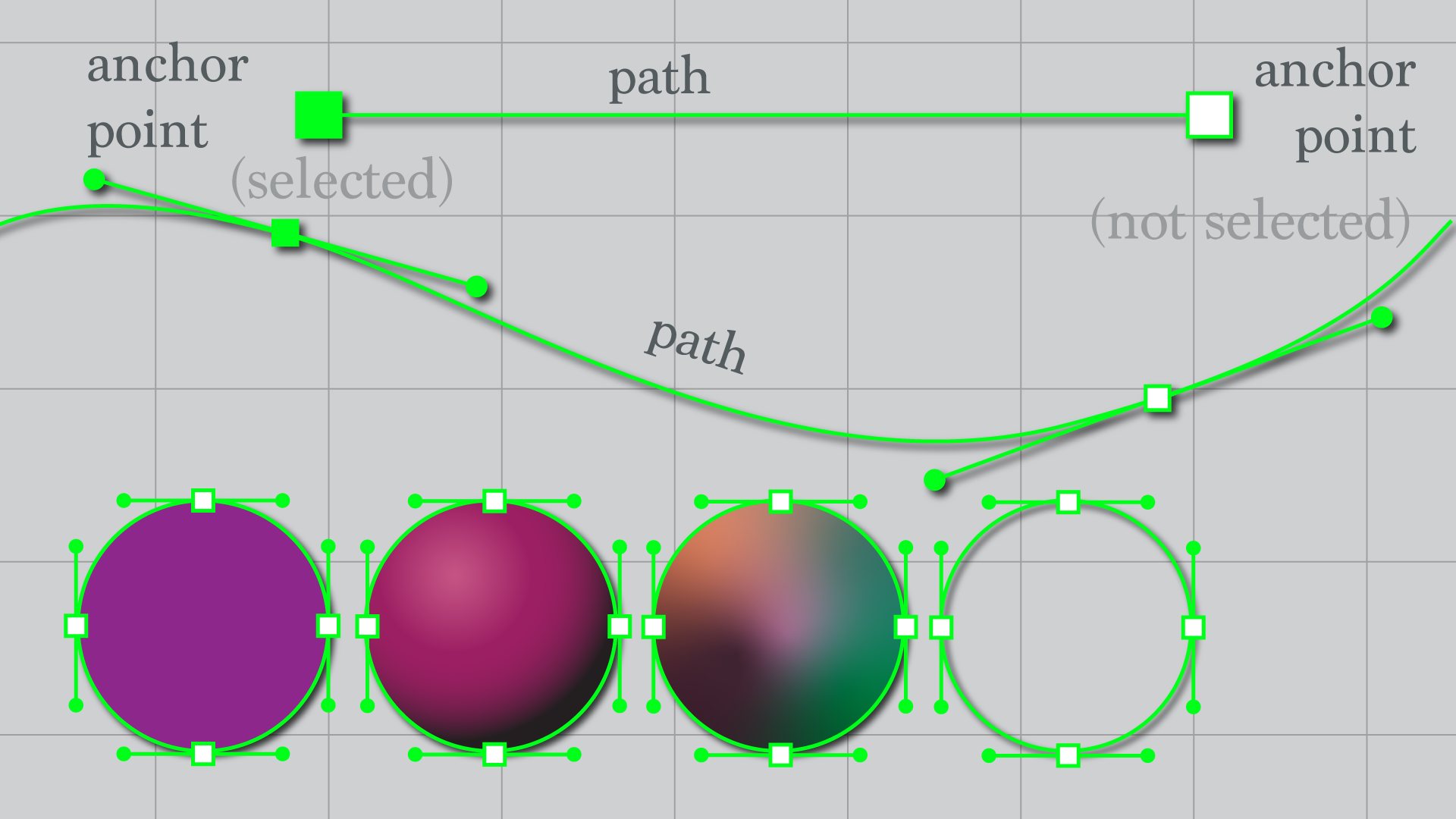
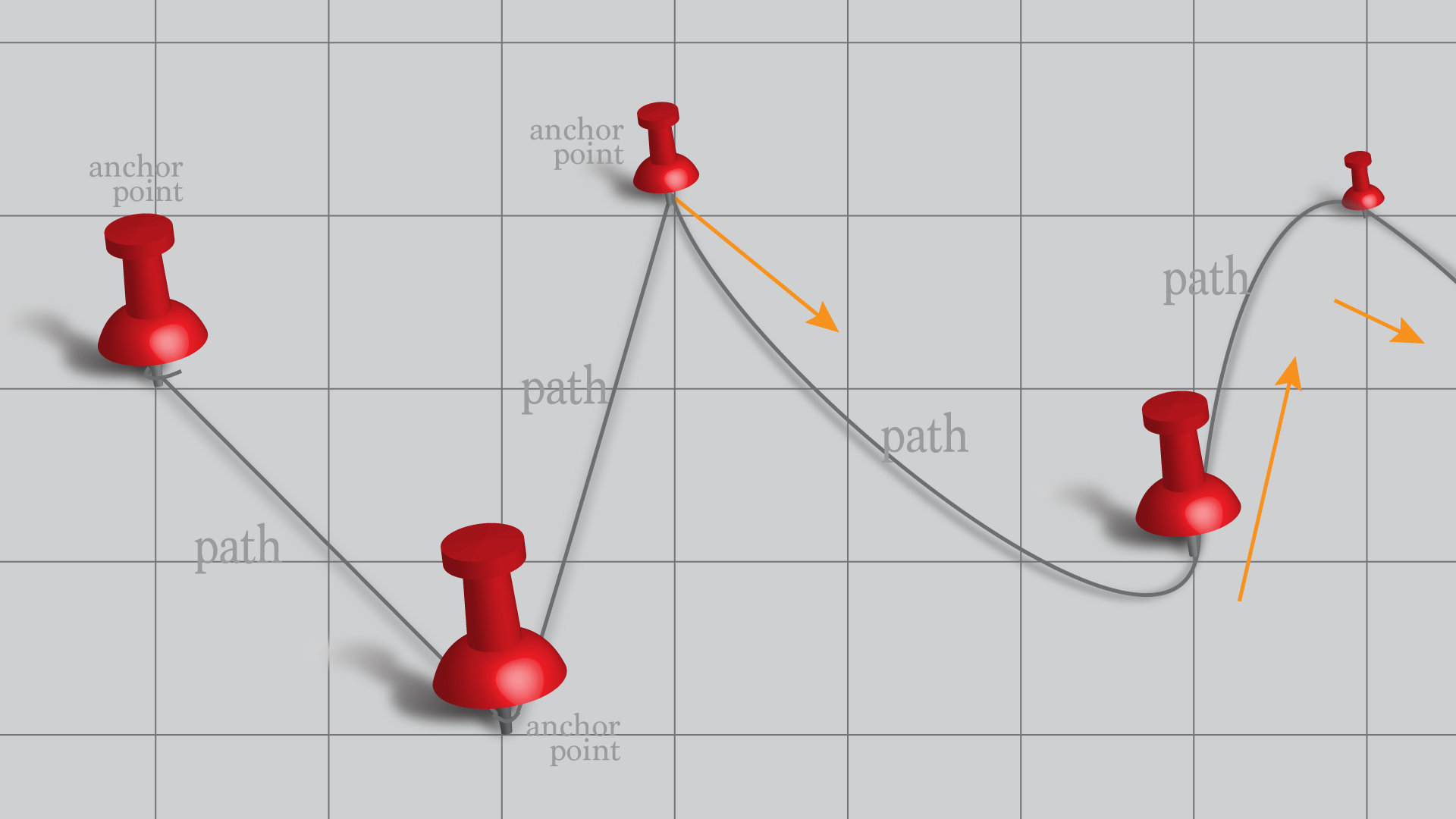
They are created with mathematical equations and paths - using anchor points fixed on a grid.

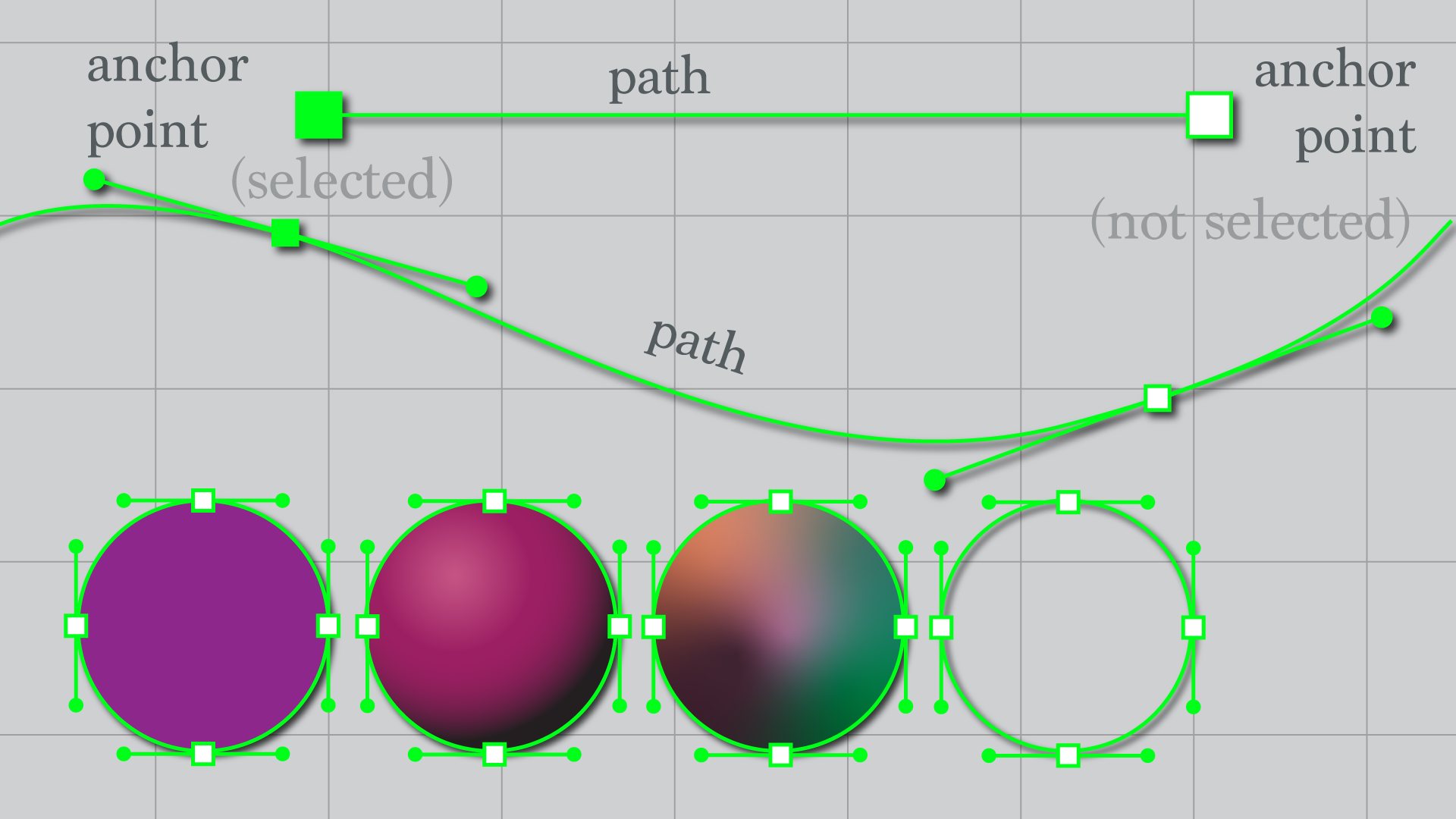
Paths create lines and "outlines" for the shapes that can be filled in with a color or a gradient.
Or not filled at all.
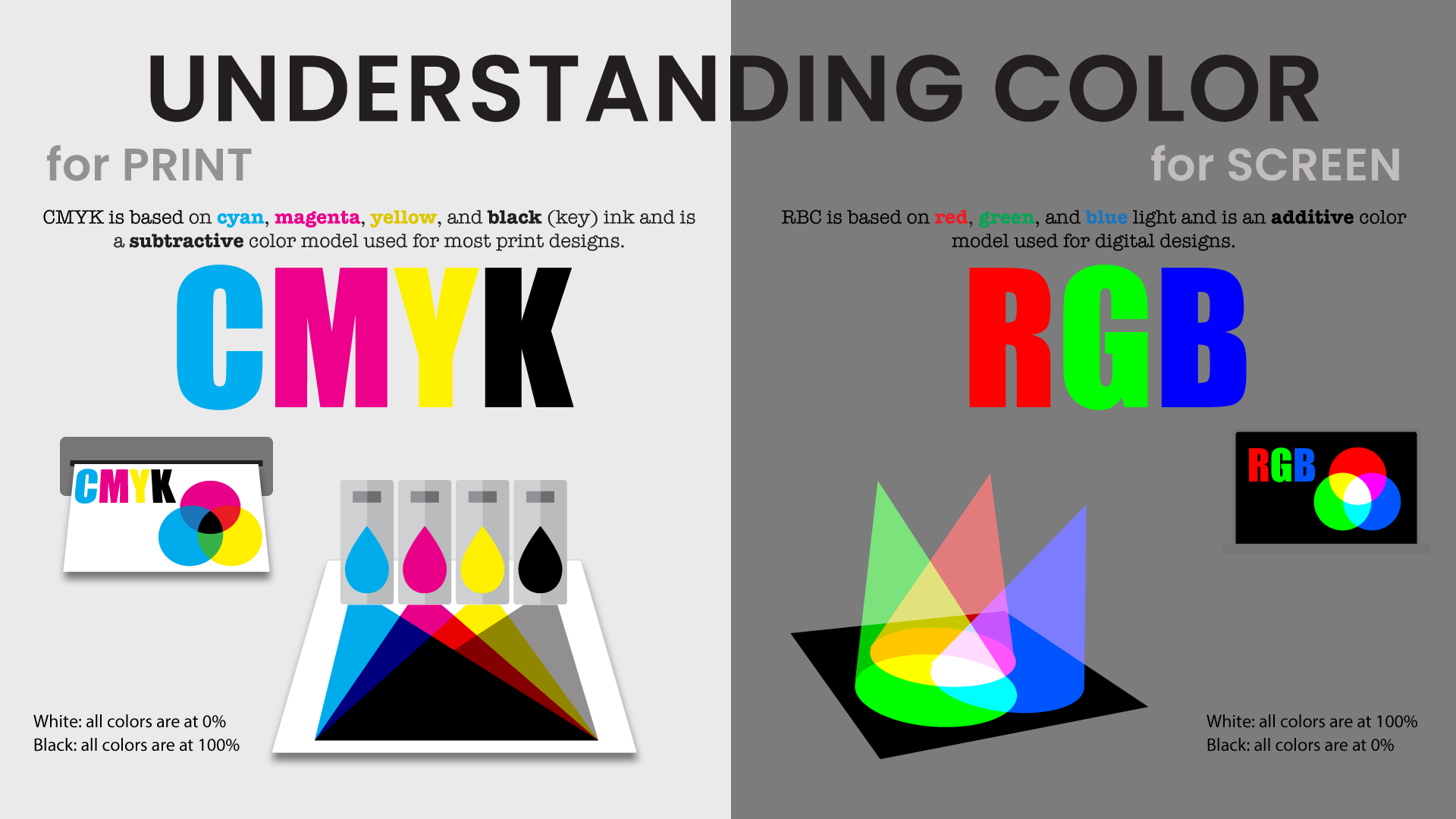
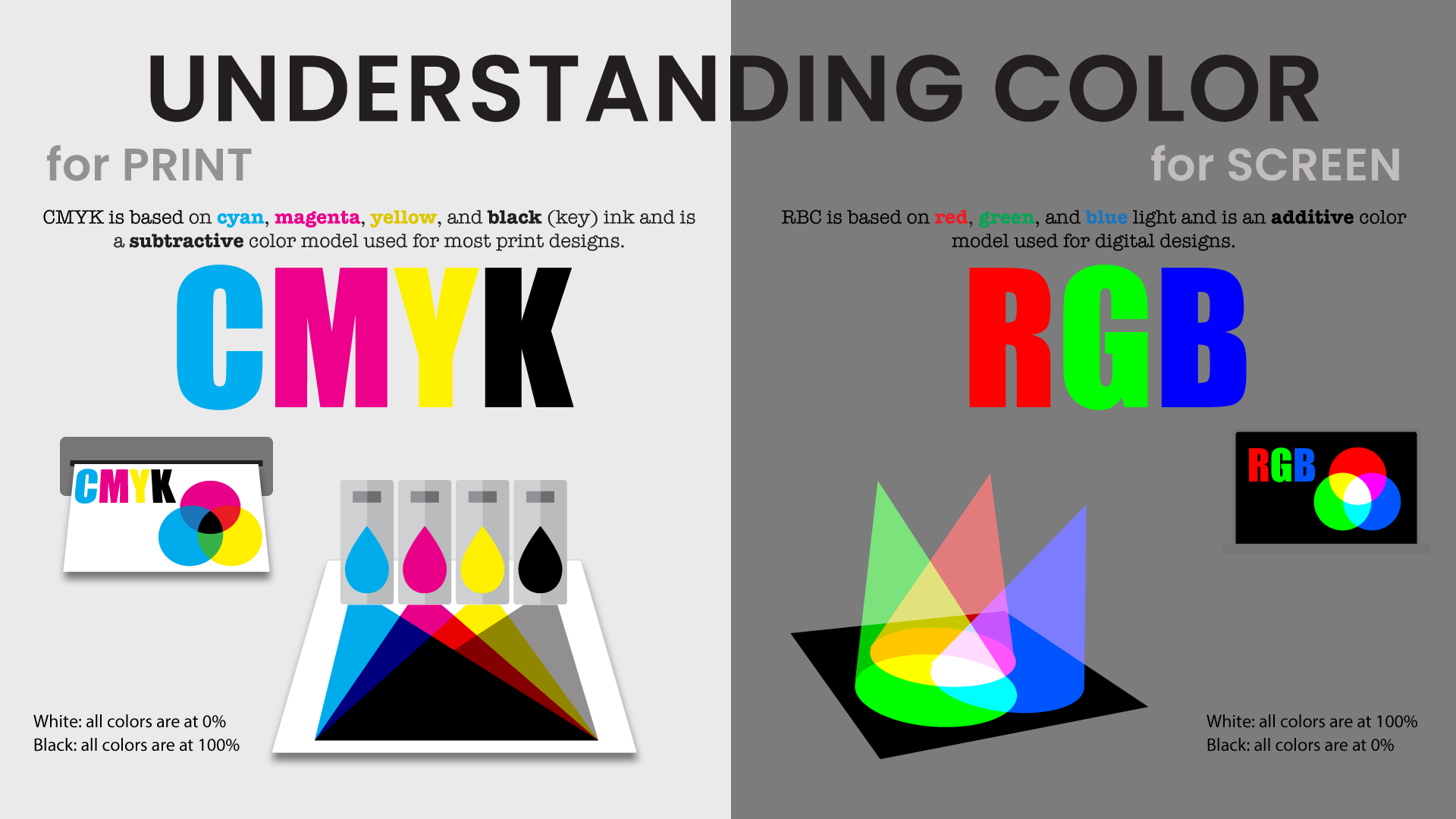
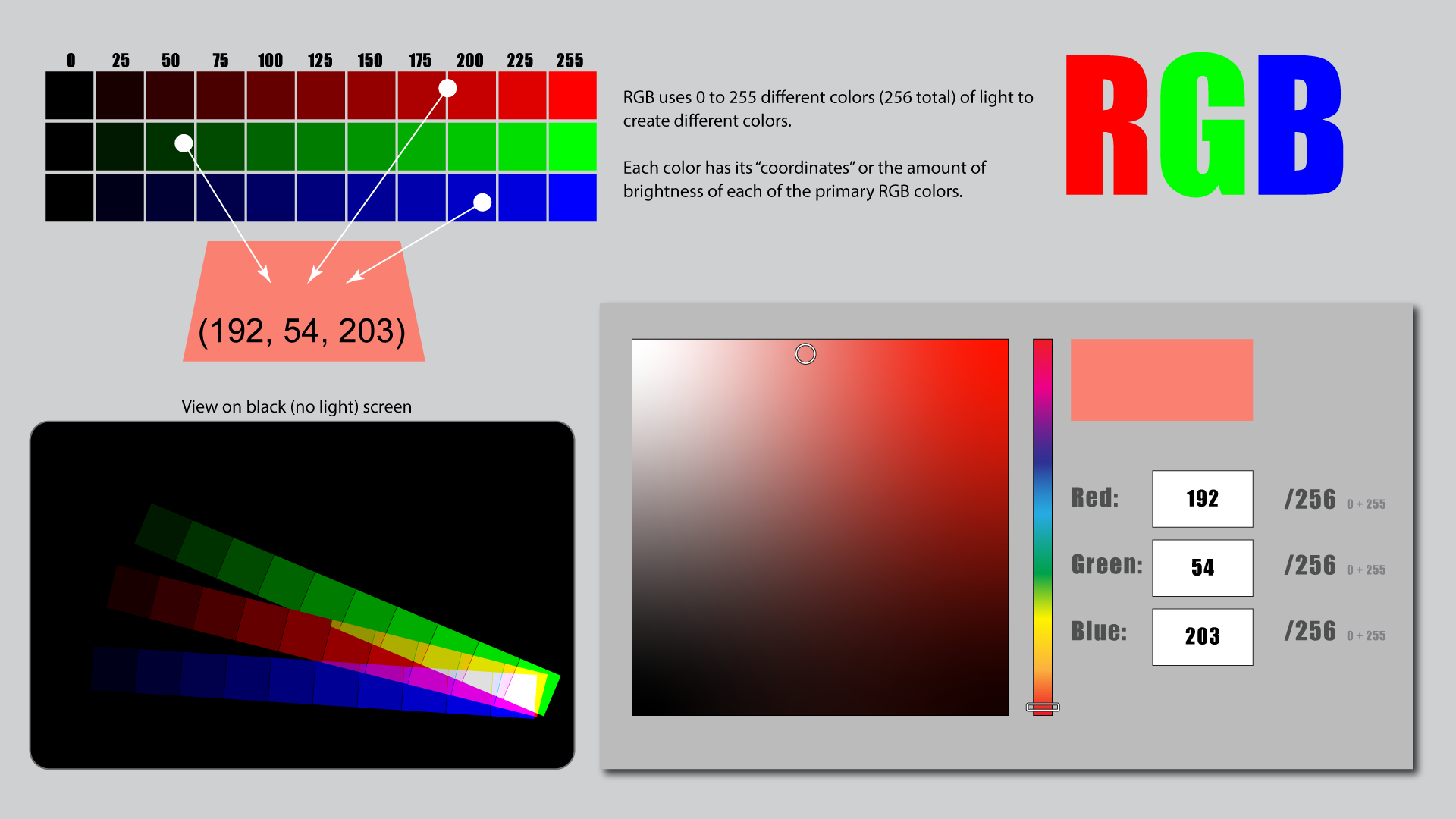
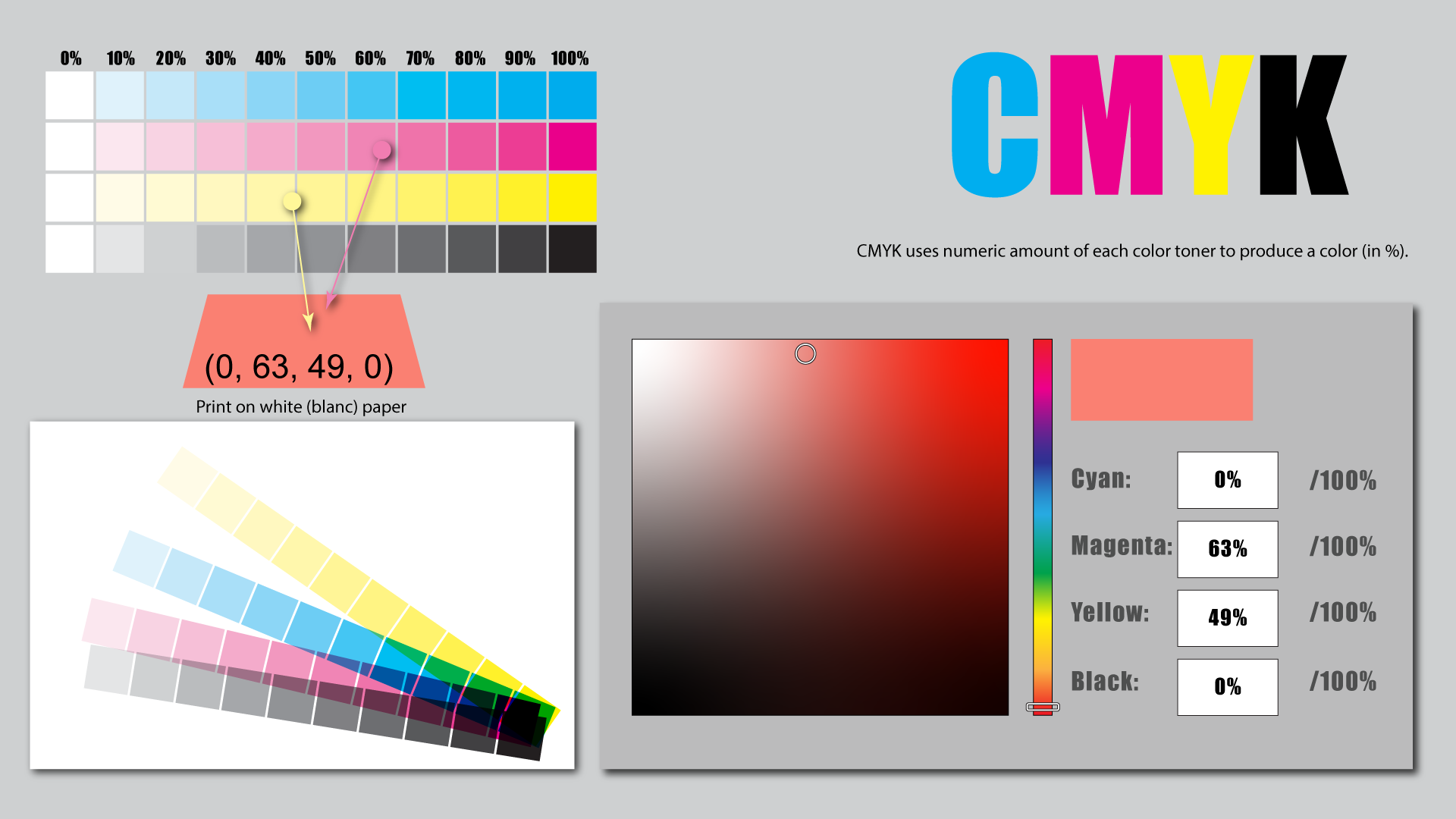
color modes

Color modes are the settings designers use to show colors consistently across devices and materials.
More about digital colors is here.

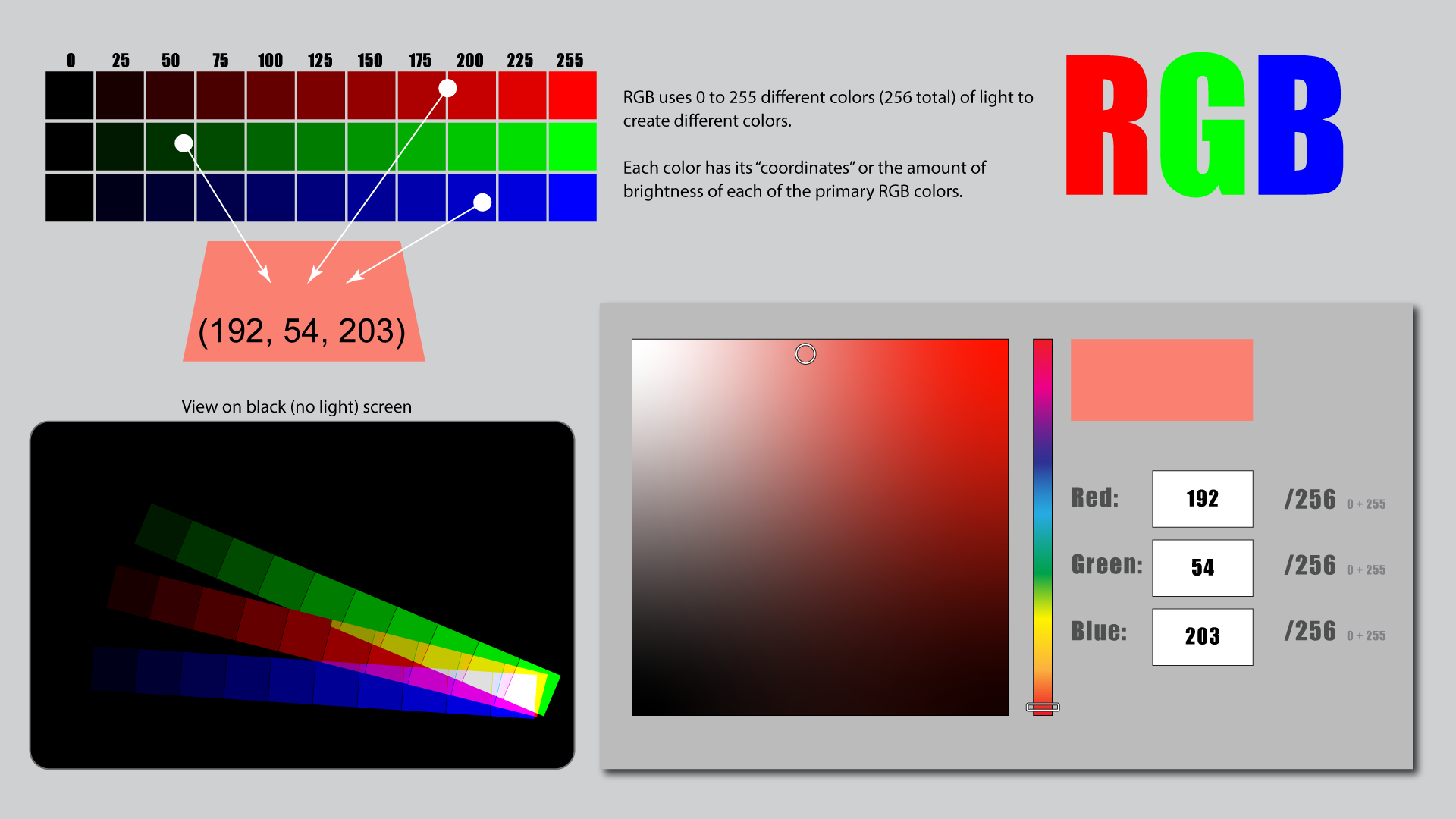
RGB color mode is for screens.

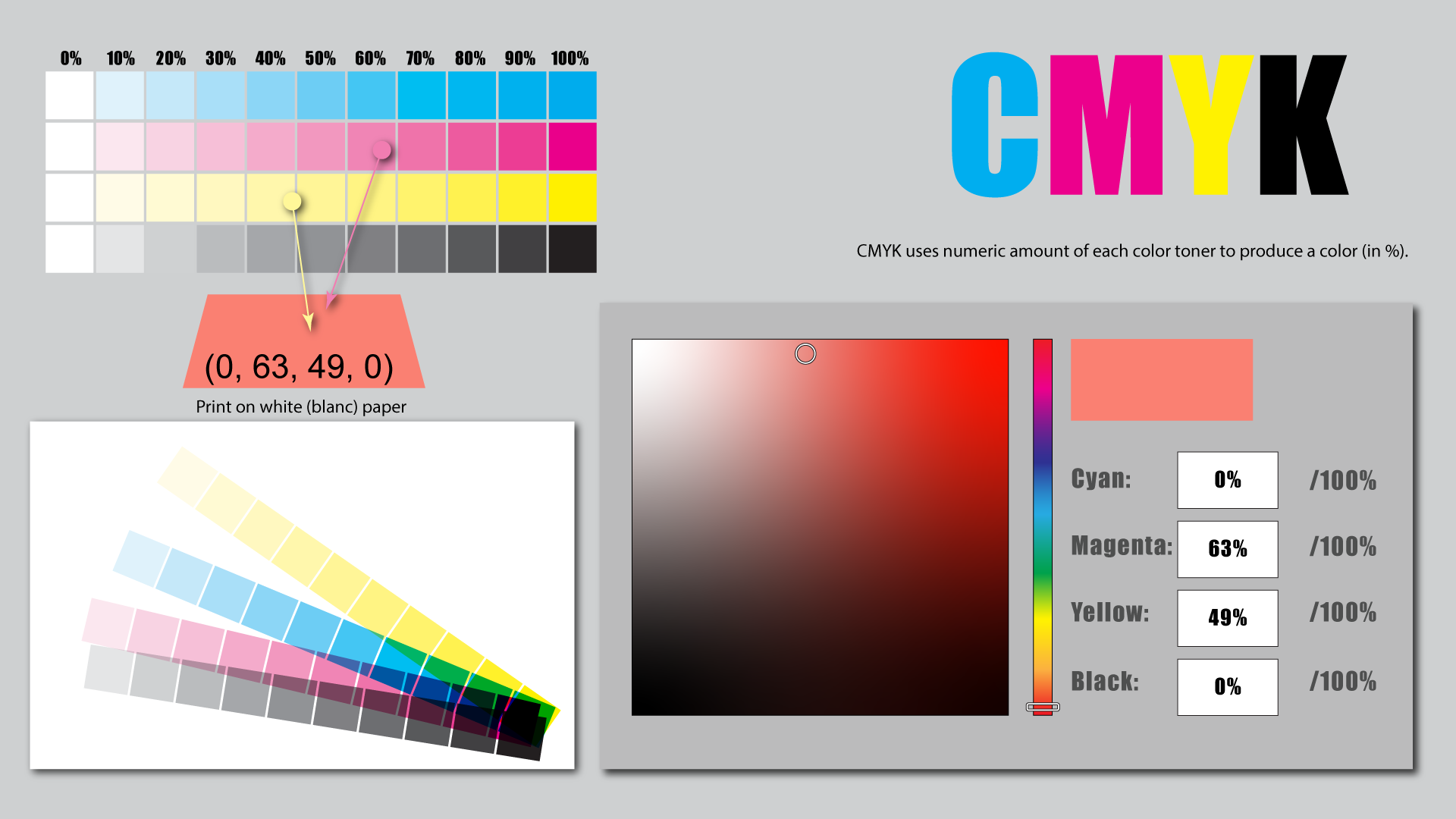
CMYK color mode is for printing.