
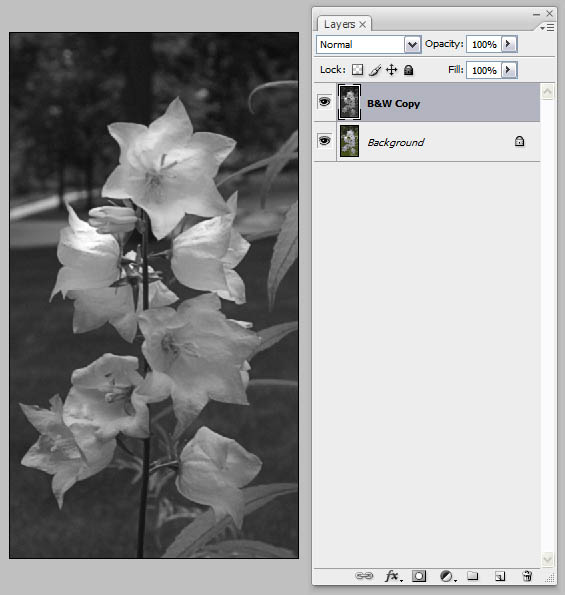
1) Image Prep & Clean up
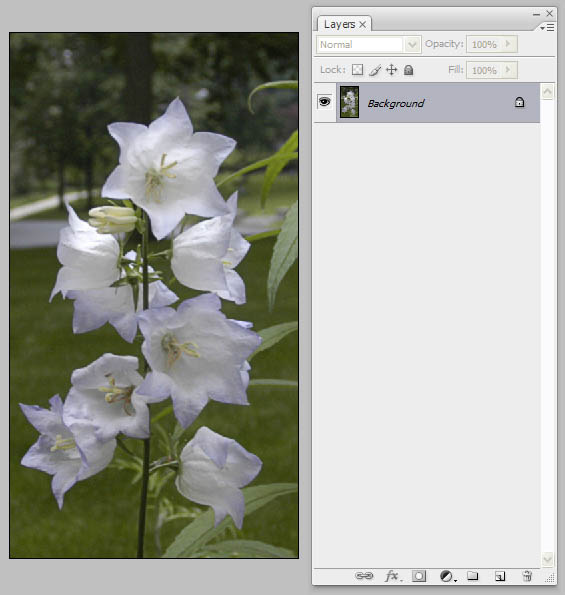
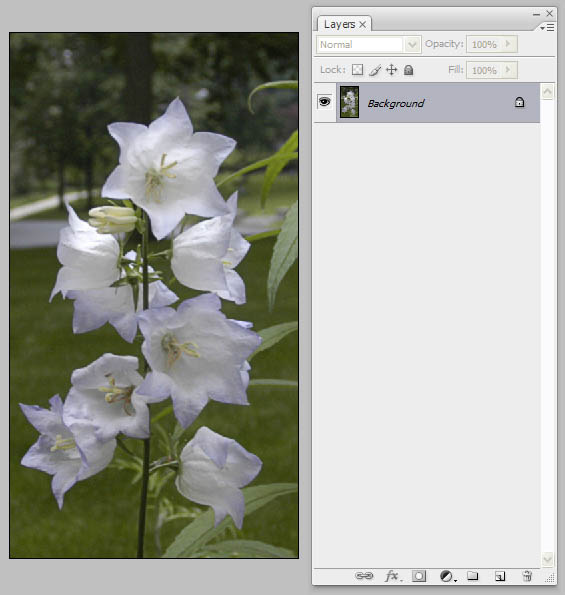
Open your image in Photoshop, and duplicate the Background layer.
Call the duplicate ‘B&W Copy’.
On the B&W Copy layer, make any adjustments to the core image you like (levels, color, etc).
You want to end up with a technically good exposure, but not a final image.

2) Black and White Conversion
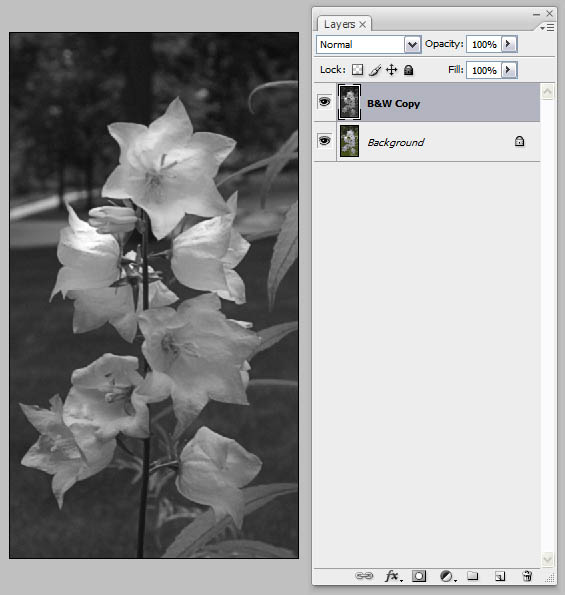
After you are done with the B&W Copy cleanup,
it’s time to convert to black and white.
Image > Adjustments > Desaturate
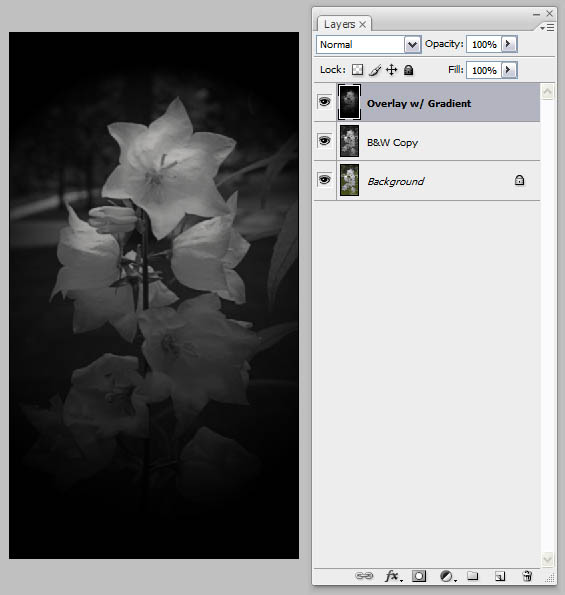
3) Duplicate the B&W Layer
Make a new copy of the B&W Copy and call it Overlay w/ Gradient.
Add a layer mask.

4) Make an overlay mask
Here’s the first tricky part - creating your overlay mask. In most situations, you can simply add a layer mask to isolate parts of an image.
In this case, however, we will be setting the blend mode to Overlay, so anything that is masked won’t be affected.
What we need to do is actually blacken parts of the layer that we don’t want highlighted.
To do this, we need to use a temporary layer filled with black *underneath* the Overlay w/ Gradient layer.
4a) Create a black fill layer
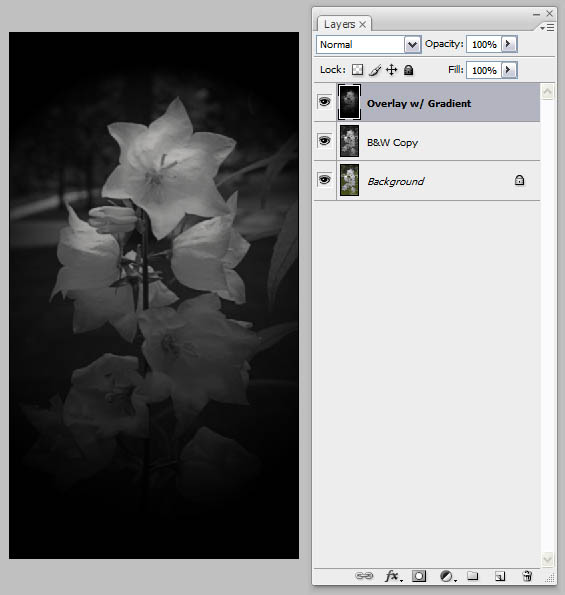
Just below the Overlay w/ Gradient layer, create a new layer filled with black.
4b) Paint the overlay mask
On the Overlay w/ Gradient layer mask, begin painting with a soft, black brush on low opacity. Slowly take away the parts that will be darkened or hidden layer.
4c) Merge the result
Once you are happy with the mask, select both the Overlay w/ Gradient layer and the black filled layer below it and merge [Layer > Merge Layers or Ctrl/Cmd + E]. This should leave you with a single layer and no mask.

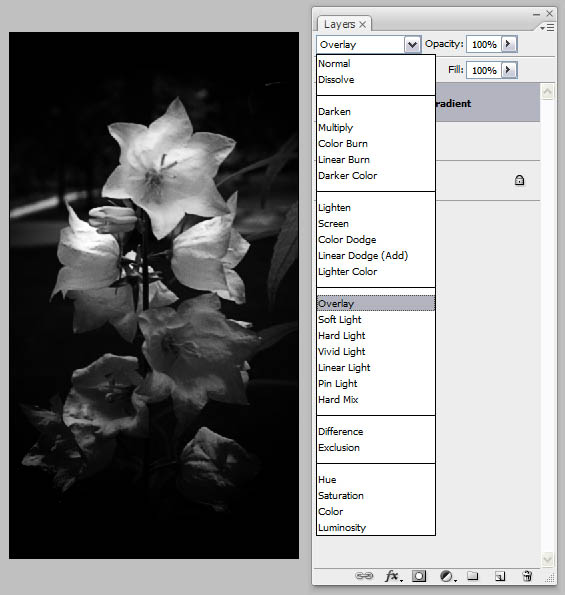
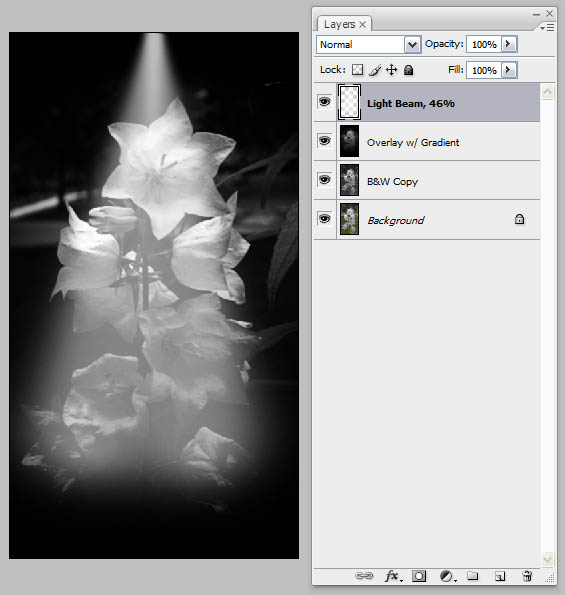
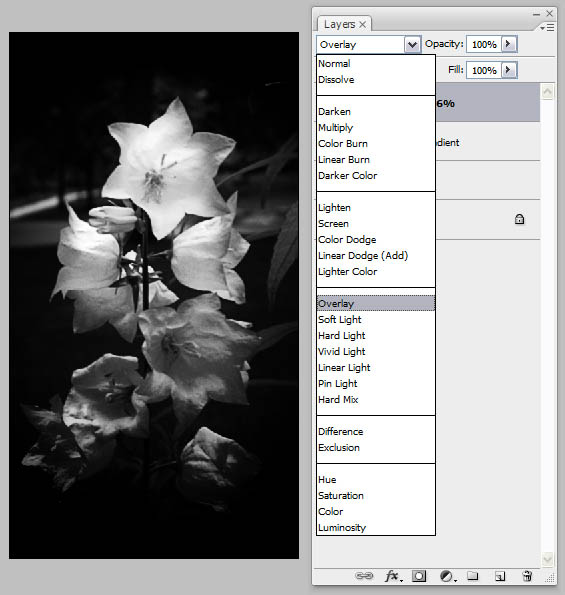
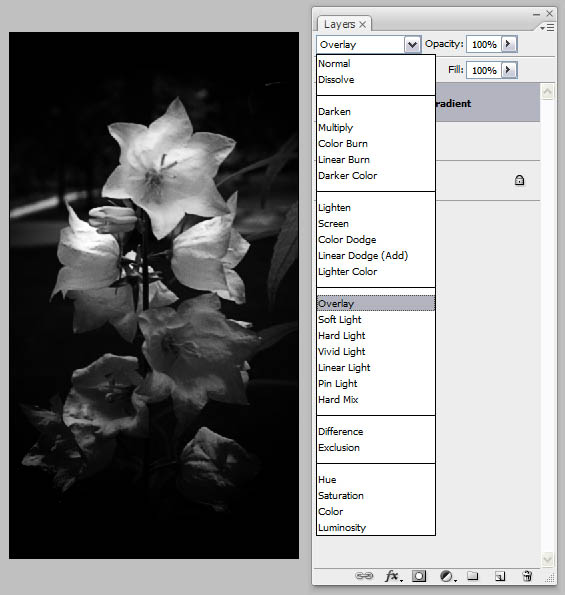
5) Set Overlay Mask to Overlay Mode
That’s pretty straightforward… change the blend mode of Overlay w/ Gradient to well… Overlay.
The image should look a little more interesting right now.
There should be much more dynamic range, and some nice, deep shadows.
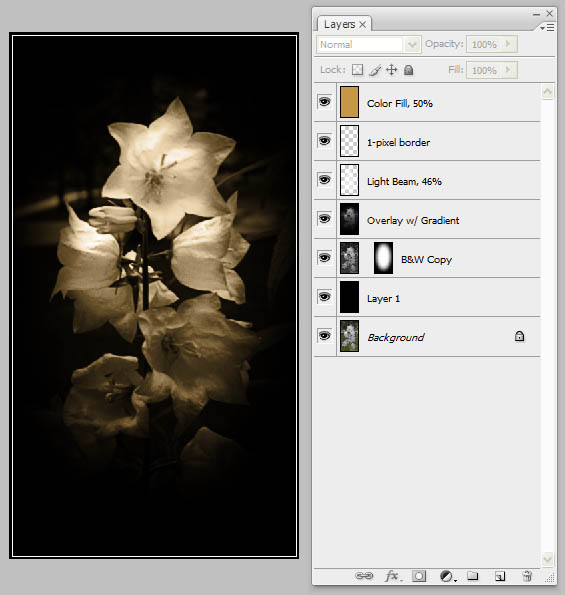
In the next step, we’ll create a little more drama with some additional lighting effects.