
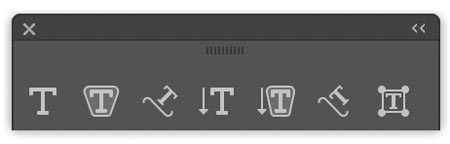
Type tool

Type characters sit on the baseline.
Create a line of text by clicking on the artboard. This will place an anchor point and a baseline for the text.
When resized - the font size is scaled as well.
Create a text block by clicking and dragging a rectangle.
When resized - the font size does not change. Text adjusts to fill in the resized type area.
Area Type Tool

Before you start with the Area Type tool - you need to create an area to type in.
Draw any shape - pre-made or freehand. Color properties do not matter - they will disappear as soon as you apply text.

Click on the path of your shape.
Now your text fills in the shape.
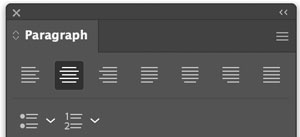
To make it more obvious - use "Justify... left" setting in Paragraph panel.
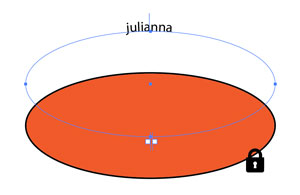
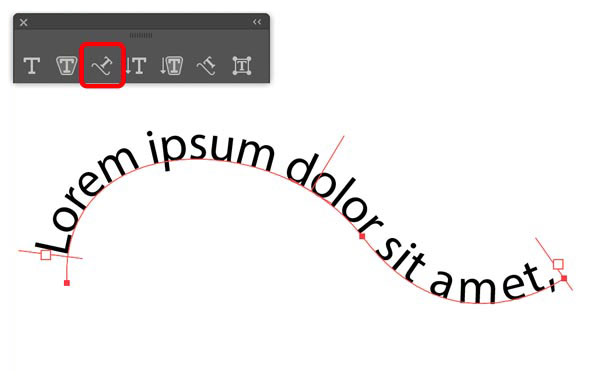
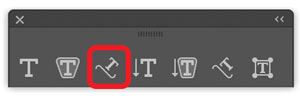
Type on a Path Tool

To type on a path - we need a path.
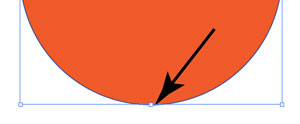
Draw a path and keep it selected. Stroke color and weight do not matter - these properties will disappear.

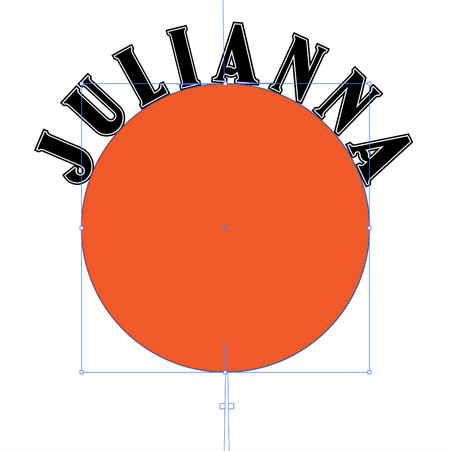
Click on a path to apply type.
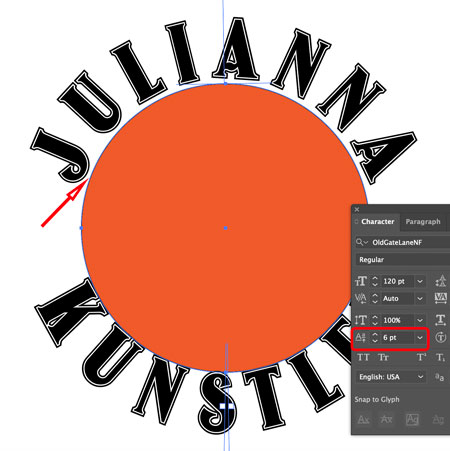
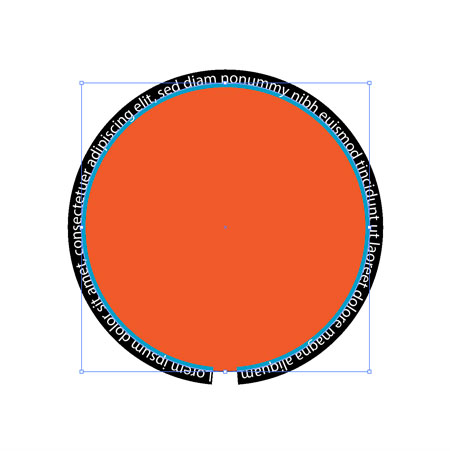
The path turns into a baseline with 3 brackets.

The two brackets on both sides control the start and the end of the text area.
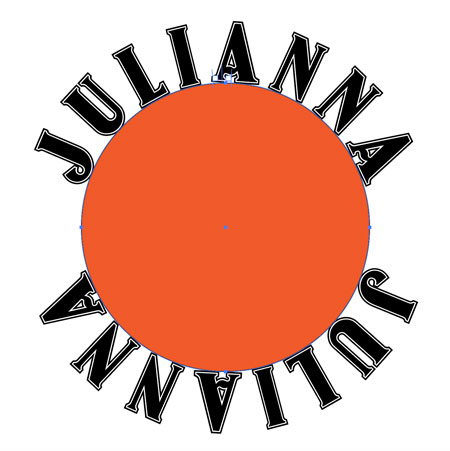
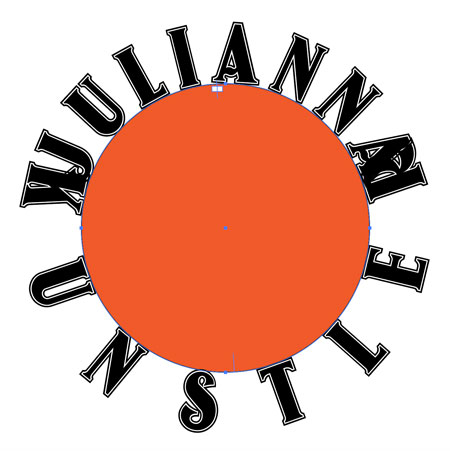
If the area does not fit the entire text - you will see a small red square with a cross over the "End" bracket.
Every time you see that symbol - it means that a part of the text is hidden.

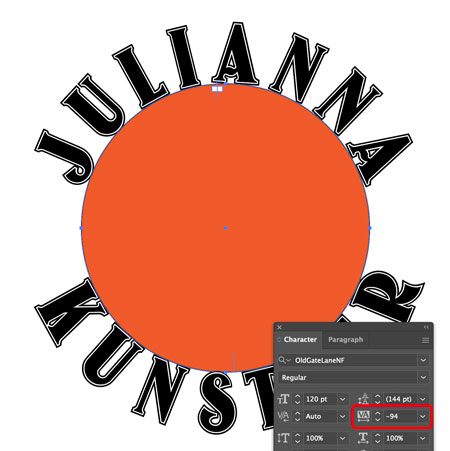
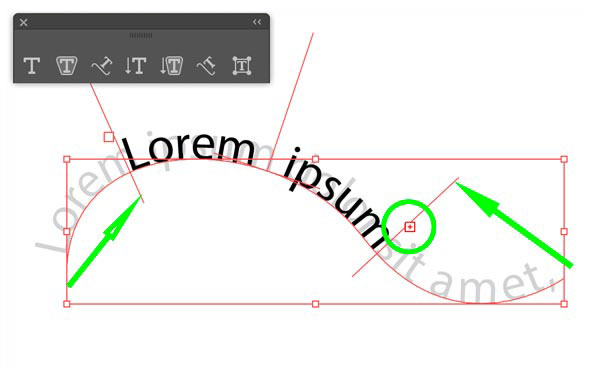
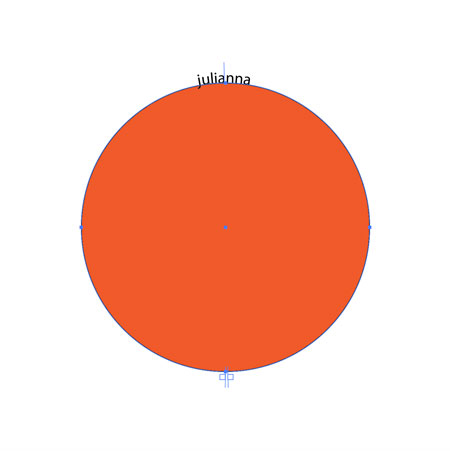
The middle bracket controls the placement of the text on the path.
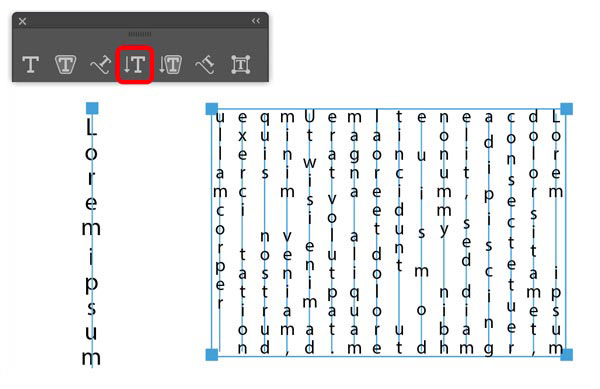
Vertical Type Tool

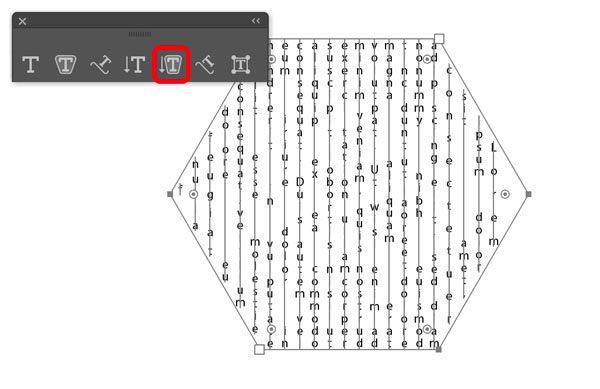
Vertical Area Type Tool

Vertical Type on a Path Tool


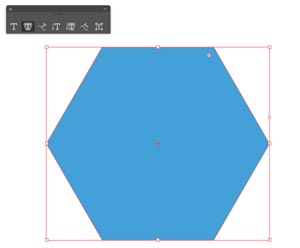
Touch Type tool

Move, scale, rotate and overlap individual characters in a word.











 Then choose Direct Selection Tool (white arrow)!!!
Then choose Direct Selection Tool (white arrow)!!!