
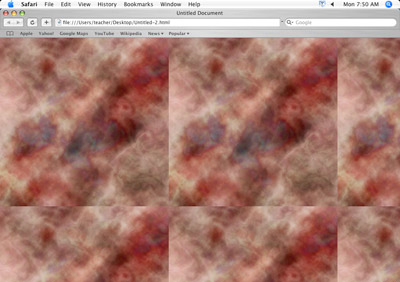
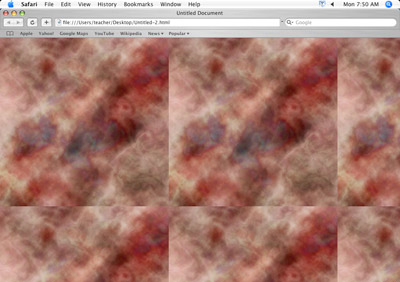
Here is a common problem with creating a background - it looks like tiles:

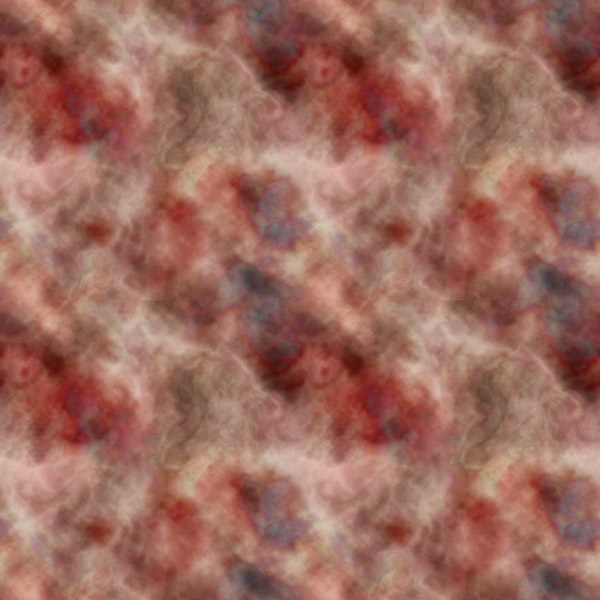
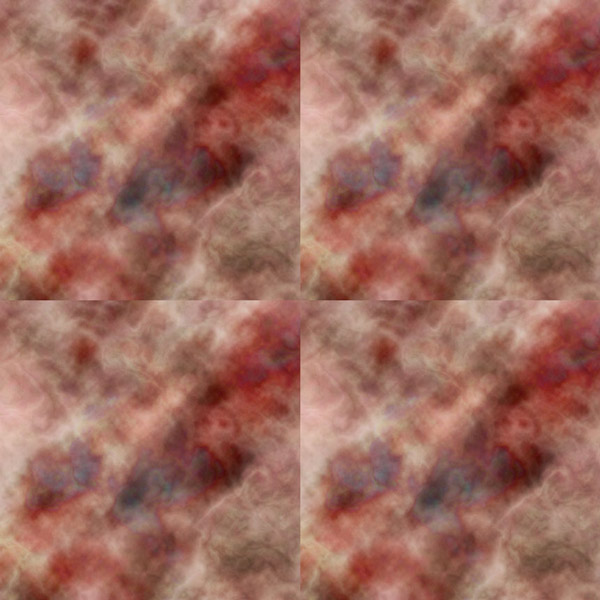
Here is how you want it to look.
This tutorial shows how to create a tile that does not create any visible tiling lines.
by JuliannaKunstler.com

Here is a common problem with creating a background - it looks like tiles:

Here is how you want it to look.
This tutorial shows how to create a tile that does not create any visible tiling lines.

Let's start with an image
Open the image in Photoshop.

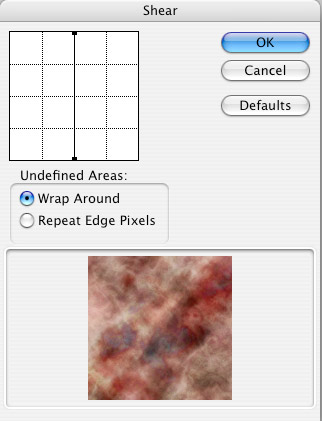
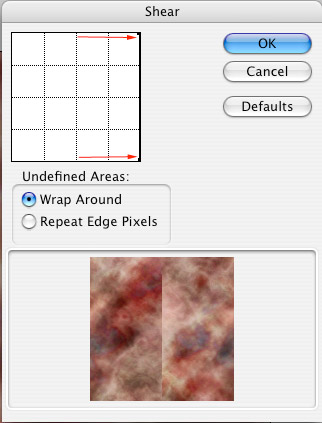
File > Distort > Shear
Move both dots all the way to the right.
This moves the whole image to the right.
Some of the texture is pushed off the right hand side, and it reappears on the left:

Now, that our background image has been Sheared, the left and right edges will line up nicely, and the tiling is now in the center, where it can be easily worked on.
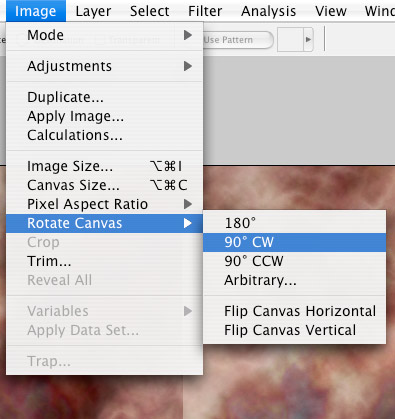
The same process has to be repeated to eliminate the tiling lines at the top and the bottom of the image. The Shear filter works only left to right, so it will be necessary to rotate the image 90 degrees.

Image > Rotate Canvas > 90 CW

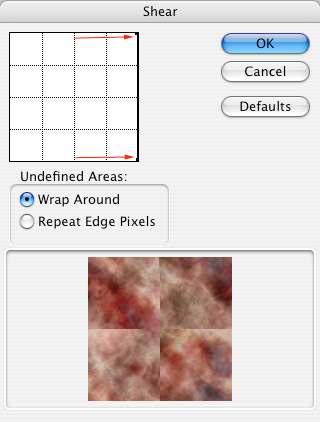
Apply the Shear filter again

Now all the edges will line up perfectly. The next step is to remove the visible tiling lines.
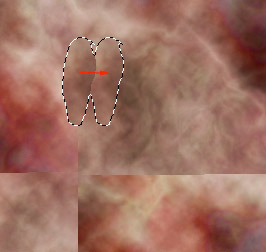
Use any of the image editing tools - I used the Patch Tool

Work with small areas at a time.
Select an area with the patch tool.

Drag the selection to a side.


Continue with the rest of the lines
Done!!!

If you want to use the image for web page background - optimize it for a smaller file size:
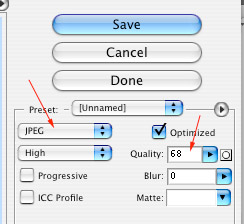
File > Save for Web and Devices
Choose to view 4-Up tab


Choose JPEG and quality setting
initial tile:


finished tile: